Bonjour,
Venant de Jeedom, je suis un peu perdu sur les automatisations. J’ai bien compris qu’il fallait penser ça totalement différemment mais j’ai encore du mal à piger comment ça se gère pour avoir une automatisaition en fonction de certains paramètres, et en même temps une carte qui me montrerait tout ça.
En gros je veux faire d’un côté une automatisation qui se baserait sur la température de l’eau (j’ai une sonde de température), en partant du principe que température/2 - le temps de filtration en démarrant la pompe et le traitement au sel à une heure donnée avec la durée définie (si possible même en 2 fois)
Et d’un autre côté, une carte qui m’indiquerait la température de l’eau, le temps de filtration défini, l’heure à laquelle la pompe va se lancer, si la pome est en route ou non, et des boutons pour pouvoir activer ou désactiver manuellement pompe et traitement
J’ai fouillé un peu mais rien trouvé d’aussi proche et comme je ne comprend pas encore trop les automatisations, je ne vois pas comment faire ça moi même
Sur Jeedom, j’avais récupéré un truc comme ça tout fait, j’avais juste à renseigner mes équipement et tout se faisait tout seul ensuite. Bon sauf l’esthétique, c’est moche ahah
Si une bonne âme saurait me quider ou a quelque chose de similaire à me montrer pour que je regarde comment c’est « fabriqué » ^^
Merci
Bonjour,
ta regarder la DOC ?

Oui j’ai commencé, mais avec une mauvaise maîtrise de la langue de Shakespeare, c’est pas simple, même avec google trad quand tu connais pas grand chose à la technique 
Je suis à la recherche d’une petite piste de démarrage, ou d’astuces pour aller dans le bon sens 
Merci
Salut. J’ai suivi un tuto sur internet sur ce sujet et je l’ai adapté ça fonctionne très bien chez moi.
Il y a une automatisation qui vient lire la température tous les jours à une heure précise et créer un événement dans un calendrier dédié pour ça. Puis une autre automatisations qui allume ou éteint ta pompe quand l’événement démarre de ton calendrier.
Et pour l’affiche j’ai fait une vue avec des mushrooms card et history card ça donne ça.
Voilà si ça peu aider !
Ah cool, je suis tombé sur ce tuto hier soir justement, j’ai commencé à le lire en diagonale dans un 1er temps et je comptais y revenir. Je vais voir si je peux me baser là dessus.
En tout cas ton affichage correspond exactement à ce que je souhaiterais obtenir, donc j’imagine que ça devrait coller 
Merci bien
En lisant ton besoin, c’est pas une automatisation qu’il te faut mais un vrai système de gestion de la filtration.
Donc pour moi, tu cherches pas au bon endroit, …
Regarde du côté de cette extension qui répond à ton besoin… GitHub - oncleben31/ha-pool_pump: 🏊💻Pool pump manager for Home Assistant
Ah oui ? La solution de @Romain13700 me semblait pas mal ^^
Mais c’est vrai que j’ai vu celle ci aussi, mais j’suis encore trop novice et j’arrivais pas à tout piger comment la mettre en place (avec un manque de patience également il est vrai  )
)
Du coup j’ai réussi à faire marcher cette automatisation. Ca semble plutôt pas mal, même si au final c’est pas basé exactement sur la température mais pas réellement gênant. Et surtout ça m’a permis de piger un peu mieux le système d’automatisations.
Je galère un peu pour faire une carte propre par contre encore 
Salut. Ah bien ! Mais pourquoi c’est pas basé sur la température ?
Et si tu veux partage la carte, et le code pour voir où tu galère
Je me suis mal exprimé, c’est pas basé sur la température comme j’en avais l’habitude, c’est à dire un calcul plus ou moins fiable de « température / 2 = nombre d’heures de filtration ». Mais au final, c’est par paliers donc ça fonctionne très bien aussi. Peut être même mieux
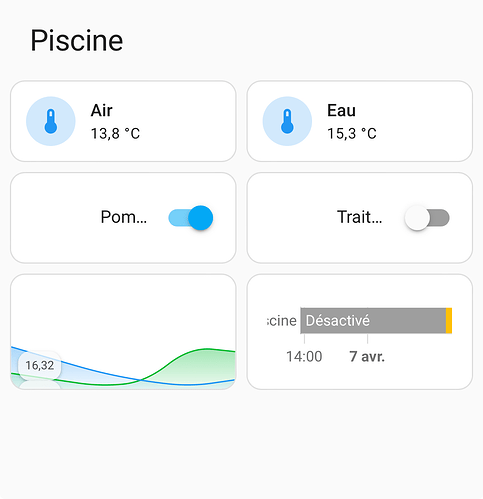
Et pour la carte voilà ce que j’ai pour l’instant
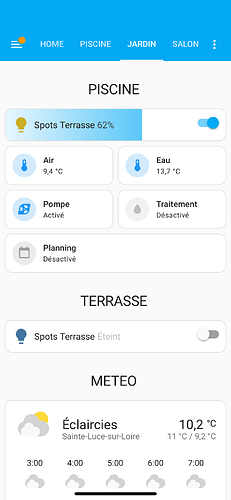
Sur mobile :
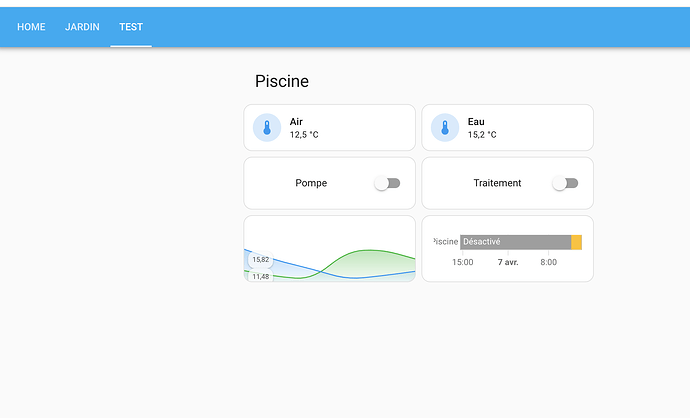
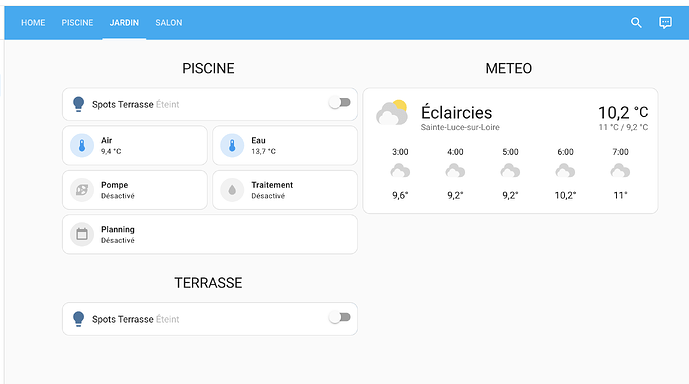
Sur PC :
Et pour le code :
square: false
type: grid
cards:
- type: custom:mushroom-entity-card
entity: sensor.owon_ths317_et_temperature
name: Air
- type: custom:mushroom-entity-card
entity: sensor.temp_garage_temperature
name: Eau
fill_container: false
- type: entities
entities:
- entity: switch.double_prise_exterieure_commutateur
name: Pompe
icon: 'no'
show_header_toggle: false
- type: entities
entities:
- entity: switch.double_prise_exterieure_commutateur_2
name: Traitement
icon: 'no'
- type: custom:mini-graph-card
entities:
- entity: sensor.owon_ths317_et_temperature
name: Temperature
color: '#00bb33'
- entity: sensor.temp_garage_temperature
name: Temperature
color: '#2196f3'
y_axis: secondary
hours_to_show: 12
line_width: 3
font_size: 50
animate: true
show:
name: false
icon: false
labels: true
state: false
legend: false
fill: fade
- type: history-graph
entities:
- entity: calendar.filtration_piscine
logarithmic_scale: false
title: Piscine
columns: 2
Ce que j’aurais voulu, c’est que le titre soit centré, pour les températures c’est ok, l’activation manuelles de la pompe et du traitement, j’ai voulu retirer les icônes pour que le texte ait plus de place mais en fait ça conserve l’espace de l’icône. Du coup le texte ne s’affiche pas entièrement sur la version mobile
Pour le graph et le planning, j’aurais voulu qu’ils prennent toute la largeur et qu’ils ne soient pas en colonnne.
Et je cherche aussi à y mettre l’info "prochaine activation dans hh heures et mm minutes
sensor.owon_ths317_et_temperature = température extérieure
sensor.temp_garage_temperature = température de l’eau mais je n’ai pas encore installé ma sonde donc j’ai pris la température du garage en attendant, juste pour les tests
switch.double_prise_exterieure_commutateur = La pompe
switch.double_prise_exterieure_commutateur_2 = electrolyseur (il faudra que je vois comment l’activer en même temps que la pompe, peut être avec un décalage d’une minute d’ailleurs
Merci de ton aide 
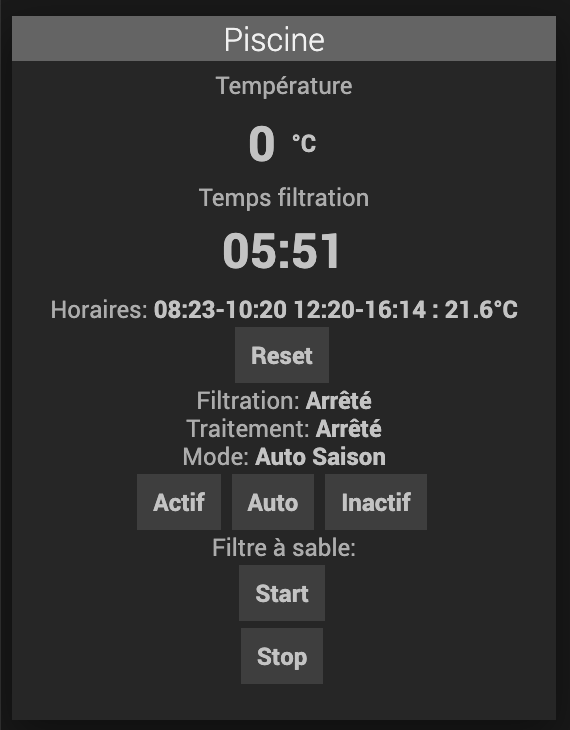
Bon au final j’arrive à faire quelque chose qui me satisfait assez. Bon ça demande sûrement à être amélioré, mais disons que j’avance dans le bon sens ^^
Salut à tous
Dans l’intégration de @oncleben31 Pool Pump Manager, est il possible d’attribuer un coefficient pour ajuster le temps de filtration ? (suivant la saison) ou est il possible de changer le dosage 1/3, 2/3 par rapport au milleu de journée (j’ai des panneaux solaires exposé Est, donc je préfère 2/3 avant et 1/3 après le milieu) ? Merci de votre aide 
Salut, tu connais un peu les custom:button-card ? et custom:paper-buttons-row ?
pour le titre et les cartes sans icon il faudrait un peu de ça.
pour le graph et le planning, c’est simple. il faut passer par des horizontal card et vertical card.
tu crées une vertical card, sur le premier onglet tu auras le titre avec custom:paper-buttons-row.
deuxième onglet tu crées une horizontal card avec dedans ta pompe et ton traitement.
troisème la température et quatrième l’historic card.
c’est comme ça que tu joue avec les lignes et les colonnes.
commence par tester ça tu me dit
Salut,
ce que j’ai fait, au lieu d’utiliser le sensor de température dans pool_pump, j’utilise sensor.piscine_filtrage
celui-ci est un template sensor qui pondere (ou augmente) virtuellement la T° de la piscine :
- name: piscine_filtrage
unique_id: piscine_filtrage
unit_of_measurement: "°C"
device_class: temperature
# state: 1
state: >
{% if is_state("input_select.niveau_filtrage", "Basse") %}
{% set nb = '0.85' %}
{% elif is_state("input_select.niveau_filtrage", "Faible") %}
{% set nb = '0.92' %}
{% elif is_state("input_select.niveau_filtrage", "Normale") %}
{% set nb = '1' %}
{% elif is_state("input_select.niveau_filtrage", "Elevé") %}
{% set nb = '1.08' %}
{% elif is_state("input_select.niveau_filtrage", "Intensif") %}
{% set nb = '1.15' %}
{% else %}
{% set nb = '1' %}
{% endif %}
{{ ((states('sensor.xxxxx_temperature') | float (default=0)) * (nb | float (default=0))) | round(1) }}
( bien-sur, il faut crée le input_select.niveau_filtrage avant )
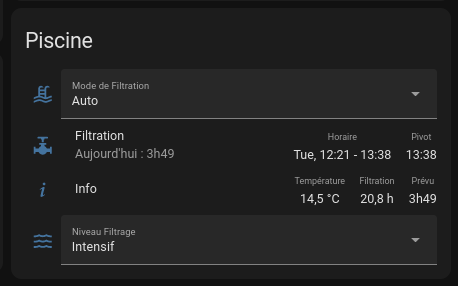
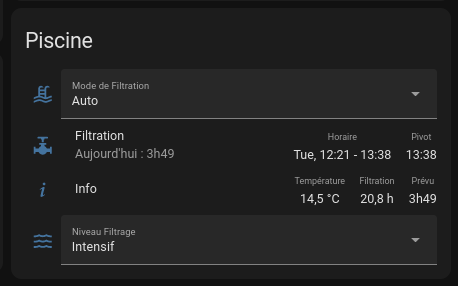
Niveau dashboard, ça donne ca :

au jour-le-jour, j’utilise plutôt un seul bouton mais booster :
- simple click : On
- double click : Off
- hold : Auto
- affichage du mode via du texte & couleur
type: custom:button-card
name: Piscine Mode
icon: mdi:hydro-power
size: 100%
show_state: false
show_name: false
show_icon: true
color: auto
color_type: icon
label: |
[[[ return 'Piscine : ' + states['input_select.pool_pump_mode'].state ; ]]]
show_label: true
entity: input_select.pool_pump_mode
styles:
label:
- color: e1e1e1
- font-size: 90%
card:
- height: 100%
icon:
- color: |
[[[
if (states['switch.pompe_piscine'].state == "off") return "#44739E";
return "red";
]]]
tap_action:
action: call-service
service: input_select.select_option
service_data:
option: 'On'
entity_id: input_select.pool_pump_mode
hold_action:
action: call-service
service: input_select.select_option
service_data:
option: Auto
entity_id: input_select.pool_pump_mode
double_tap_action:
action: call-service
service: input_select.select_option
service_data:
option: 'Off'
entity_id: input_select.pool_pump_mode
Oui du coup c’est à peu près ce que j’ai fait sur la dernière capture 
En fait je me contentais d’utiliser la carte « grille » du coup j’avais soit une, soit 2 colonne mais je ne pouvais pas mixer une partie en une colonne et une partie en 2. Je n’avais pas compris que je pouvais imbriquer une carte « grille » dans une carte « verticale ». Ce que j’ai fait du coup et ça règle mon problème ^^
Pour mon problème d’icône, j’ai contourné en utilisant une autre carte, je pense la même que toi d’ailleurs et au final c’est très bien comme ça
Je vais pouvoir compléter avec d’autres élements maintenant que j’ai pigé le principe
Ce qui me manque maintenant, c’est de colorer un peu tout ça histoire de rendre l’ensemble un peu moins fade. Et je ne sais pas encore comment faire
Salut Romain,
Est ce que tu peux partager ton code stp ?
J’aimerai m’en inspirer 
Merci
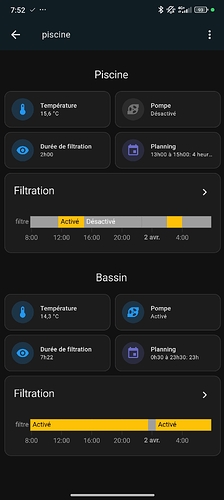
Hello, voilà le code !!
type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: Piscine
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
- square: false
type: grid
cards:
- type: custom:mushroom-entity-card
entity: sensor.piscine_temp_temperature
name: Température
fill_container: false
- type: custom:mushroom-entity-card
entity: switch.pompe_piscine
icon: mdi:pump
name: Pompe
secondary_info: state
- type: custom:mushroom-entity-card
entity: sensor.temps_filtre_hm
name: Durée de filtration
- type: custom:mushroom-entity-card
entity: sensor.calendar_filtration
name: Planning
icon: mdi:calendar
icon_color: purple
columns: 2
- type: history-graph
entities:
- entity: switch.pompe_piscine
name: filtre
hours_to_show: 24
- type: custom:mushroom-title-card
title: Bassin
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
- square: false
type: grid
cards:
- type: custom:mushroom-entity-card
entity: sensor.temp_bassin_temperature
name: Température
fill_container: false
- type: custom:mushroom-entity-card
entity: switch.pompe_bassin
icon: mdi:pump
name: Pompe
secondary_info: state
- type: custom:mushroom-entity-card
entity: sensor.temps_filtre_bassin_hm
name: Durée de filtration
- type: custom:mushroom-entity-card
entity: sensor.calendar_filtration_bassin
name: Planning
icon: mdi:calendar
icon_color: purple
columns: 2
- type: history-graph
entities:
- entity: switch.pompe_bassin
name: filtre
hours_to_show: 24
logarithmic_scale: false
1 « J'aime »
Merci beaucoup pour le partage
1 « J'aime »