
voila

voila
@WarC0zes t’a mieux expliqué que moi ce que je trouvais bizarre.
mais ce que tu as fais fonctionne tres bien, c’est parfait ! merci !
hello
peux tu repartager le code complet?

ce n etait pas une critique, bien au contraire, je trouve le code meteofrance pas logique …mais je ne suis pas à votre niveau, loin de là ![]()
du moment que ça fonctionne, ca me va tres bien !
en tous cas merci à tous pour votre travail ! ![]()
j’ai completé avec Nouvelle intégration Vigieau
derniere question, comment masquer le 1 de alerte meteo France dans la barre du bas ?
c est une autre integration : Nouvelle intégration Vigieau
et pour la carte, j’ai ajouté cela au code de @WarC0zes
- type: custom:button-card
entity: sensor.alert_level
name: Secheresse
show_state: false
show-icon: true
state:
- value: Vigilance
color: '#CCFF99'
- value: Alerte
color: yellow
- value: Alerte renforcée
color: orange
- value: Crise
color: red
- value: unknown
color: white
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.7em
state:
- font-size: 0.7em
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
oui et j’ai vue t’on code aussi
Salut,
je viens de remarquer le même problème même pour les alertes, il y a 24h de retard.
Dans les attributs le tomorrow est le today enfaite.
Ils sont a la rue chez MF…
J’ai remarquer aussi que pour l’andorre(99) ou ids 96, il y a que 5 phénomènes, il y a le phénomène crue qui existe pas ( normal a 2000m d’alt. ![]() ).
).
Pas au point leur api.
Je ne peu pas confirmer mais ça ne me surprise pas du tout … ![]()
Leur docu dit J et J+1
Donc, pas de demain et que aujourd’hui. Le code ne change pas trops …il faut juste enlever la parti de hier et renommer les sensors
Seul truc que j’ai vu c’est que la carte à changé hier aprem (avant 16:00…je ne sais pas quand exactement) pour montrer auj + dem correctement. Maintenant à 06:30 encore en retard
Je vais attendre la réponse de MF (en fait j’attend rien…malheureusement sentiment négative)
Oui, ou changer les ( entity.attributes.today[2].phenomenon_max_color_id == 1) par ( entity.attributes.tomorrow[2].phenomenon_max_color_id == 1).
Edit:
Ca vient de ce mettre a jour, et le today est OK .
Donc, conclusion : c’est inconsistent et pas fiable…??
Je n’ai que alerte Canicule (depuis 1 semaine) sans changement pour demaind…donc je ne peu pas vérifier
On diras que c’est pas jour en temps et en heure, il peu avoir des décalages de quelques heures.
Car leur site est à jour…je ne comprends pas pourquois ils utilisent des sources différents
Bonjour,
merci pour le travail !!
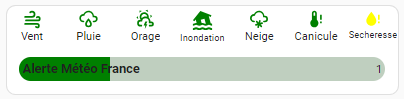
je ne sais pas si ça a été traitée mais pour ceux qui souhaitent conserver les alertes intégrées à la carte météo france, j’ai fait un petit sensor qui récupère les valeurs du sensor et les transforme en couleur:
- platform: template
sensors:
weather_alert:
value_template: >-
{% if is_state("sensor.meteo_france_alerts_37", "1") %}
Vert
{% elif is_state("sensor.meteo_france_alerts_37", "2") %}
Jaune
{% elif is_state("sensor.meteo_france_alerts_37", "3") %}
Orange
{% elif is_state("sensor.meteo_france_alerts_37", "4") %}
Rouge
{% else %}
None
{% endif %}
attribute_templates:
Canicule: >-
{% set a = state_attr('sensor.meteo_france_alerts_37', 'today')[5]['phenomenon_max_color_id'] %}
{% if a == 1 %}
Vert
{% elif a == 2 %}
Jaune
{% elif a == 3 %}
Orange
{% elif a == 4 %}
Rouge
{% else %}
None
{% endif %}
Inondation: >-
{% set b = state_attr('sensor.meteo_france_alerts_37', 'today')[3]['phenomenon_max_color_id'] %}
{% if b == 1 %}
Vert
{% elif b == 2 %}
Jaune
{% elif b == 3 %}
Orange
{% elif b == 4 %}
Rouge
{% else %}
None
{% endif %}
Neige-verglas: >-
{% set c = state_attr('sensor.meteo_france_alerts_37', 'today')[4]['phenomenon_max_color_id'] %}
{% if c == 1 %}
Vert
{% elif c == 2 %}
Jaune
{% elif c == 3 %}
Orange
{% elif c == 4 %}
Rouge
{% else %}
None
{% endif %}
Orages: >-
{% set d = state_attr('sensor.meteo_france_alerts_37', 'today')[2]['phenomenon_max_color_id'] %}
{% if d == 1 %}
Vert
{% elif d == 2 %}
Jaune
{% elif d == 3 %}
Orange
{% elif d == 4 %}
Rouge
{% else %}
None
{% endif %}
Pluie-inondation: >-
{% set e = state_attr('sensor.meteo_france_alerts_37', 'today')[1]['phenomenon_max_color_id'] %}
{% if e == 1 %}
Vert
{% elif e == 2 %}
Jaune
{% elif e == 3 %}
Orange
{% elif e == 4 %}
Rouge
{% else %}
None
{% endif %}
'Vent violent': >-
{% set f = state_attr('sensor.meteo_france_alerts_37', 'today')[0]['phenomenon_max_color_id'] %}
{% if f == 1 %}
Vert
{% elif f == 2 %}
Jaune
{% elif f == 3 %}
Orange
{% elif f == 4 %}
Rouge
{% else %}
None
{% endif %}
attribution: "Data provided by Météo-France"
friendly_name: Weather_Alert
icon_template: mdi:weather-cloudy-alert
remplacez le « 37 » par votre département
et ensuite mettez votre sensor.weather_alert dans la carte meteo france
vous allez récupérer les icones

désolé si quelqu’un a déjà traité le sujet
Merci à vous deux @WarC0zes et @vingerha pour le travail !
Oui c’est le bordel ce fichier rien n’est dans l’ordre pour les phénomènes pour ma part et ils n’y sont pas tous
Bon en même temps le risque d’avalanches est nul par ici
En fessant comme ça ça fonctionne correctement ?
Bonjour,
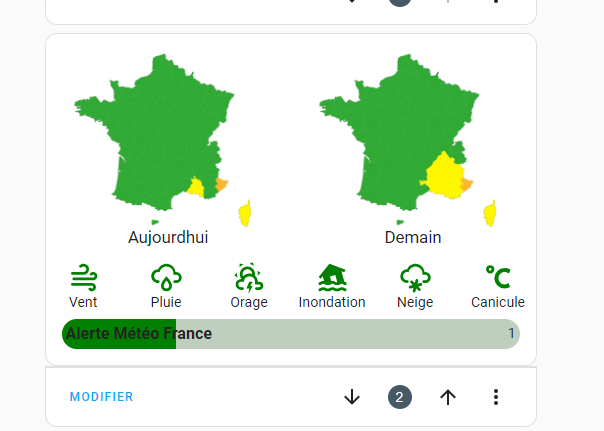
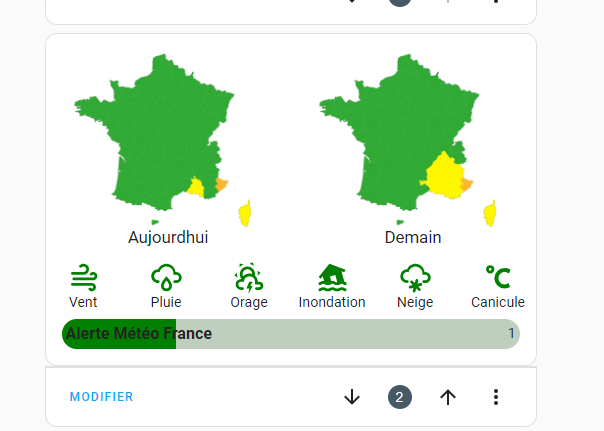
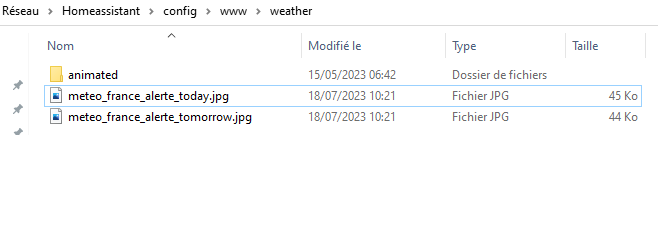
je viens de me rendre compte que les images de la carte alerte, sont bien mise a jour, mais pas dans le dashboard. J’ai actualiser le navigateur, mais rien n’y fait. Dans le dossier /config/www/weather/ elle sont a jour.
dans le dossier /config/www/weather/:


sur le dashboard:
Edit:
c’est a jour sur ma tablette, un soucis de cache de mon navigateur.
J’ai pareil soucis avec cache (Edge et Chrome)