Salut messieurs,
J’ai reçu ce mail il y a 4 jours :
Peut-être en rapport ?
Au final ca refonctionne…
Le chemin des images était en /local/weather/meteo_france_alerte_today.png
J’ai changé le chemin en mettant /config/www/… et ça refonctionne
C’est toi cas fait l’erreur, car dans les codes fournis c’est bien /config/www/weather/. Avec /local/weather/ ca n’a jamais fonctionner.
En effet je me suis rendu-compte de mon erreur. Va savoir pourquoi j’ai fait ça… ![]()
Bonjour,
et beh vous avez de la chance car mois ça n’est pas revenue et j’ai rien changé !
Cordialement
Tu peux utiliser Conditional Card ou
avec card-mod mettre un (display: none) en css en testant la valeur de ton entité.
Bonjour,
Je ne suis pas sûr de savoir quoi tester ou quelle condition donné, mais je vais regarder dans cette direction.
merci pour ta reponse
Cordialement
Code modifier avec les conditions pour les button-card ( les différentes alertes ).
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: '0'
card:
type: custom:button-card
entity: camera.mf_alerte_today
name: Aujourd'hui
show_icon: false
show_entity_picture: true
aspect_ratio: 1/1
size: 100%
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
style: |-
--popup-border-radius: 10px;
--popup-padding-x: 0px;
--popup-padding-y: 0px;
--popup-border-width: 2px;
content:
type: picture-entity
entity: camera.mf_alerte_today
name: Aujourd'hui
camera_view: auto
show_state: false
show_name: true
aspect_ratio: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: '0'
card:
type: custom:button-card
entity: camera.mf_alerte_tomorrow
name: Demain
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
size: 100%
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
style: |-
--popup-border-radius: 10px;
--popup-padding-x: 0px;
--popup-padding-y: 0px;
--popup-border-width: 2px;
content:
type: picture-entity
entity: camera.mf_alerte_tomorrow
name: Demain
camera_view: auto
show_state: false
show_name: true
aspect_ratio: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mod-card
style:
.: |
ha-card {
margin: 5px 5px 0px 5px;
}
card:
type: grid
columns: 6
square: false
cards:
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Vent
aspect_ratio: 1.9/1
show_name: false
show_icon: true
color: rgb(68, 115, 158)
icon: mdi:weather-windy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- background: >
[[[ if ( entity.attributes.today[0].phenomenon_max_color_id
== 1 ) return 'none'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
name:
- font-size: 0.80em
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Pluie
aspect_ratio: 1.9/1
show_name: false
show_icon: true
color: rgb(68, 115, 158)
icon: mdi:weather-rainy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- background: >
[[[ if ( entity.attributes.today[1].phenomenon_max_color_id
== 1 ) return 'none'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
name:
- font-size: 0.80em
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Orage
aspect_ratio: 1.9/1
show_name: false
show_icon: true
color: rgb(68, 115, 158)
icon: mdi:weather-partly-lightning
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- background: >
[[[ if ( entity.attributes.today[2].phenomenon_max_color_id
== 1 ) return 'none'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red';
]]]
name:
- font-size: 0.80em
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Inondation
aspect_ratio: 1.9/1
show_name: false
show_icon: true
color: rgb(68, 115, 158)
icon: mdi:home-flood
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- background: >
[[[ if ( entity.attributes.today[3].phenomenon_max_color_id
== 1 ) return 'none'; else if (
entity.attributes.today[3].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[3].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red';
]]]
name:
- font-size: 0.80em
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Neige
aspect_ratio: 1.9/1
show_name: false
show_icon: true
color: rgb(68, 115, 158)
icon: mdi:weather-snowy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- background: >
[[[ if ( entity.attributes.today[4].phenomenon_max_color_id
== 1 ) return 'none'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
name:
- font-size: 0.80em
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_11
name: Canicule
aspect_ratio: 1.9/1
show_name: false
show_icon: true
color: rgb(68, 115, 158)
icon: mdi:thermometer-alert
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- background: >
[[[ if ( entity.attributes.today[5].phenomenon_max_color_id
== 1 ) return 'none'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
name:
- font-size: 0.80em
- type: custom:bar-card
entities:
- entity: sensor.meteo_france_alertes_11
name: Alerte Météo France
height: 30px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: green
from: 1
to: 1
- color: yellow
from: 2
to: 2
- color: orange
from: 3
to: 3
- color: Red
from: 4
to: 4
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
font-weight: bold;
color: rgb(68, 115, 158);
} ha-card {
margin: -10px -10px -10px -10px;
background: none;
border: none;
}
Je sais plus si c’est l’état unknown ou unavailable quand c’est indisponible. Change le si je me suis trompé
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_11
state_not: unavailable
désolé dans les deux cas ça ne fonctionne pas. En fait ça test si le sensor fonctionne et il fonctionne. c’est juste qu’avec mon token meteo france me renvoi a parament du vide.
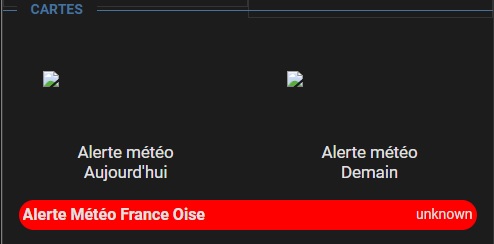
Par exemple, quand je regarde dans image, elle sont bien là mais vide ! et je n’est rien changé!
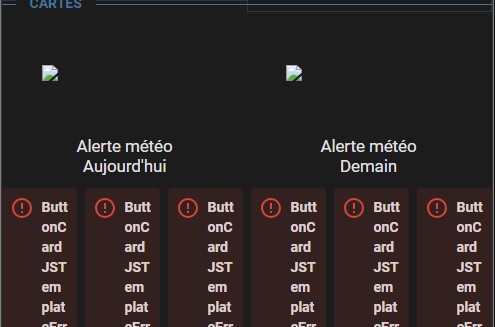
je viens juste de passer a : Home Assistant 2023.9.2 et là maintenant j’ai ça :

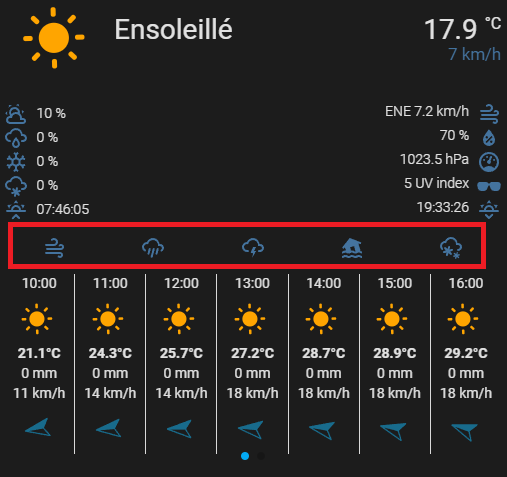
c’est déjà mieux que ce que j’avais avant :

Cordialement
Pour info, j’ai été obligé de récré un certificat sur météo France. Le miens ne marchait plus.
Si d’autres ont le même problème… maintenant c’est bon.
Je ne sais pas comment faire pour mettre résolu, je veux bien qu’on me dise comment
Cordialement
Ta rien a faire, tu n’est pas l’auteur du sujet et tu n’as pas accès a l’option solution.
Sinon pour mettre en résolu, faut choisir le message qui résous ton soucis et tu aura l’option Solution qui faudras cocher. Mais n’étant pas l’auteur du sujet , tu ne verra pas l’option sur ce sujet.
![]()
Salut à tous,
L’inscription à l’API météo france semble bugguée.
On peut créer un compte, mais impossible de se logguer avec le compte nouvellement créé :Soit j’ai un message du genre « une erreur s’est produite »
soit j’ai
Suspicious authentication attempts found
Suspicious login attempts found during the authentication process. Please try signing in again.
Ma faute, je mettais mon mail au lieu du username dans la fenetre de login… pb résolu et désolé pour le bruit
Aujourd’hui, il semble que l’item canicule ne soit pas fourni dans l’API. Suis-je le seul à avoir ce problème ?
Idem pour moi, c’est déja arrivée que la canicule ou avalanche n’y soit pas.
Ok, merci ! Tu as une astuce pour éviter le gros warning sur la carte qui dit que la donnée n’existe pas ?
Bonjour,
j’ai pas trouvé de solution. Je voulais utiliser la carte condition, mais les phénomène_id ce trouve dans les attributs avec deux niveaus, Today et - phenomen_id. La carte conditionnal marche pas avec les attributs, sinon faudrait faire un template sensor que pour le phénomène_id. Ca va faire encore plein de template sensor a créer.
Je suis passer par la métode de @thetux , qui créer un template sensor compatible avec la carte méteo france. Ca ce débrouille tout seul après, l’icone du phénomène qui n’existe pas , n’apparait pas sur la carte.
Voici le template que j’utilise. Tu n’as plu cas utiliser ce template pour la carte MF, dans la ligne alertEntity:

lien du template:
Excellent, merci pour ton aide ! J’avais pas vu ça ! Je vais faire ça du coup !
Bonne journée
salut tu fait ca a la place de ca ?
- sensor:
name: Météo France alerts 23
unique_id: meteo_france_alerts_23
scan_interval: 10800
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: eyJ4NXQiOiJZV0kxTTJZNE1qWTNOemsyTkRZeU5XTTRPV014TXpjek1UVmhNbU14T1RSa09ETXlOVEE0Tnc9PSIsImtpZCI6ImdhdGV3YXlfY2VydGlmaWNhdGVfYWxpYXMiLCJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiJ9.eyJzdWIiOiJ0aXRvZjIzNzVAY2FyYm9uLnN1cGVyIiwiYXBwbGljYXRpb24iOnsib3duZXIiOiJ0aXRvZjIzNzUiLCJ0aWVyUXVvdGFUeXBlIjpudWxsLCJ0aWVyIjoiVW5saW1pdGVkIiwibmFtZSI6IkRlZmF1bHRBcHBsaWNhdGlvbiIsImlkIjoyNDAxLCJ1dWlkIjoiOThlNzk3OWItZjQ4YS00NGVjLTgyY2MtMTVhYWFhMTkyYjFhIn0sImlzcyI6Imh0dHBzOlwvXC9wb3J0YWlsLWFwaS5tZXRlb2ZyYW5jZS5mcjo0NDNcL29hdXRoMlwvdG9rZW4iLCJ0aWVySW5mbyI6eyI2MFJlcVBhck1pbiI6eyJ0aWVyUXVvdGFUeXBlIjoicmVxdWVzdENvdW50IiwiZ3JhcGhRTE1heENvbXBsZXhpdHkiOjAsImdyYXBoUUxNYXhEZXB0aCI6MCwic3RvcE9uUXVvdGFSZWFjaCI6dHJ1ZSwic3Bpa2VBcnJlc3RMaW1pdCI6MCwic3Bpa2VBcnJlc3RVbml0Ijoic2VjIn19LCJrZXl0eXBlIjoiUFJPRFVDVElPTiIsInN1YnNjcmliZWRBUElzIjpbeyJzdWJzY3JpYmVyVGVuYW50RG9tYWluIjoiY2FyYm9uLnN1cGVyIiwibmFtZSI6IkRvbm5lZXNQdWJsaXF1ZXNWaWdpbGFuY2UiLCJjb250ZXh0IjoiXC9wdWJsaWNcL0RQVmlnaWxhbmNlXC92MSIsInB1Ymxpc2hlciI6ImFkbWluIiwidmVyc2lvbiI6InYxIiwic3Vic2NyaXB0aW9uVGllciI6IjYwUmVxUGFyTWluIn1dLCJleHAiOjE3ODQxMDY3MzksImlhdCI6MTY4OTQ5ODczOSwianRpIjoiNTI1Y2FhYTYtZWVlYy00M2Q2LWFjYTItYWRlOGM1NWY4YTM1In0=.hpAFY_S_PvU4US_rIl35_Lh2Bw4gN6S20xj9VB9ch-xHmbQVr7nkynCBP8x9B61HsT67M2K0hzhRHeKr6SHnVFhWmnUOsbcvEQ_Q66rRhHkdt59qoVxM3dnEIkV8hfT7S4yt3lqR0TDHFS-VN8nseJxjbctv11uoMwrwe_F_RfgdfgdffdgdfgdfgdfgdgdSBAPmD45keERna8xNHoSkDVVegppAWhpQWcqlR8FIkX4NeYeJf3bQ4-x3gCzDj3XEu8TXshg==" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[12].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[12].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[12].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[12].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
# - tomorrow
Je comprend pas ta question. Faire quoi, à la place de quoi ?!
Cache ton token ![]()
t’on template ne remplace une autre commande ? c’est une commande en plus pour avoir les alerte meteo france