Bonjour,
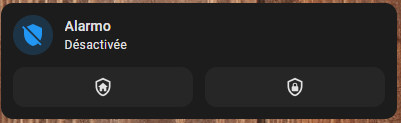
Je cherche a avoir le même résultat que les boutons du keypad
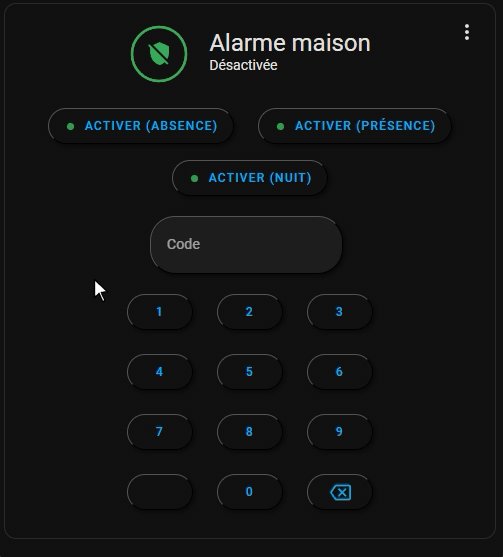
- type: custom:alarmo-card
entity: alarm_control_panel.alarmo
name: Alarme maison
button_scale_keypad: 1
use_clear_icon: true
keep_keypad_visible: true
card_mod:
style: |
ha-card {
margin-top: -5px;
background: transparent;
}
ha-card > div.header > div.icon > alarmo-state-badge {
--state-alarm_control_panel-armed_away-color: var(--red-color);
--state-alarm_control_panel-armed_custom_bypass-color: var(--red-color);
--state-alarm_control_panel-armed_home-color: var(--red-color);
--state-alarm_control_panel-armed_night-color: var(--red-color);
--state-alarm_control_panel-armed_vacation-color: var(--red-color);
--state-alarm_control_panel-arming-color: var(--orange-color);
--state-alarm_control_panel-disarming-color: var(--orange-color);
--state-alarm_control_panel-pending-color: var(--orange-color);
--state-alarm_control_panel-triggered-color: var(--red-color);
--state-alarm_control_panel-disarmed-color: var(--green-color)
}
ha-textfield {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
}
#keypad alarmo-button {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
border-radius: 25px;
margin: 4px;
}
@Herbs j’ai besoin de toi
Pas utile pour ce problème
Cleya
Avril 21, 2024, 3:10
2
Pourquoi tu ne fais pas une carte complète avec button-card ?
Parce que j’ai la flemme, que ca va prendre 1000 lignes de code. Alors qu’avec card_mod, sa sera que quelques lignes a ajouter.
1 « J'aime »
Bob
Avril 21, 2024, 4:44
4
@WarC0zes
Cleya
Avril 21, 2024, 4:45
5
Parce que maintenant qu’il a découvert le relief avec border et box-shadow, il veut en mettre partout
1 « J'aime »
Parce que la carte alarme par défaut, ne permet pas l’affichage du keypad en permance.
J’ai pas découvert, juste que j’ai trouver un box-shadow qui me plait. Ce que j’avais était pas génial et mettais pas focaliser dessus.
Cleya
Avril 21, 2024, 4:49
8
Oui, je sais même où tu l’as trouvé
La carte mushroom le fait
je les essayer, il y a bien l’option pour afficher le keypad, mais pas en permanence.
type: custom:mushroom-alarm-control-panel-card
entity: alarm_control_panel.alarmo
states:
- armed_home
- armed_away
show_keypad: true
Herbs
Avril 21, 2024, 6:14
11
Salut @WarC0zes
Vite fait en rentrant de la sortie « dominicale » :
type: custom:alarmo-card
entity: alarm_control_panel.alarmo
name: Alarme maison
button_scale_keypad: 1
use_clear_icon: true
keep_keypad_visible: true
card_mod:
style:
alarmo-button$:
mwc-button$: |
#button {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
border-radius: 25px;
margin: 4px;
}
.: |
ha-card {
margin-top: -5px;
background: transparent;
}
ha-card > div.header > div.icon > alarmo-state-badge {
--state-alarm_control_panel-armed_away-color: var(--red-color);
--state-alarm_control_panel-armed_custom_bypass-color: var(--red-color);
--state-alarm_control_panel-armed_home-color: var(--red-color);
--state-alarm_control_panel-armed_night-color: var(--red-color);
--state-alarm_control_panel-armed_vacation-color: var(--red-color);
--state-alarm_control_panel-arming-color: var(--orange-color);
--state-alarm_control_panel-disarming-color: var(--orange-color);
--state-alarm_control_panel-pending-color: var(--orange-color);
--state-alarm_control_panel-triggered-color: var(--red-color);
--state-alarm_control_panel-disarmed-color: var(--green-color)
}
ha-textfield {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
}
à tester dans tous les cas de figures, voir si ça tient selon les différents états
[EDIT] je viens de voir que mon code réduit la taille des boutons « numériques », tu me diras si ça pose problème ou si tu gardes comme ça
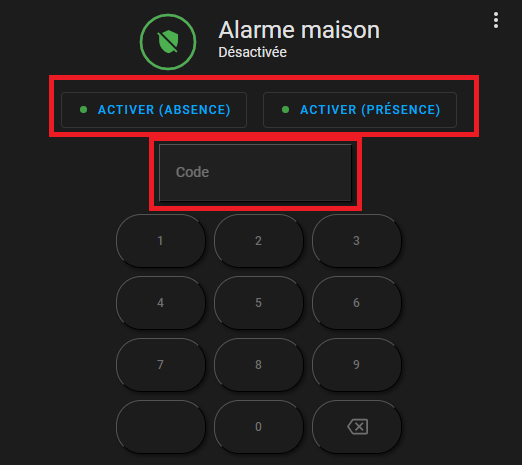
[EDIT 2] il manque le champs de saisie pour le code pin
1 « J'aime »
Salut @Herbs ,
Pour la taille des boutons, c’est encore mieux. Ca ira très bien comme ça.
Oui, il manquerais le champs du code.
ha-textfield {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
}
edit:
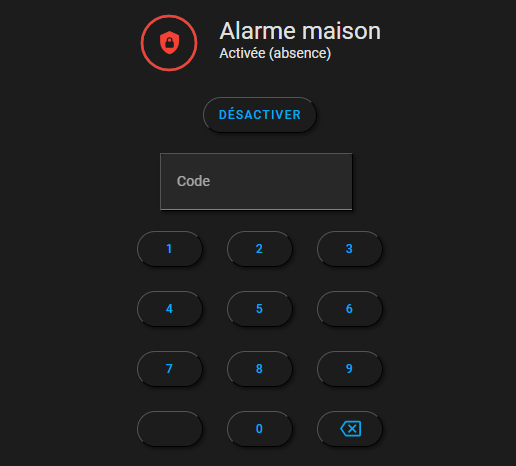
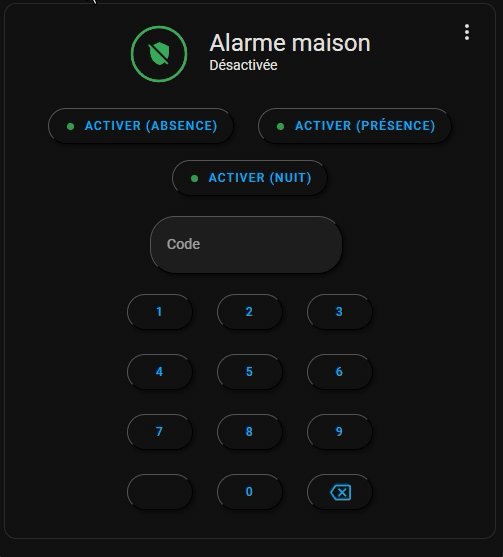
C’est bon, aucun soucis ( tester avec absent et present , j’ai pas nuit ).
2 « J'aime »
J’en est mis partout ou je pouvais
1 « J'aime »
Institution de solution:
ha-textfield {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
}
ca me rappelle un truc ça .
C’est toi la source de ce border box-shadow ?
exacte, m’en souvenais plus
Herbs
Avril 21, 2024, 8:19
18
@WarC0zes
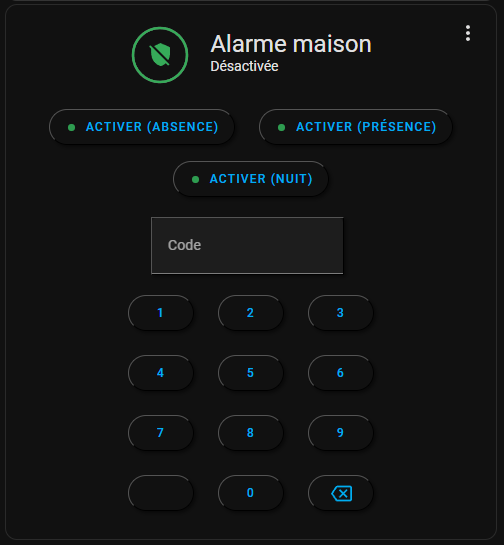
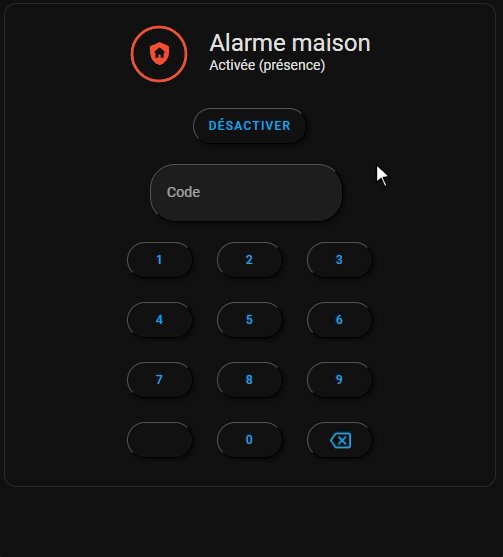
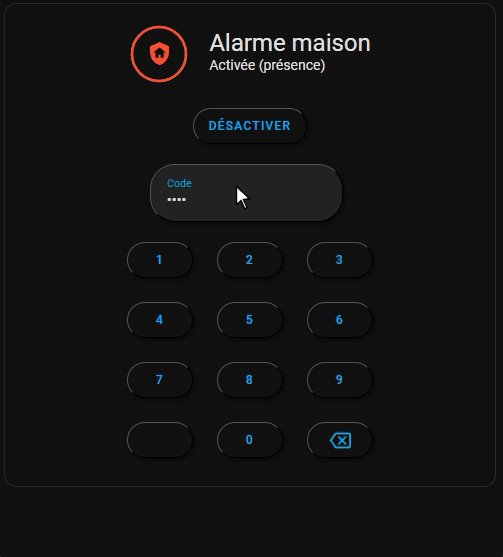
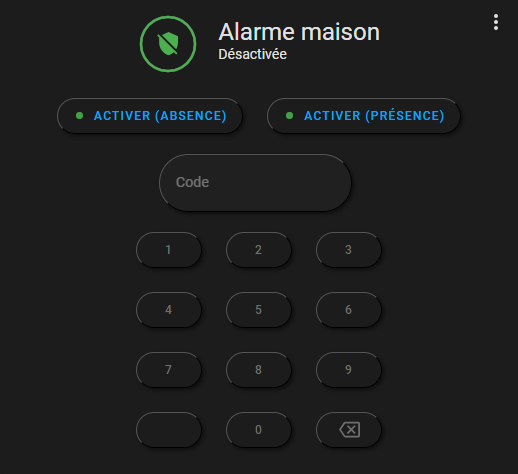
Avec le code pin :
type: custom:alarmo-card
entity: alarm_control_panel.alarmo
name: Alarme maison
button_scale_keypad: 1
use_clear_icon: true
keep_keypad_visible: true
card_mod:
style:
alarmo-button$:
mwc-button$: |
#button {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
border-radius: 25px;
margin: 4px;
}
ha-textfield $: |
.mdc-text-field {
border-radius: 25px !important;
}
.mdc-text-field__ripple {
border-radius: 25px !important;
}
.mdc-line-ripple {
display: none !important;
}
.: |
ha-card {
margin-top: -5px;
background: transparent;
}
ha-card > div.header > div.icon > alarmo-state-badge {
--state-alarm_control_panel-armed_away-color: var(--red-color);
--state-alarm_control_panel-armed_custom_bypass-color: var(--red-color);
--state-alarm_control_panel-armed_home-color: var(--red-color);
--state-alarm_control_panel-armed_night-color: var(--red-color);
--state-alarm_control_panel-armed_vacation-color: var(--red-color);
--state-alarm_control_panel-arming-color: var(--orange-color);
--state-alarm_control_panel-disarming-color: var(--orange-color);
--state-alarm_control_panel-pending-color: var(--orange-color);
--state-alarm_control_panel-triggered-color: var(--red-color);
--state-alarm_control_panel-disarmed-color: var(--green-color)
}
ha-textfield {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
border-radius: 25px;
}
1 « J'aime »
@Herbs bravo
50px en border-radius pour le code, rends mieux
1 « J'aime »

![]()
![]()