Salut même en enlevant le e, ça fait toujours la même chose, c’est moi dans l’infraction France météo le sensor est comme ça
sensor.23_weather_alert
Dois-je mettre le même nom?
Bonjour,
J’ai essayé la solution mais rien n’y fait.
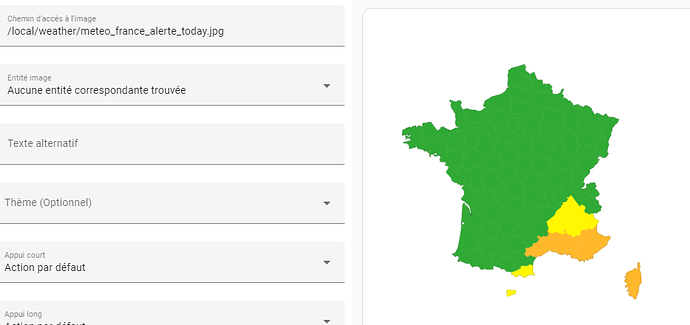
L’image hier était bien affiché et aujourd’hui plus rien :

Quand je créer un widget image seul elle apparait bien :
J’ai bien mis le numéro de version
Avez-vous une idée ? ![]()
Le code complet :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: '1'
card:
type: custom:button-card
entity_picture: /local/weather/meteo_france_alerte_today.jpg?v=1
name: Aujourdhui
aspect_ratio: 1.1/1
show_entity_picture: true
size: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: '1'
card:
type: custom:button-card
entity_picture: /local/weather/meteo_france_alerte_tomorrow.jpg?v=1
name: Demain
aspect_ratio: 1.1/1
show_entity_picture: true
size: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: grid
columns: 6
square: false
cards:
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Vent
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-windy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[0].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[0].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Pluie
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-rainy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[1].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[1].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Orage
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-partly-lightning
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[2].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[2].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Inondation
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:home-flood
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[3].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[3].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[3].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Neige
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:weather-snowy
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[4].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[4].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.meteo_france_alertes_69
name: Canicule
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:temperature-celsius
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if ( entity.attributes.today[5].phenomenon_max_color_id
== 1 ) return 'green'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 2 )
return 'yellow'; else if (
entity.attributes.today[5].phenomenon_max_color_id == 3 )
return 'orange'; else return 'red'; ]]]
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.meteo_france_alertes_69
name: Alerte Météo France
height: 30px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: green
from: 1
to: 1
- color: yellow
from: 2
to: 2
- color: orange
from: 3
to: 3
- color: Red
from: 4
to: 4
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
font-weight: bold;
} ha-card {
margin-top: -10px;
background: none;
border: none;
}
En navigation privée j’ai le même problème.
Merci
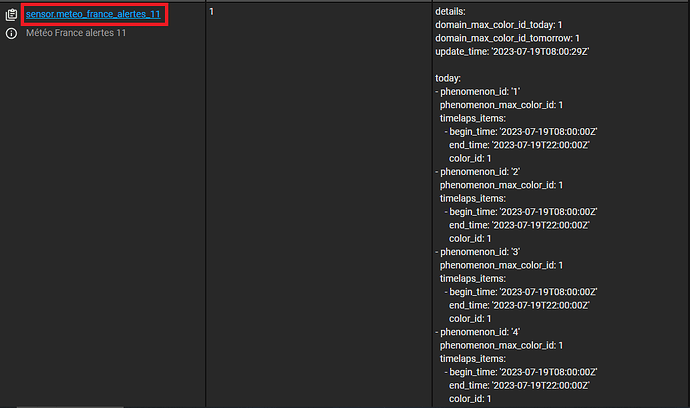
Je reprends, le sensor command_line:
exemple ( ma config):
- sensor:
name: Météo France alertes 11
unique_id: meteo_france_alertes_11
scan_interval: 3600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: keyapi" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[1].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[1].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[1].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[1].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
- tomorrow
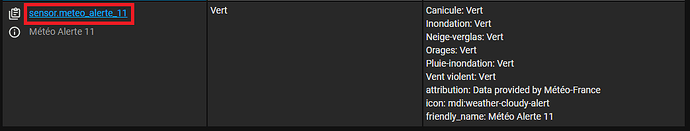
le sensor template ( exemple de ma config):
- sensor:
- name: Météo Alerte 11
unique_id: meteo_alerte_11
state: >-
{% if is_state("sensor.meteo_france_alertes_11", "1") %}
Vert
{% elif is_state("sensor.meteo_france_alertes_11", "2") %}
Jaune
{% elif is_state("sensor.meteo_france_alertes_11", "3") %}
Orange
{% elif is_state("sensor.meteo_france_alertes_11", "4") %}
Rouge
{% else %}
None
{% endif %}
attributes:
Canicule: >-
{% set a = state_attr('sensor.meteo_france_alertes_11', 'today')[5]['phenomenon_max_color_id'] %}
{% if a == 1 %}
Vert
{% elif a == 2 %}
Jaune
{% elif a == 3 %}
Orange
{% elif a == 4 %}
Rouge
{% else %}
None
{% endif %}
Inondation: >-
{% set b = state_attr('sensor.meteo_france_alertes_11', 'today')[3]['phenomenon_max_color_id'] %}
{% if b == 1 %}
Vert
{% elif b == 2 %}
Jaune
{% elif b == 3 %}
Orange
{% elif b == 4 %}
Rouge
{% else %}
None
{% endif %}
Neige-verglas: >-
{% set c = state_attr('sensor.meteo_france_alertes_11', 'today')[4]['phenomenon_max_color_id'] %}
{% if c == 1 %}
Vert
{% elif c == 2 %}
Jaune
{% elif c == 3 %}
Orange
{% elif c == 4 %}
Rouge
{% else %}
None
{% endif %}
Orages: >-
{% set d = state_attr('sensor.meteo_france_alertes_11', 'today')[2]['phenomenon_max_color_id'] %}
{% if d == 1 %}
Vert
{% elif d == 2 %}
Jaune
{% elif d == 3 %}
Orange
{% elif d == 4 %}
Rouge
{% else %}
None
{% endif %}
Pluie-inondation: >-
{% set e = state_attr('sensor.meteo_france_alertes_11', 'today')[1]['phenomenon_max_color_id'] %}
{% if e == 1 %}
Vert
{% elif e == 2 %}
Jaune
{% elif e == 3 %}
Orange
{% elif e == 4 %}
Rouge
{% else %}
None
{% endif %}
'Vent violent': >-
{% set f = state_attr('sensor.meteo_france_alertes_11', 'today')[0]['phenomenon_max_color_id'] %}
{% if f == 1 %}
Vert
{% elif f == 2 %}
Jaune
{% elif f == 3 %}
Orange
{% elif f == 4 %}
Rouge
{% else %}
None
{% endif %}
attribution: "Data provided by Météo-France"
icon: mdi:weather-cloudy-alert
Pareille pour moi, si on enlève le ?v=1 ca affiche bien l’image.
Tout les jours faut ajouter ou supprimer ?v=1 ![]()
Sa ne fonctionne pas pour mon cas ![]()
J’ai pas eu le temps de revoir mais effectivement, le ?v=1 ne marche plus, en enlement j’ai tois verison pour ‹ aujourd’hui ›. Je pense qu’il faut contacter le dev de custom-button card…Moi, dès mon retour demain, je vais voir si le même soucis est visible dans d’autres cartes, p.e. picture element. Ce qui est intéressant c’est que sur mon iPhone c’est bon, le portable: pas bon
bonjour,
je trouve ce sujet très intéressant et je vous en remercie.
je peux me tromper, mais si en changeant l’adresse ca marche pour un temps, c’est peut etre lié a une histoire de cache quelque part (navigateur ou serveur web) ?
avez vous testé en navigation privé ?
sinon, j’arrive pas a ajouter le sensor « meteo_france_alertes_11 », faut le mettre à quel endroit exactement ? car tout ceux que j’ai essayé m’on provoqué des erreurs.
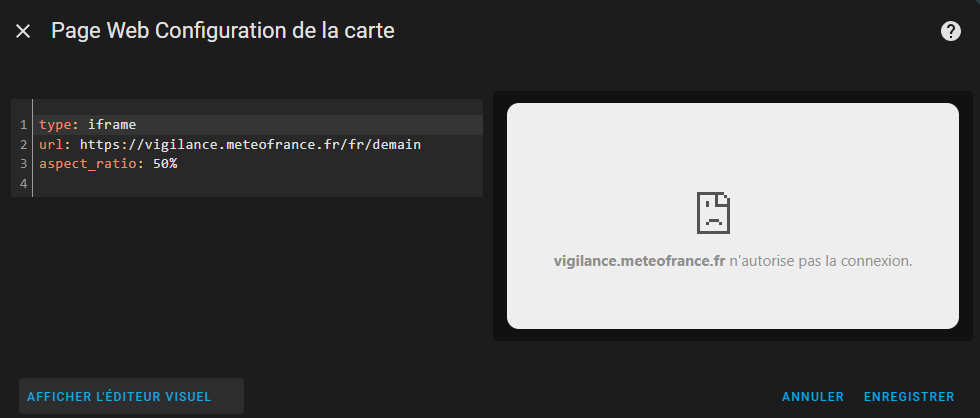
je vais peut être dire une connerie, mais ca serait pas plus simple d’afficher l’url de la carte de la page web ? comme ça elle est à jour en temps reel
je vien d’y arrivée.

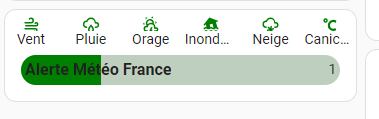
et vue que je me r’appelle plus je suis tout en vert et les icone sont gris es normale?
Oui, quand pas d’alerte ( etat en Vert ) les icones sont grise. Il y a que quand ca passe en jaune, orange ou rouge que les icones affichent la couleur.
C’est la carte météo france qui est comme ca.
et si tu affiches l’url de l’image stoché en local ? peut-être que le rafraichissement fonctionnera avec url plutot que image ?
je peux pas essayer, j’ai toujours mon pb d enregsitrement de la carte, pas eu le temps de chercher
vous pensez que le sensor peut facilement être adapté comme ceci :
exemple
ca permet de mettre l’apikey dans les secrets.
Merci pour vos explications, j’ai bien la remontée des sensors pour les différentes vigilances. Par contre, pas de carte de France chez moi mais apparemment chez vous, c’est pareil…
Elle fait quelle taille ta carte 44 ko ou 1 ko ?
Si 1 ko il y a un problème de droit d’écriture (j’arrive pas à comprendre pourquoi)
si 44 c’est un problème de rafraîchissement
Elles font 45ko. Je ne déséspère pas ![]()
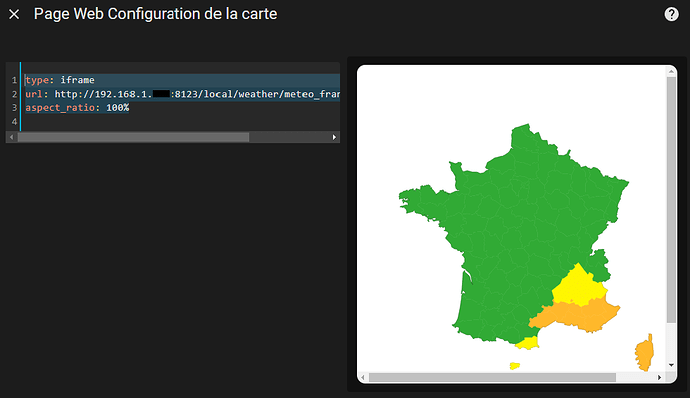
Comme ca, ca s’affiche. A voir si ca s’actualise comme il faut, je vous tient au courant.
Par contre je suis en HTTP en local ( NGINX ), je sais pas comment ca réagie avec HTTPS en local.
type: iframe
url: http://192.168.1.xx:8123/local/weather/meteo_france_alerte_today.jpg
aspect_ratio: 100%
Merci, j’essaierai si ma solution ne fonctionne pas car j’ai réussi à refaire fonctionner les cartes en modifiant :
state_not: '1' à state_not: '0'
Et en supprimant le ?v=1 à la fin de l’url
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: '0'
card:
type: custom:button-card
entity_picture: /local/weather/meteo_france_alerte_today.jpg
name: Aujourdhui
aspect_ratio: 1.1/1
show_entity_picture: true
size: 100%
card_mod:
style: |
ha-card {
border: none;
}
- type: conditional
conditions:
- entity: sensor.meteo_france_alertes_69
state_not: '0'
card:
type: custom:button-card
entity_picture: /local/weather/meteo_france_alerte_tomorrow.jpg
name: Demain
aspect_ratio: 1.1/1
show_entity_picture: true
size: 100%
card_mod:
style: |
ha-card {
border: none;
}
Après qq jours, je vais abandonner.
La qualité des données montre une incompétence des devs/admin de MF insupportable (pour moi)
- maj que très tard, ce matin 05;40 encore les données de hier, donc non utilisable dans des cartes
- données de demain (period 1), avant j’avais phenomenon_id 1,2,3,4,5,6…maintenant 1,2,3,5,6 (sans 4)
Je ne voix pas une solution transparente sans ajouter la date des maj dans les cartes et tester pour chaque phenomoenon id… trops de travail pour une qualité des données si pauvre
dommage
J’allais te dire la même chose, les maj on l’air de se faire au alentour de 6h-6h30.
J’ai remarquer ce phénomène avec l’andorre ou il y a pas de 4 ( 4 : crues).
Finalement c’est mieux avec MetéoAlarm, c’est a jour.