Gloup
Février 8, 2025, 11:32
1
Bonjour,
Petit soucis de compréhension sur Apex qui me fait tourner en rond.
J’ai fini ce que je voulais faire, à savoir :
Résumé
type: custom:apexcharts-card
graph_span: 7d
stacked: true
span:
end: day
header:
show: true
title: Analyse conso chauffage
show_states: true
colorize_states: true
yaxis:
- id: conso
decimals: 0
apex_config:
tickAmount: 4
- id: degres
opposite: true
decimals: 1
apex_config:
tickAmount: 4
series:
- entity: sensor.compteur_chauffage_pac_ext
name: PAC Ext
yaxis_id: conso
type: column
group_by:
func: diff
duration: 1d
stack_group: consoGrp1
- entity: sensor.compteur_chauffage_pac_int
name: PAC Int
yaxis_id: conso
type: column
group_by:
func: diff
duration: 1d
stack_group: consoGrp1
- entity: sensor.detecteur_mvt_air_temperature
yaxis_id: degres
name: Temp. Ext min
group_by:
func: min
duration: 1d
- entity: sensor.detecteur_mvt_air_temperature
name: Temp. Ext moy
yaxis_id: degres
group_by:
func: avg
duration: 1d
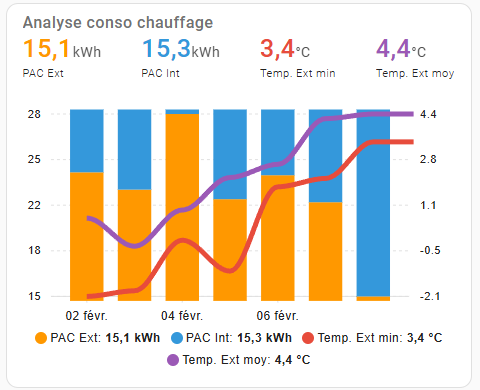
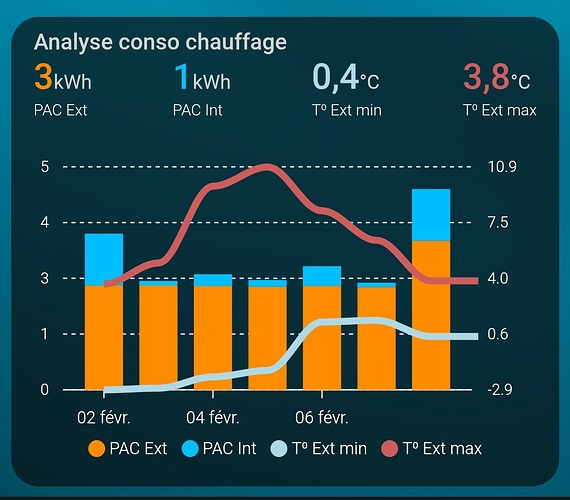
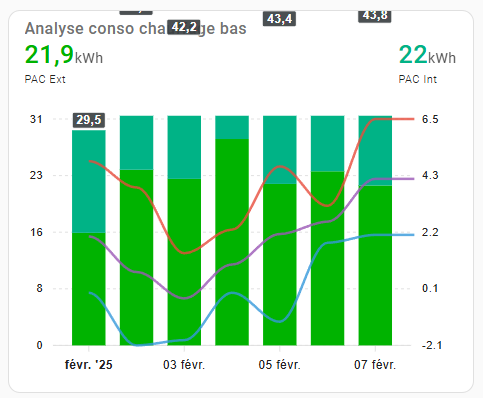
Le soucis c’est que çà affiche ça :
En fait le yaxis de la conso se met à 28 max alors qu’il devrait faire l’addition des deux conso (dans ma tête c’est ce qui devrait se produire !)
yaxis:
- id: conso
decimals: 0
apex_config:
tickAmount: 4
max: 60
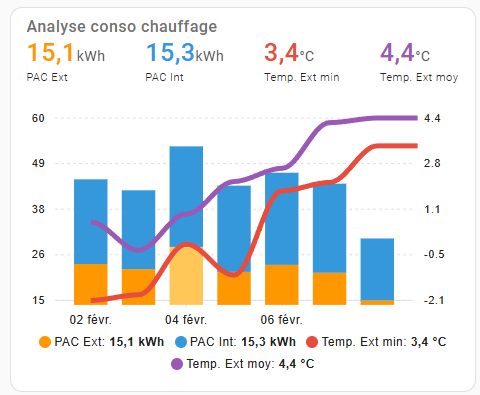
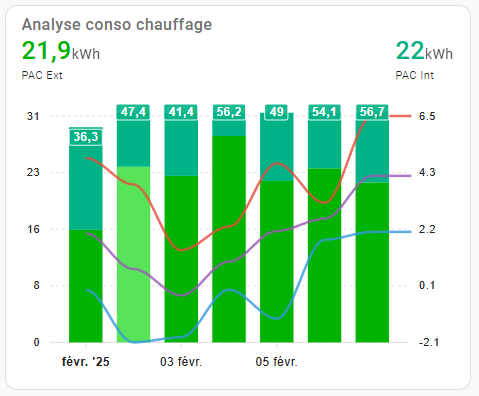
Et là j’ai à peu près le graph que je veux.
Ce qui m’embête c’est qu’aujourd’hui j’ai 60, dans 1 mois, ca sera peut etre 40, …
Merci
Bonjour,
...
yaxis:
- id: first
decimals: 1
min: ~-2
max: ~13
apex_config:
tickAmount: 15
....
Cordialement
Gloup
Février 8, 2025, 1:00
3
Argonaute64:
max: ~40
Bonjour
Malheureusement ça a le même effet que auto.Mais il doit y avoir un soucis dans ce que je fais avec le stacked. Si on regarde les 2 graph, la colonne bleu et orange sont toujours a peu près égale, ce qui est vrai dans le dashboard énergie.
Bonjour,
Gloup
Février 8, 2025, 1:54
5
J’ai finalement 2 soucis
Sur yaxis, il se base sur la valeur max de la série, pas sur le stack. Même avec un ~
Résumé
type: custom:apexcharts-card
graph_span: 7d
stacked: true
span:
end: day
offset: -1d
apex_config:
legend:
show: false
header:
show: true
title: Analyse conso chauffage
show_states: true
colorize_states: true
yaxis:
- id: conso
decimals: 0
apex_config:
tickAmount: 4
max: 60
min: 0
- id: degres
opposite: true
decimals: 1
apex_config:
tickAmount: 4
series:
- entity: sensor.compteur_chauffage_pac_ext
name: PAC Ext
yaxis_id: conso
type: column
group_by:
func: diff
duration: 1d
stack_group: consoGrp1
- entity: sensor.compteur_chauffage_pac_int
name: PAC Int
yaxis_id: conso
type: column
group_by:
func: diff
duration: 1d
stack_group: consoGrp1
show:
datalabels: total
- entity: sensor.detecteur_mvt_air_temperature
yaxis_id: degres
name: Temp. Ext min
group_by:
func: min
duration: 1d
- entity: sensor.detecteur_mvt_air_temperature
name: Temp. Ext moy
yaxis_id: degres
group_by:
func: avg
duration: 1d
Je viens juste de changer mes pinces sur la PAC donc j’ai des valeurs complètement fausse.
- id: conso
decimals: 0
apex_config:
tickAmount: 4
align_to: 5
min: ~0
max: "|+1|"
+0, +1 … +5
Gloup
Février 8, 2025, 4:08
7
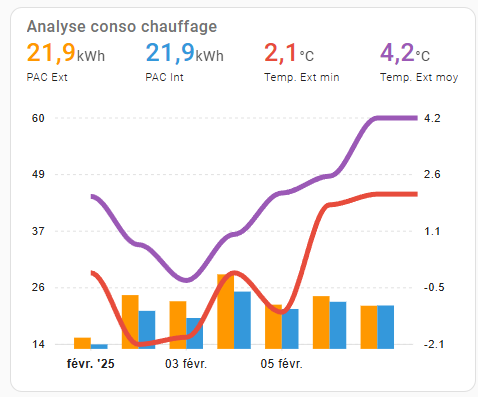
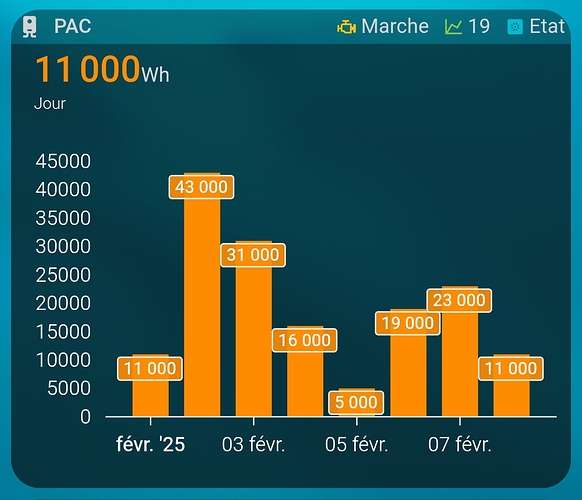
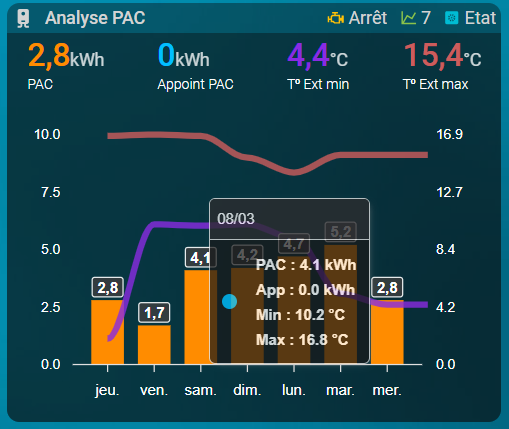
Chez moi, ça veut rien savoir !
Ca fait peur mes valeurs, par rapport aux tiennes !
Ah bon c’est étrange.
type: custom:apexcharts-card
graph_span: 7d
stacked: true
span:
end: day
header:
show: true
title: Analyse conso chauffage
show_states: true
colorize_states: true
yaxis:
- id: conso
decimals: 0
apex_config:
tickAmount: 4
align_to: 5
min: ~0
max: "|+0|"
T’inquiète pour tes valeurs voici un graph plus réaliste mais un peu surestimé issu du cozytouch d’où les pinces pour le réel à venir. Les grosses consommation sont dû en parti à mes mises au point avec versatile, je galère pas mal à trouvé la bonne config
Gloup
Février 8, 2025, 5:13
9
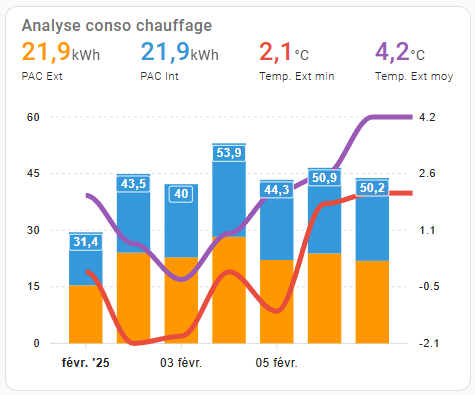
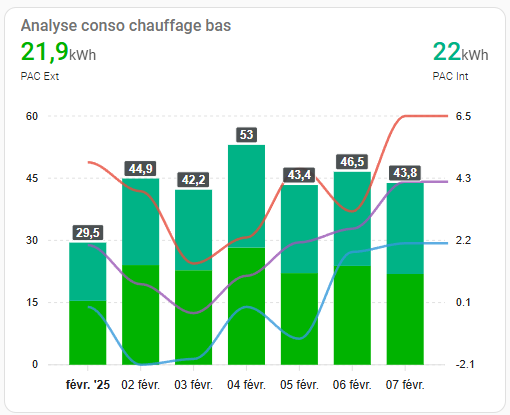
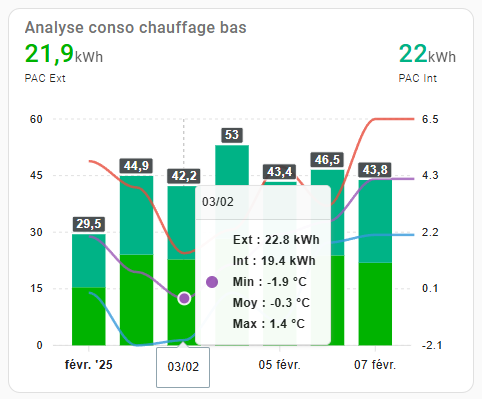
Bon, j’y suis arrivé (sauf l’échelle yaxis), mais y’a un truc que je ne pige pas sur le comment.
D’abord sur l’addition des choux et des carottes, de ce que je comprend c’est que l’attribut datalabels: total ne se fait que sur le stack, mais là c’était pas le cas.
show:
datalabels: total
et j’ai rajouté ça dans les config apex
apex_config:
plotOptions:
bar:
horizontal: false
dataLabels:
total:
enabled: true
Ca me fait mes vrais totaux dans les carrés noirs.
Pour la date merdique dans le xaxis, j’ai pas bien compris j’ai remplacé mon graph_span: 7d par graph_span: 7d1. Totalement par hasard parce que je voulais voir avec 7 jours 1s, et c’est en enlevant le s pour effacer ce qui ne marchait pas que j’ai eu toutes mes dates…
Le dernier code
type: custom:apexcharts-card
graph_span: 7d1
stacked: true
span:
end: day
offset: "-1d"
apex_config:
legend:
show: false
plotOptions:
bar:
horizontal: false
dataLabels:
total:
enabled: true
header:
show: true
title: Analyse conso chauffage bas
show_states: true
colorize_states: true
yaxis:
- id: conso
decimals: 0
apex_config:
tickAmount: 4
align_to: 5
min: ~0
max: ~60
- id: degres
opposite: true
decimals: 1
apex_config:
tickAmount: 4
series:
- entity: sensor.compteur_chauffage_pac_ext
name: PAC Ext
yaxis_id: conso
type: column
group_by:
func: diff
duration: 1d
stack_group: consoGrp1
color: "#00b300"
- entity: sensor.compteur_chauffage_pac_int
name: PAC Int
yaxis_id: conso
type: column
group_by:
func: diff
duration: 1d
start_with_last: true
stack_group: consoGrp1
color: "#00b386"
- entity: sensor.detecteur_mvt_air_temperature
yaxis_id: degres
name: Temp. Ext min
group_by:
func: min
duration: 1d
start_with_last: true
color: rgb(52, 152, 219)
show:
in_header: false
opacity: 0.8
stroke_width: 2.5
- entity: sensor.detecteur_mvt_air_temperature
name: Temp. Ext moy
yaxis_id: degres
group_by:
func: avg
duration: 1d
color: "#9b59b6"
show:
in_header: false
opacity: 0.8
stroke_width: 2.5
- entity: sensor.detecteur_mvt_air_temperature
name: Temp. Ext max
yaxis_id: degres
group_by:
func: max
duration: 1d
color: "#e74c3c"
show:
in_header: false
opacity: 0.8
stroke_width: 2.5
Bon pour l’échelle, c’est vraiment bizzare. En auto ou "|+1|" ou ~30 il ne prend toujours la valeur max que d’une série, pas du stack. Par contre il place bien les totaux plus haut…
Edit: Visiblement je vais avoir du mal à trouver une solution !
ouvert 10:50AM - 04 Dec 24 UTC
bug
**Checklist**
- [X] I updated the card to the latest version available
- [X] I… cleared the cache of my browser
- [X] I verified that I'm really running the lastest version in my browser console
- [X] I checked if there is another issue opened with the same problem
**Describe the bug**
I have multiple sensors displayed as stacked columns.
For example the sum of one columns is 30kWh and the bottom column is 15kWh.
the max value of the y-axis is then only at around 15kWh and the rest above is cut off.
**Version of the card**
Version: 2.1.2
**To Reproduce**
This is the configuration I used:
```yaml
type: custom:apexcharts-card
apex_config:
chart:
height: 300px
graph_span: 2d
span:
end: day
stacked: true
header:
show: true
title: Hausverbrauch letzte 24h
show_states: true
colorize_states: true
now:
show: true
color: green
yaxis:
- id: one
min: 0
max: 30
decimals: 1
apex_config:
tickAmount: 10
series:
- entity: sensor.hostname_wechselrichter_home_consumption_from_grid_day
yaxis_id: one
name: Netzbezug
stack_group: a
color: 3A506B
type: column
stroke_width: 1
extend_to: now
group_by:
func: diff
duration: 1h
- entity: sensor.hostname_wechselrichter_home_consumption_from_pv_day
yaxis_id: one
name: Eigenverbrauch PV direkt
stack_group: a
color: FFC300
type: column
stroke_width: 1
extend_to: now
group_by:
func: diff
duration: 1h
- entity: sensor.hostname_wechselrichter_home_consumption_from_battery_day
yaxis_id: one
name: Eigenverbrauch Batterie
stack_group: a
color: 39D353
type: column
stroke_width: 1
extend_to: now
group_by:
func: diff
duration: 1h
- entity: sensor.hostname_wechselrichter_energy_to_grid_day
yaxis_id: one
name: Einspeisung
stack_group: a
color: D72638
type: column
stroke_width: 1
extend_to: now
group_by:
func: diff
duration: 1h
- entity: sensor.hostname_wechselrichter_battery_charge_from_pv_day
name: Batterieladung
stack_group: a
color: 56CCF2
type: column
stroke_width: 1
extend_to: now
group_by:
func: diff
duration: 1h
- entity: sensor.enector_geladene_energie
name: Wallbox
stack_group: a
color: 5555FF
type: column
stroke_width: 1
extend_to: now
group_by:
func: diff
duration: 1h
```
**Screenshots**
If applicable, add screenshots to help explain your problem.


**Expected behavior**
I expected the max value of the y-axis to be calculated from the sum of all columns
**Desktop (please complete the following information):**
- Browser [Firefox]
- Version [133.0]
**Additional context**
Add any other context about the problem here.
Gloup
Février 8, 2025, 5:34
10
J’en ai meme profité pour mettre un tooltip un peu plus détaillé
Code
type: custom:apexcharts-card
graph_span: 7d1
stacked: true
span:
end: day
offset: "-1d"
apex_config:
legend:
show: false
plotOptions:
bar:
horizontal: false
dataLabels:
total:
enabled: true
tooltip:
shared: true
intersect: false
x:
format: dd/MM
show: true
y:
formatter: |
EVAL: function(val1, { series, seriesIndex, dataPointIndex }) {
return `Ext : ${series[0][dataPointIndex].toFixed(1)} kWh<br>` +
`Int : ${series[1][dataPointIndex].toFixed(1)} kWh<br>` +
`Min : ${series[2][dataPointIndex].toFixed(1)} °C<br>` +
`Moy : ${series[3][dataPointIndex].toFixed(1)} °C<br>` +
`Max : ${series[4][dataPointIndex].toFixed(1)} °C<br>`;
}
title:
formatter: |
EVAL: function(seriesName) {
return ""
}
header:
show: true
title: Analyse conso chauffage bas
show_states: true
colorize_states: true
yaxis:
- id: conso
decimals: 0
apex_config:
tickAmount: 4
align_to: 5
min: ~0
max: "|+30|"
- id: degres
opposite: true
decimals: 1
apex_config:
tickAmount: 4
series:
- entity: sensor.compteur_chauffage_pac_ext
name: PAC Ext
yaxis_id: conso
type: column
group_by:
func: diff
duration: 1d
stack_group: consoGrp1
color: "#00b300"
- entity: sensor.compteur_chauffage_pac_int
name: PAC Int
yaxis_id: conso
type: column
group_by:
func: diff
duration: 1d
start_with_last: true
stack_group: consoGrp1
color: "#00b386"
- entity: sensor.detecteur_mvt_air_temperature
yaxis_id: degres
name: Temp. Ext min
group_by:
func: min
duration: 1d
start_with_last: true
color: rgb(52, 152, 219)
show:
in_header: false
opacity: 0.8
stroke_width: 2.5
- entity: sensor.detecteur_mvt_air_temperature
name: Temp. Ext moy
yaxis_id: degres
group_by:
func: avg
duration: 1d
color: "#9b59b6"
show:
in_header: false
opacity: 0.8
stroke_width: 2.5
- entity: sensor.detecteur_mvt_air_temperature
name: Temp. Ext max
yaxis_id: degres
group_by:
func: max
duration: 1d
color: "#e74c3c"
show:
in_header: false
opacity: 0.8
stroke_width: 2.5
1 « J'aime »
Bonjour,
- type: custom:apexcharts-card
graph_span: 7d1
stacked: true
span:
end: day
apex_config:
xaxis:
labels:
format: ddd
Récupéré ici https://forum.hacf.fr/t/apexcharts-card-problemes-bug-ou-configuration/59532/16
1 « J'aime »