Bonjour,
pour info, je pense qu’il y a des départements où l’attribut canicule n’existe pas ou plus dans les alertes météo, je suis dans le 44 et j’ai le même problème d’attribut 5 qui n’existe pas,
et en fait, j’avais déjà remarqué que, lorsque l’alerte météo fonctionnait normalement, il y a au moins 1 an, la canicule avait déjà été retirée de la liste, alors que je l’ai bien vu présent !
par contre, je n’ai pas d’info sur le pourquoi…
Non j’ai laissé tombe le rafraîchissement marchait une fois sur deux
Bonjour,
bon, la canicule, chez nous, même avec le rechauffement climatique, c’est pas pour demain. mais dans le doute… :

- type: custom:button-card
entity: sensor.meteo_france_alertes_60
name: |
[[[ if (entity.attributes.today[5]) {
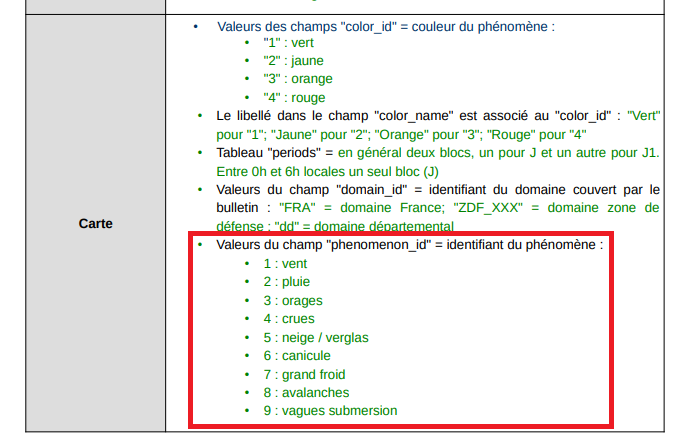
var txt = ['Vent', 'Pluie', 'Orage', 'Inondation', 'Neige', 'Canicule', 'Froid', 'Avalanche', 'Vagues']
var idx = entity.attributes.today[5].phenomenon_id
return txt[idx-1] }
else return 'Canicule';
]]]
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: |
[[[ if (entity.attributes.today[5]) {
var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weather-partly-lightning', 'mdi:home-flood', 'mdi:weather-snowy', 'mdi:temperature-celsius', 'si:snowflake', 'si:snowpack', 'si:flood']
var idx = entity.attributes.today[5].phenomenon_id
return icn[idx-1] }
else return 'mdi:emoticon-angry';
]]]
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: |
[[[ if (entity.attributes.today[5]) {
var col = ['green', 'yellow', 'orange', 'red']
var idx = entity.attributes.today[5].phenomenon_max_color_id
return col[idx-1] }
else return 'gray';
]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
Cordialement
Merci pour le code de button-card. Mais le soucis est du coté d’un template. J’utilise se sensor template directement dans la carte MF.
Je sais pas comment passer l’erreur, du faite que le phénomène 5 existe pas.
TemplateError('UndefinedError: list object has no element 5') while processing template 'Template<template=({% set a = state_attr('sensor.meteo_france_alertes', 'today')[5]['phenomenon_max_color_id'] %} {% if a == 1 %} Vert {% elif a == 2 %} Jaune {% elif a == 3 %} Orange {% elif a == 4 %} Rouge {% else %} None {% endif %}) renders=4>' for attribute 'Canicule' in entity 'sensor.meteo_alerte'
le template sensor:
- sensor:
- name: Météo Alerte 11
unique_id: meteo_alerte_11
state: >-
{% if is_state("sensor.meteo_france_alertes_11", "1") %}
Vert
{% elif is_state("sensor.meteo_france_alertes_11", "2") %}
Jaune
{% elif is_state("sensor.meteo_france_alertes_11", "3") %}
Orange
{% elif is_state("sensor.meteo_france_alertes_11", "4") %}
Rouge
{% else %}
None
{% endif %}
attributes:
Canicule: >-
{% set a = state_attr('sensor.meteo_france_alertes_11', 'today')[5]['phenomenon_max_color_id'] %}
{% if a == 1 %}
Vert
{% elif a == 2 %}
Jaune
{% elif a == 3 %}
Orange
{% elif a == 4 %}
Rouge
{% else %}
None
{% endif %}
Inondation: >-
{% set b = state_attr('sensor.meteo_france_alertes_11', 'today')[3]['phenomenon_max_color_id'] %}
{% if b == 1 %}
Vert
{% elif b == 2 %}
Jaune
{% elif b == 3 %}
Orange
{% elif b == 4 %}
Rouge
{% else %}
None
{% endif %}
Neige-verglas: >-
{% set c = state_attr('sensor.meteo_france_alertes_11', 'today')[4]['phenomenon_max_color_id'] %}
{% if c == 1 %}
Vert
{% elif c == 2 %}
Jaune
{% elif c == 3 %}
Orange
{% elif c == 4 %}
Rouge
{% else %}
None
{% endif %}
Orages: >-
{% set d = state_attr('sensor.meteo_france_alertes_11', 'today')[2]['phenomenon_max_color_id'] %}
{% if d == 1 %}
Vert
{% elif d == 2 %}
Jaune
{% elif d == 3 %}
Orange
{% elif d == 4 %}
Rouge
{% else %}
None
{% endif %}
Pluie-inondation: >-
{% set e = state_attr('sensor.meteo_france_alertes_11', 'today')[1]['phenomenon_max_color_id'] %}
{% if e == 1 %}
Vert
{% elif e == 2 %}
Jaune
{% elif e == 3 %}
Orange
{% elif e == 4 %}
Rouge
{% else %}
None
{% endif %}
'Vent violent': >-
{% set f = state_attr('sensor.meteo_france_alertes_11', 'today')[0]['phenomenon_max_color_id'] %}
{% if f == 1 %}
Vert
{% elif f == 2 %}
Jaune
{% elif f == 3 %}
Orange
{% elif f == 4 %}
Rouge
{% else %}
None
{% endif %}
attribution: "Data provided by Météo-France"
icon: mdi:weather-cloudy-alert
Bonjour tout le monde,
J’ai essayé de mettre en place le code « canicule », je me suis cassé les dents,
Je rencontre cette erreur :
ButtonCardJSTemplateError: TypeError: Cannot read properties of undefined (reading '5') in 'if (entity.attributes.today[5]) { var icn = ['mdi:weather-windy', 'mdi:weather-rainy', 'mdi:weathe...'
Auriez-vous une solution à m’apporter ?
Merci pour vos retour,
Au plaisir,
Bonjour,
moi c’est de 0 à 5, toi ça doit etre de 1 à 6.
remplace 5 par 6
Cordialement
1 « J'aime »
Bonjour
le site public-api.meteofrance.fr renvoie une erreur ? vous avez la meme chose ?
Loïc
2 « J'aime »
Bonjour,
Pareil de mon coté.
1 « J'aime »
Bonjour,
Pas de mon côté
Cordialement
Bonjour, j’ai repris tout le fil de discussion. Impossible pour moi d’aller sur le site pour créer un api
Le site a l’air HS… faut patienter que ca revienne.
1 « J'aime »
Merci en attendant que le site refonctionne, j’ai fais les capteurs grâce à meteoalarm. Puis j’ai fais 8 automatisations (1 par capteur car je n’avais que des erreurs quand j’essayais de mettre 8 capteurs dans 1 automatisation pour avoir les notifications
Aujourd’hui plus de cartes vigilances 
Bonjour,
après la canicule qui disparait, voila l’arrivé du grand-froid (phénomène 7 ) et avalanche ( phénomène 8 ) suivant les départements 
1 « J'aime »
@WarC0zes : Bonjour, effectivement, j’ai vu.
Pour les deux cartes vigilance je l’ai ai.
Cordialement
Salut, ta carte me plaît beaucoup, tu pourrait me partager le code ?
Merci 
pour la carte météo, j’ai changé depuis et je ne me souviens plus laquelle c etait
pour les alertes voici le code
(ps : pareil je ne l utilise plus car si meteo france n envoi pas l alerte cela se met en erreur)
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:mod-card
style:
.: |
ha-card {
margin: 5px 5px 0px 5px;
}
card:
type: grid
columns: 7
square: false
cards:
- type: custom:button-card
color_type: card
entity: sensor.meteo_france_alertes_69
name: Météo
show_state: false
icon: mdi:alert-circle
size: 50%
state:
- value: 1
color: '#CCFF99'
- value: 2
color: yellow
- value: 3
color: '#FFCC33'
- value: 4
color: '#FF5733'
styles:
card:
- height: 60px
- font-size: 10px
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Vent
icon: mdi:weather-windy
size: 50%
show_state: false
show-icon: true
styles:
card:
- background-color: >
[[[ if ( entity.attributes.today[0].phenomenon_max_color_id
== 1 ) return '#CCFF99'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 2 )
return '#FFFF00'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 3 )
return '#FFCC33'; else return '#FF5733'; ]]]
- height: 60px
- font-size: 10px
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Pluie
icon: mdi:weather-rainy
size: 50%
show_state: false
show-icon: true
styles:
card:
- background-color: >
[[[ if ( entity.attributes.today[1].phenomenon_max_color_id
== 1 ) return '#CCFF99'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 2 )
return '#FFFF00'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 3 )
return '#FFCC33'; else return '#FF5733'; ]]]
- height: 60px
- font-size: 10px
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Orage
icon: mdi:weather-partly-lightning
size: 50%
show_state: false
show-icon: true
styles:
card:
- background-color: >
[[[ if ( entity.attributes.today[2].phenomenon_max_color_id
== 1 ) return '#CCFF99'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 2 )
return '#FFFF00'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 3 )
return '#FFCC33'; else return '#FF5733'; ]]]
- height: 60px
- font-size: 10px
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Neige
icon: mdi:snowflake-alert
size: 50%
show_state: false
show-icon: true
styles:
card:
- background-color: >
[[[ if ( entity.attributes.today[4].phenomenon_max_color_id
== 1 ) return '#CCFF99'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 2 )
return '#FFFF00'; else if (
entity.attributes.today[4].phenomenon_max_color_id
== 3 ) return '#FFCC33'; else return '#FF5733'; ]]]
- height: 60px
- font-size: 10px
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: unavailable
card:
type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Canicule
icon: mdi:thermometer-alert
size: 50%
show_state: false
show-icon: true
styles:
card:
- background-color: >
[[[ if ( entity.attributes.today[5].phenomenon_max_color_id
== 1 ) return '#CCFF99'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 2 )
return '#FFFF00'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 3 )
return '#FFCC33'; else return '#FF5733'; ]]]
- height: 60px
- font-size: 10px
- type: custom:button-card
color_type: card
entity: sensor.alert_level
name: Eau
size: 50%
show_state: false
show-icon: true
state:
- value: Vigilance
color: '#CCFF99'
icon: mdi:water-check
- value: Alerte
color: '#FFFF00'
icon: mdi:water-alert
- value: alerte_renforcée
color: '#FFCC33'
icon: mdi:water-remove
- value: Crise
color: '#FF5733'
icon: mdi:water-off
- value: unknown
color: white
styles:
card:
- height: 60px
- font-size: 10px
La canicule étant revenue chez moi
Je vais tester les deux nouveaux grand froid et avalanche.
Mais on va avoir combien d’alerte comme ça !