Hello,
J’ai un problème avec card_mod que je n’arrive pas à résoudre.
Voici mon code
type: entity
entity: person.nicolas
icon: mdi:fan
card_mod:
style: |
ha-card .icon {
color: red !important;
animation: rotating 5s linear infinite;
}
Bon je me suis arrêté sur ha-card .icon mais juste .icon c’est pareil.
Ici j’ai bien mon icon en rouge mais je suis obliger de forcer avec !important
Mais l’animaton ne fonctionne pas.
J’ai beau faire par class, id, ou balise directement
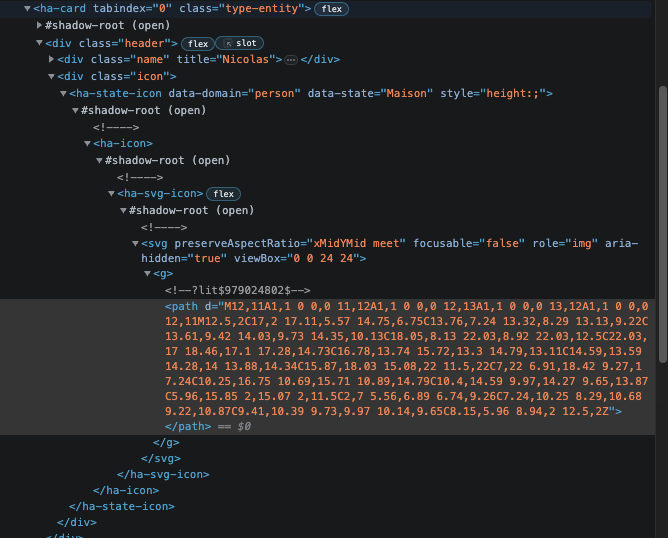
Voici le code à partir de ha-card
J’ai loupé quelquechose
Sur une carte type button ça fonctionne nickel avec ha-icon, mais pas ici.
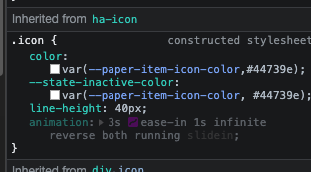
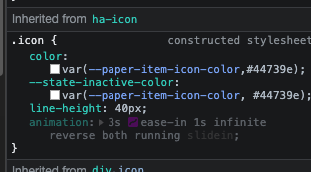
J’ai même essayer de l’ajouter sur tout les niveaux ça fini grisé

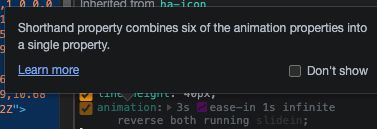
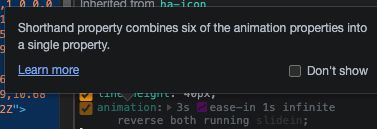
Avec ceci comme message dans Chrome

Je désespère, je compreds pas 
Bonjour,
Un exemple:
type: entity
entity: input_boolean.style
style: |
@keyframes rotation { 0% { transform: rotate(0deg); }
100% { transform: rotate(359deg); } }
.header .icon {
{% if is_state('input_boolean.style','on') %}
animation: rotation 1.5s linear infinite;
{% endif %}
}
Il te manque la partie @keyframes rotation.
Edit:
Un lien avec plein d’exemples de carte modifier avec card-mod 🔹 Card-mod - Add css styles to any lovelace card - #1395 by Viking - Dashboards & Frontend - Home Assistant Community
1 « J'aime »
Pouaaa mais pourquoi ça marche sans sur un bouton !!!
Pas compris lol
type: custom:button-card
icon: mdi:fan
tap_action:
action: toggle
entity: switch.sonoff_100067112a_1
card_mod:
style: |
ha-icon {
{% if is_state('switch.sonoff_100067112a_1','on') %}
animation: rotating 5s linear infinite;
color:red !important;
{% endif %}
}
Ici pas besoin de mettre keyframe.
ça fait 1h30 que je bloque tu me sauve ! MERCI !!!
1 « J'aime »
Tu as l’option spin pour button-card.
Ce que tu fait avec card-mod peu être fait directement avec button-card.
type: custom:button-card
entity: switch.sonoff_100067112a_1
icon: mdi:fan
state:
- value: 'on'
color: red
spin: true
- value: 'off'
color: green
icon: mdi:fan-off
spin: false


![]()