Pour capitaliser une demande de @barto_95 sur le discord :
Comment faire pour changer la couleur de l’icône/image suivant l’état d’une entité ?
Et son nom ?
Et son état ?
Vous l’aurez compris, @barto_95 est gourmand ![]()
![]()
![]()
![]()
![]()
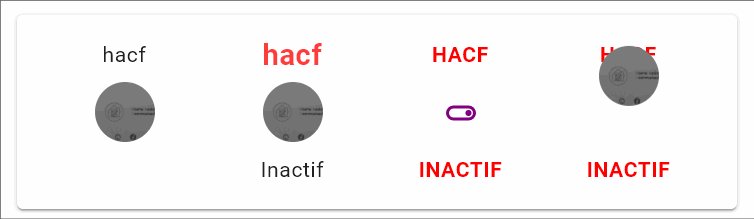
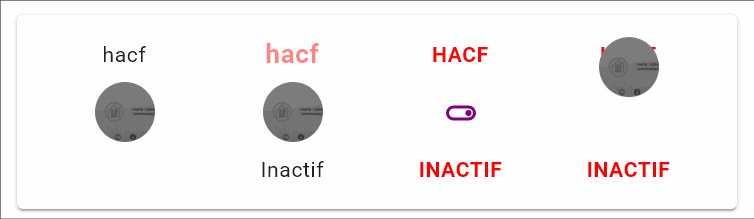
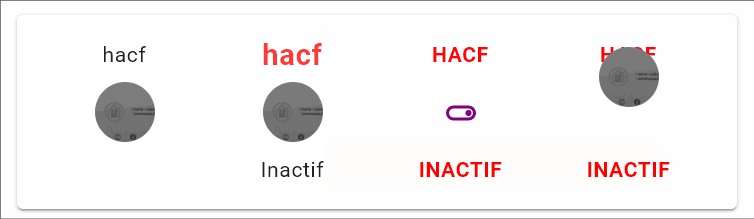
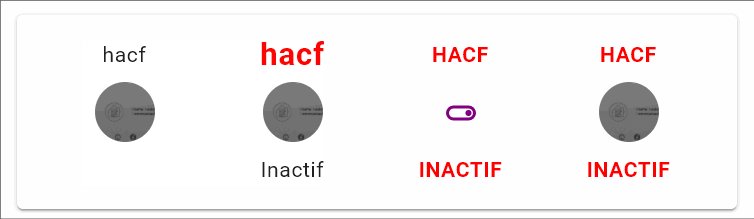
Voici quelques animations pour vous donnez des idées et surtout vous indiquez comment faire sur une carte Coup d'oeil (Glance) :

Il faut installer via HACS, le plugin/carte Card-mod.
Ensuite, amusez vous :
type: glance
entities:
- entity: input_boolean.hacf
image: /local/hacf.jpg
style: |
state-badge{
{% if is_state('input_boolean.hacf', 'off') %}
filter: brightness(50%) grayscale(100%);
{% endif %}
}
div:nth-child(3){
{% if is_state('input_boolean.hacf', 'off') %}
font-weight: 600;
animation: pulsation 1.3s ease infinite;
-webkit-animation: pulsation 1.3s ease infinite;
{% endif %}
}
@-webkit-keyframes pulsation {
0% {
background: transparent;
color: white
}
50% {
transform: scale(1);
background: transparent;
color: white
}
25%,75% {
transform: scale(1.2);
background: radial-gradient(circle, rgba(131,58,180,0.6485252808988764) 0%, rgba(253,29,29,0.8114466292134832) 0%, rgba(252,54,54,0.8) 30%, rgba(252,176,69,0) 50%);;
color: white
}
100% {
background: transparent;
transform: scale(1);
color: white
}
}
@keyframes pulsation {
0% {
background: transparent;
color: white
}
50% {
transform: scale(1);
background: transparent;
color: white
}
25%,75% {
transform: scale(1.2);
background: radial-gradient(circle, rgba(131,58,180,0.6485252808988764) 0%, rgba(253,29,29,0.8114466292134832) 0%, rgba(252,54,54,0.8) 30%, rgba(252,176,69,0) 50%);;
color: white
}
100% {
background: transparent;
transform: scale(1);
color: white
}
}
- entity: input_boolean.hacf
image: /local/hacf.jpg
style: |
.name{
{% if is_state('input_boolean.hacf', 'off') %}
color: red;
font-weight: 600;
animation: blink 2s infinite;
-webkit-animation: blink 2s infinite
{% endif %}
}
state-badge{
{% if is_state('input_boolean.hacf', 'off') %}
filter: brightness(50%) grayscale(100%);
{% endif %}
}
@-webkit-keyframes blink {
0%,
50%,
100% {
opacity: 1;
font-size: 1.5em;
}
25%,
75% {
opacity: 0;
font-size: 1em;
}
}
@keyframes blink {
0%,
50%,
100% {
opacity: 1;
font-size: 1.5em;
}
25%,
75% {
opacity: 0;
font-size: 1em;
}
}
- entity: input_boolean.hacf
style: |
.name{
{% if is_state('input_boolean.hacf', 'off') %}
font-weight: 600;
color: red;
text-transform: uppercase;
{% endif %}
}
state-badge{
{% if is_state('input_boolean.hacf', 'off') %}
animation: jump 1.2s cubic-bezier(0,1.03,1,.01) 0s infinite normal;
-webkit-animation: jump 1.2s cubic-bezier(0,1.03,1,.01) 0s infinite normal;
{% endif %}
}
div:nth-child(3){
{% if is_state('input_boolean.hacf', 'off') %}
font-weight: 600;
color: red;
text-transform: uppercase;
{% endif %}
}
@-webkit-keyframes jump{
0%,12%,100%{ transform:rotate(0); filter: brightness(1); }
4%,8%{ transform:rotate(40deg) translateX(-0px);filter: brightness(10);}
6%,10%{ transform:rotate(-40deg)translateX(0px);filter: brightness(10); }
}
@keyframes jump{
0%,12%,100%{ transform:rotate(0); filter: brightness(1); }
4%,8%{ transform:rotate(40deg) translateX(-0px);filter: brightness(10);}
6%,10%{ transform:rotate(-40deg)translateX(0px);filter: brightness(10); }
}
- entity: input_boolean.hacf
image: /local/hacf.jpg
style: |
.name{
{% if is_state('input_boolean.hacf', 'off') %}
font-weight: 600;
color: red;
text-transform: uppercase;
{% endif %}
}
state-badge{
{% if is_state('input_boolean.hacf', 'off') %}
filter: brightness(50%) grayscale(100%);
animation: jump 1s ease-in-out 0s infinite normal;
-webkit-animation: jump 1s ease-in-out 0s infinite normal;
{% endif %}
}
div:nth-child(3){
{% if is_state('input_boolean.hacf', 'off') %}
font-weight: 600;
color: red;
text-transform: uppercase;
{% endif %}
}
@-webkit-keyframes jump{
@keyframes jump{
0%,20%,50%,80%,100%{ transform:translateY(0); }
40%{ transform:translateY(-30px); }
60%{ transform:translateY(-15px); }
}
}
@keyframes jump{
0%,20%,50%,80%,100%{ transform:translateY(0); }
40%{ transform:translateY(-30px); }
60%{ transform:translateY(-15px); }
}