Bonjour à tous,
Après avoir épluché le forum de long en large depuis quelques jours (et d’autres pages sur Internet), j’avoue ne toujours pas avoir trouvé la solution à mon problème, voire même n’avoir pas trop compris la logique de la librairie apexcharts-card ![]()
![]()
J’essaie tant bien que mal de faire correspondre les valeurs obtenues entre l’application, la page énergie (où je retrouve les mêmes données ![]() ) et un graphique que j’aimerai obtenir sur un autre dashboard (où les valeurs sont incorrectes
) et un graphique que j’aimerai obtenir sur un autre dashboard (où les valeurs sont incorrectes ![]() ).
).
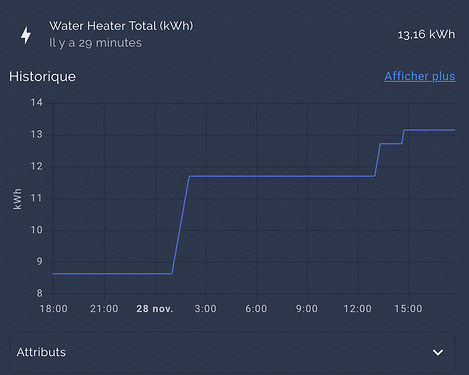
Pour remettre en situation, j’ai un sensor pour le chauffe-eau qui cumule le nombre de kwh (je n’ai pas de données forcément toutes les heures) :
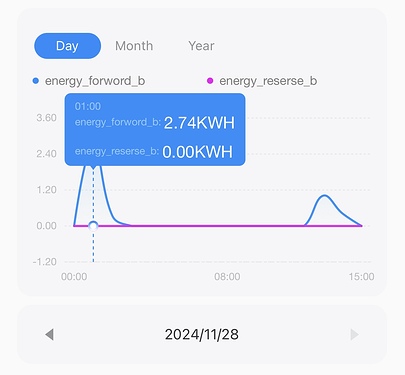
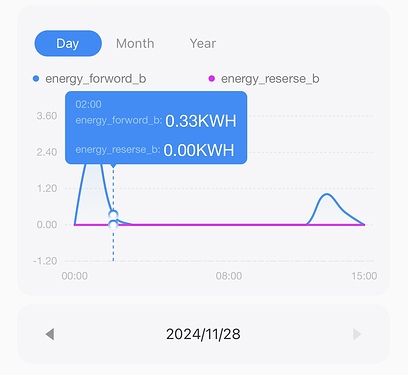
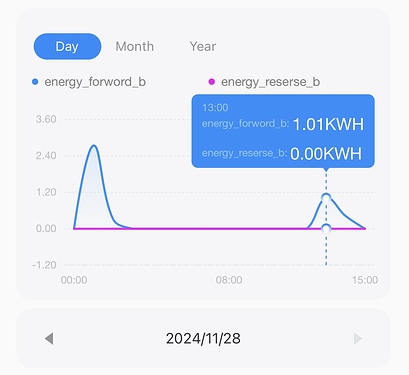
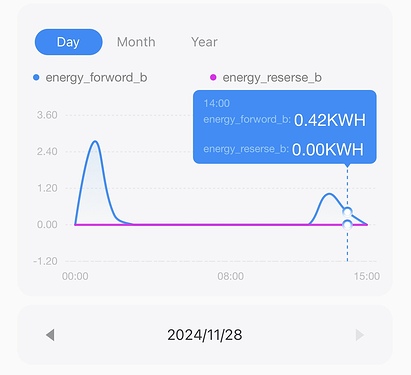
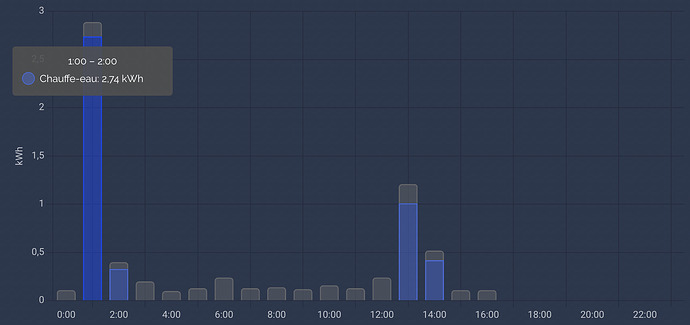
Voici les données que j’ai aujourd’hui dans l’application Smart Life :
J’ai ainsi :
- Consommation de 2,74 kWh entre 01:00 et 02:00
- Consommation de 0,33 kWh entre 02:00 et 03:00
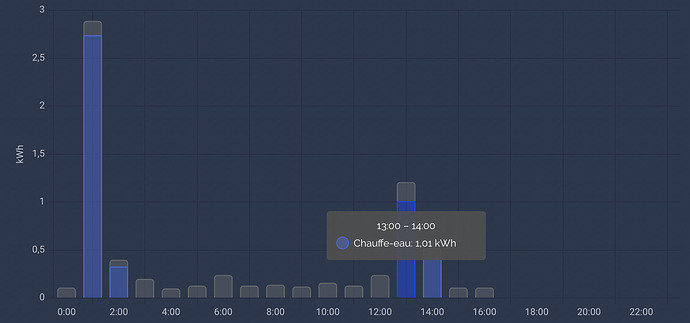
- Consommation de 1,01 kWh entre 13:00 et 14:00
- Consommation de 0,42 kWh entre 14:00 et 15:00
soit un total de 4,5 kWh sur la journée.
Dans le tableau de bord énergie, le graphique renvoie bien les mêmes informations (je ne remets pas toutes les captures mais c’est bien pareil ![]() ) :
) :
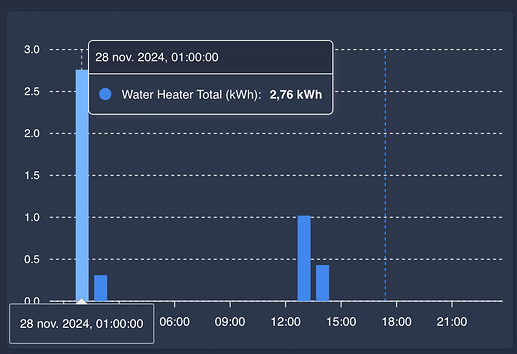
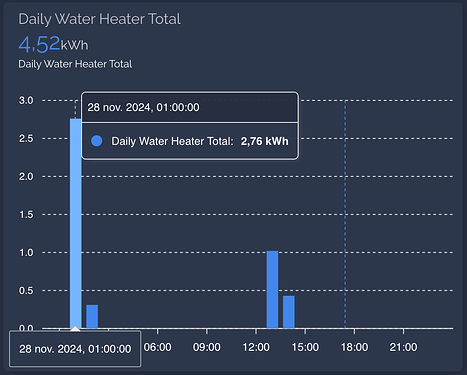
Par contre, dans mon autre dashboard, j’essaie en vain d’avoir ce même graphique via une card apexcharts-card mais les résultats…
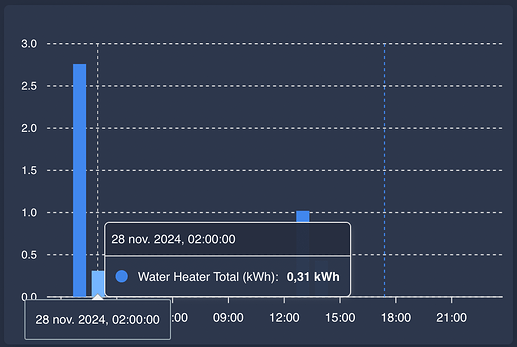
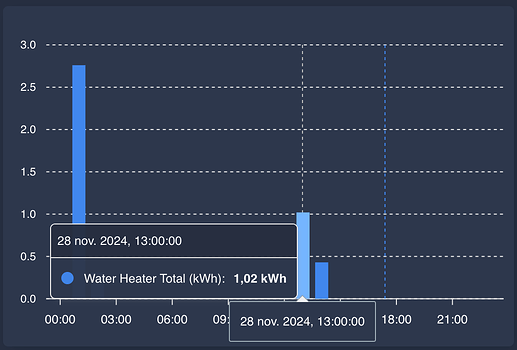
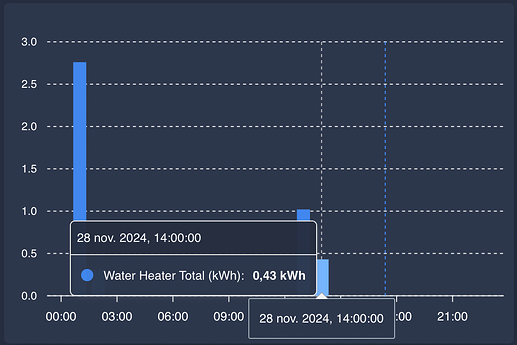
On a ainsi :
- Consommation de 2,76 kWh entre 01:00 et 02:00 (au lieu de 2,74)
- Consommation de 0,31 kWh entre 02:00 et 03:00 (au lieu de 0,33)
- Consommation de 1,02 kWh entre 13:00 et 14:00 (au lieu de 1,01)
- Consommation de 0,43 kWh entre 14:00 et 15:00 (au lieu de 0,42)
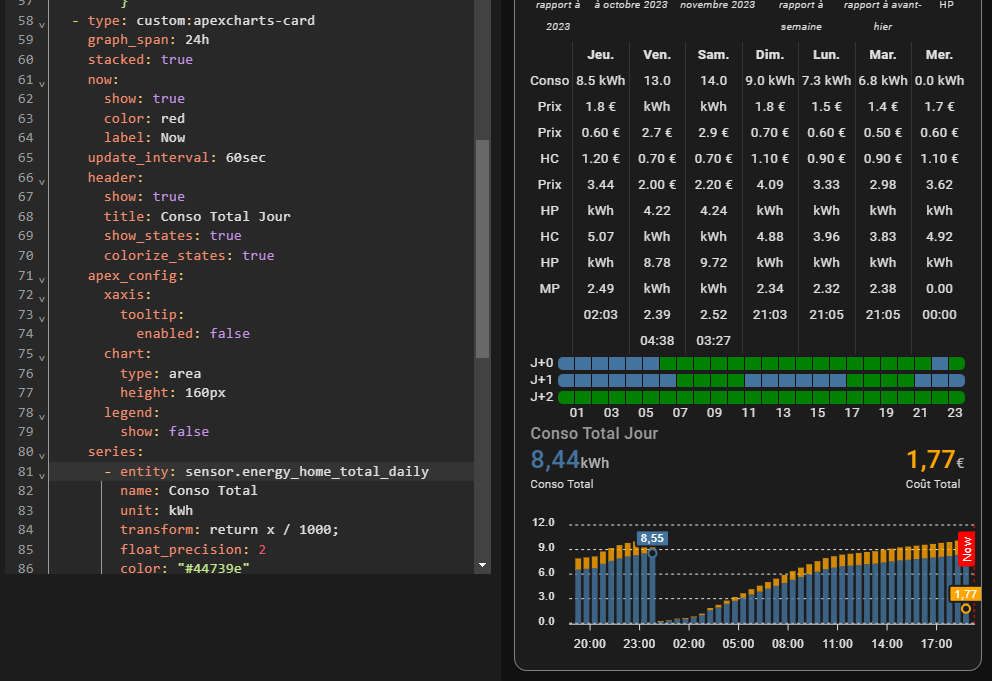
Voici le code que j’utilise, notamment les variables :
group_by:
func: diff
start_with_last: true
Code complet
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
header:
show: true
colorize_states: true
now:
show: true
series:
- entity: sensor.water_heater_total_kwh
type: column
show:
in_header: raw
float_precision: 2
group_by:
func: diff
start_with_last: true
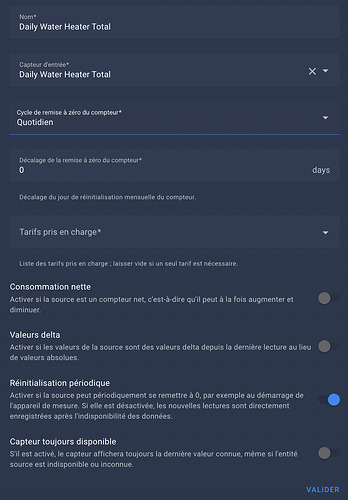
J’ai également testé de créer un compteur de services publics journalier tel que :
mais pareil, valeurs incorrectes ![]()
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
header:
show: true
title: Daily Water Heater Total
show_states: true
colorize_states: true
now:
show: true
series:
- entity: sensor.daily_water_heater_total
type: column
show:
in_header: raw
float_precision: 2
group_by:
func: diff
start_with_last: true
J’avoue ne plus avoir trop d’idées sur ce qu’il faudrait faire (j’ai testé un grand nombre d’options de cette librairie sans arriver à ce que ça fonctionne correctement ![]() ).
).
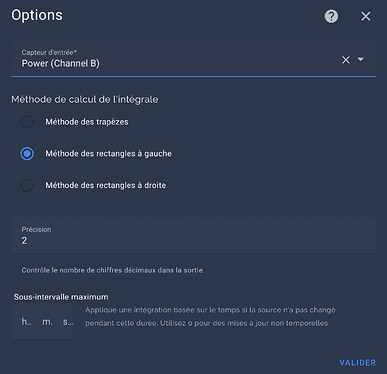
Voici les informations de mon sensor :
J’ai lu qu’il fallait passer l’intégrale de Riemann en mode « gauche » (et non trapèzes, bien que ça ne change rien chez moi ![]() ).
).
Pour rappel, ce sensor renvoie le nombre de kWh en constante évolution :
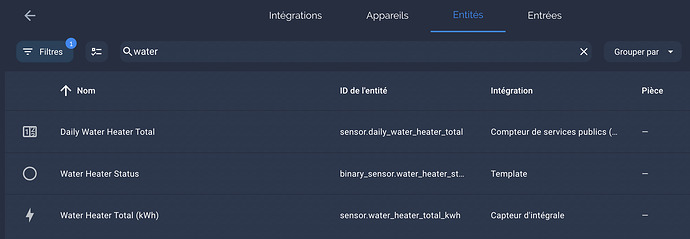
Voici également mes entités :
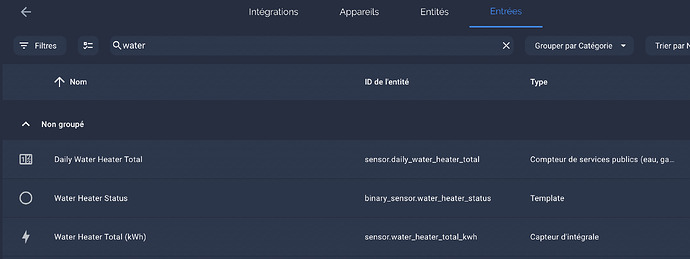
et mes entrées :
Je pense vous avoir fourni toutes les informations, si quelqu’un pouvait m’aider à solutionner mon problème, je lui en serai grandement reconnaissant ![]()
A moins que les données du graphique apexcharts-card ne soient réellement correctes (mais dans ce cas, pourquoi celles du dashboard ne le seraient pas et pourquoi l’app n’aurait pas non plus les mêmes valeurs ??).
Merci par avance de votre aide !
PS : N’hésitez pas si vous avez besoin de plus d’informations ![]()