Vertical-padding n’existe pas (à priori) c’est padding-top, padding-bottom, padding-left et padding-right
mais le padding permet de jouer avec l’espacement entre le bord de ta carte et les éléments intérieurs de celle-ci. La, à mon sens on est sur du margin (espacement entre le bord de la carte et les éléments extérieurs à la carte) et pas du padding.
Je veux bien de l’aide pour la carte button-card avec custom_fields ![]()
Ha oui, margin, ça semble mieux en effet ![]() Faut que je teste ça.
Faut que je teste ça.
@anon41081891 Tricheur va, tu as édité ton avant dernier message ![]()
Merci pour le code, je vais éplucher ça pour voir comment adapter, en espérant y arriver ^^
Mon objectif c’est que ça passe sur l’écran des mobiles sans faire descendre le °C de la température par exemple.
Je te laisse éplucher ça. Si j’ai le temps, je pourrais éventuellement te faire un exemple plus adapté à ta demande ce WE.
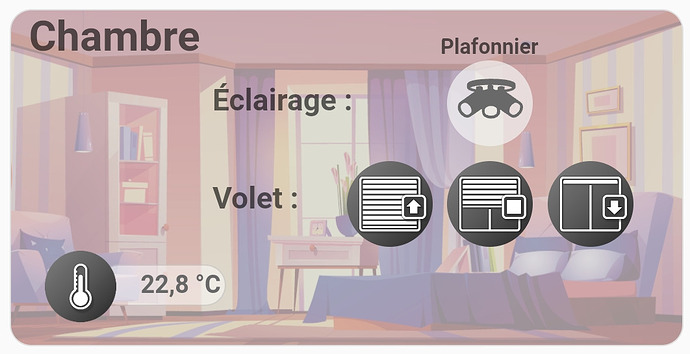
Un exemple plus simple (moins de custom_fields et à peine 200 lignes de code ![]() ) :
) :
Et le code :
type: custom:button-card
aspect_ratio: 2/1
custom_fields:
fond:
card:
type: custom:button-card
styles:
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
ncarte:
card:
type: custom:button-card
name: Chambre
styles:
name:
- font-size: 1.4em
- font-weight: bold
- justify-self: start
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
eclairage:
card:
type: custom:button-card
name: 'Éclairage :'
styles:
name:
- font-size: 1.0em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
nplafonnier:
card:
type: custom:button-card
name: Plafonnier
styles:
name:
- font-size: 0.7em
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
plafonnier:
card:
type: custom:button-card
size: 80%
entity: light.chambre_plafonnier
icon: phu:ceiling-fugato-three
show_name: false
state:
- value: 'off'
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- background-color: rgba(242,242,242,0.7)
- width: 48px
- height: 48px
- border: none
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
card:
- border-radius: 50%
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(0,0,0,0.5)
- width: 48px
- height: 48px
- border: none
volet:
card:
type: custom:button-card
name: 'Volet :'
styles:
name:
- font-size: 1.0em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
vup:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_ouvrir.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.ouvrir_volet_chambre
vstop:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_stopper.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.stopper_volet_chambre
vdown:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_fermer.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.fermer_volet_chambre
temp_value:
card:
type: custom:button-card
entity: sensor.echo_dot_veronique_temperature
show_name: false
show_icon: false
show_state: true
tap_action: none
styles:
state:
- font-size: 0.82em
- font-weight: bold
- color: dimgray
- justify-self: end
- padding-right: 3%
card:
- background-color: rgba(255,255,255,0.5)
temp:
card:
type: custom:button-card
aspect_ratio: 1/1
show_name: false
show_icon: false
styles:
card:
- opacity: 1
- background-image: url(/local/images/icones/temperature.png)
- background-size: cover
- background-position: center
- background-color: rgba(0,0,0,0.0)
- border: none
styles:
custom_fields:
fond:
- background-image: url(/local/images/chambre.png)
- position: absolute
- left: 0
- top: 0
- width: 100%
- height: 100%
- background-size: cover
- background-position: center
- opacity: 0.6
ncarte:
- position: absolute
- left: 10px
- top: '-3px'
eclairage:
- position: absolute
- left: 30%
- top: 20%
nplafonnier:
- position: absolute
- left: 64%
- top: 6%
plafonnier:
- position: absolute
- left: 65%
- top: 15%
volet:
- position: absolute
- left: 30%
- top: 50%
vup:
- position: absolute
- left: 50%
- top: 45%
vstop:
- position: absolute
- left: 65%
- top: 45%
vdown:
- position: absolute
- left: 80%
- top: 45%
temp_value:
- width: 19%
- position: absolute
- left: 13%
- top: 76%
temp:
- width: 40px
- height: 40px
- position: absolute
- left: 5%
- top: 72%
Pour ça, il faudra jouer sur l’affichage sur mobile et probablement faire un tableau de bord spécifique pour affichage sur mobile et un pour affichage sur grand écran. (C’est en tous cas comme ça que je procède)
@anon41081891 Merci pour ton partage et exemples! J’ai appris énormément !! Pourrais tu partager les images que tu utilises pour les volets ?
Merci !
J’ai testé la carte et clairement, c’est très réussi, merci à tous !
J’ai juste un problème sur " - entity: sensor.netatmo_interieur_co2_texte"
Dès que j’essaie de le mettre dans mon code, tout disparait
Si je l’enlève, je retrouve la carte, mais pas les valeurs : Excellent etc…
Voici le code avec mes valeurs :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_interieur_co2
icon: mdi:leaf
decimals: 0
area: qualité
- entity: sensor.netatmo_interieur_co2_texte
decimals: 0
area: qualité
show:
horseshoe_style: colorstop
layout:
states:
- id: 1
entity_index: 1
xpos: 50
ypos: 67
styles:
- font-size: 2.53em;
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 40
icon_size: 5
horseshoe_scale:
min: 1
max: 2300
color: rgb(240,240,240)
color_stops:
'0': rgb(45,209,96)
'1000': rgb(253,199,5)
'2000': rgb(255,64,56)
card_mod:
style: |
ha-card {
#background: Snow;
border-radius: 0;
border:none;
}
.icon {
color:
{% if states('sensor.netatmo_interieur_co2') | int(0) >= 1400 %}
rgb(255,64,56);
{% elif states('sensor.netatmo_interieur_co2') | int(0) >= 1150 %}
rgb(253,199,5);
{% elif states('sensor.netatmo_interieur_co2') | int(0) >= 1 %}
rgb(45,209,96);
{% else %}
black;
{% endif %}
}
.state__value {
{% if is_state('sensor.netatmo_interieur_co2_texte','Mauvais') %}
fill: rgb(255,64,56) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Malsain') %}
fill: rgb(255,64,56) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Bon') %}
fill: rgb(45,209,96) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Acceptable') %}
fill: rgb(253,199,5) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Excellent') %}
fill: rgb(45,209,96) !important;
{% else %}
fill: white !important;
{% endif %}
}
}
- type: vertical-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_interieur_temperature
layout: icon_state
aspect_ratio: 1.8/1
color: SeaGreen
show_icon: true
show_state: true
show_name: false
styles:
card:
- border-radius: 0
state:
- font-size: 40px
- font-weight: bold
- margin-left: '-10px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 7) return 'rgb(255,64,56)';
if (entity.state >= 7 && entity.state < 16) return 'rgb(253,199,5)';
if (entity.state >= 16 && entity.state < 24) return 'rgb(45,209,96)';
if (entity.state >= 24 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 60) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_humidity
name: Humidité
layout: icon_state
color: SeaGreen
show_icon: true
show_state: true
show_name: false
styles:
card:
- border-radius: 0
name:
- font-size: 20px
- margin-left: '-50px'
- white-space: normal
state:
- font-size: 25px
- margin-left: '-40px'
- font-weight: bold
- white-space: normal
icon:
- left: 30px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 15) return 'rgb(255,64,56)';
if (entity.state >= 15 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 65) return 'rgb(45,209,96)';
if (entity.state >= 65 && entity.state < 75) return 'rgb(253,199,5)';
if (entity.state >= 75 && entity.state < 100) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_interieur_co2
layout: icon_name_state2nd
name: CO2
color: SeaGreen
show_icon: true
show_state: true
styles:
card:
- border-radius: 0
name:
- font-size: 14px
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
icon:
- left: 10px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 1000) return 'rgb(45,209,96)';
if (entity.state >= 1000 && entity.state < 2000) return 'rgb(253,199,5)';
if (entity.state >= 2000 && entity.state < 3000) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_noise
name: Sonomètre
color: SeaGreen
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- border-radius: 0
name:
- font-size: 14px
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 55) return 'rgb(45,209,96)';
if (entity.state >= 55 && entity.state < 65) return 'rgb(253,199,5)';
if (entity.state >= 65 && entity.state < 120) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_pressure
name: Pression
color: SeaGreen
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- border-radius: 0
name:
- font-size: 14px
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
- white-space: normal
icon:
- left: 10px
- color: rgb(45,209,96)
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
#background: Snow;
}
J’ai du rater un truc mais je ne vois pas ?!
Merci de votre aide ![]()
@wibeweb
Il te faut définir des templates.
Soit directement dans le fichier configuration.yaml soit dans un fichier séparé.
Les templates sont chacun dans un fichier dédié et dans un dossier inclu dans le fichier de configuration de Ha.
Pour le co2_texte j’ai ça :
# ╔══════════════════════════════════════════════════════════════════════════╗
# ║ Configuration pour les niveaux de CO2 Netatmo version texte ║
# ╚══════════════════════════════════════════════════════════════════════════╝
- sensor:
- name: "Netatmo Salon CO2 texte"
unique_id: "netatmo_salon_co2_texte"
state: >
{% if states('sensor.netatmo_salon_co2')|int(0) >= 2000 %}
Mauvais
{% elif states('sensor.netatmo_salon_co2')|int(0) >= 1000 %}
Moyen
{% elif states('sensor.netatmo_salon_co2')|int(0) >= 600 %}
Excellent
{% else %}
Bon
{% endif %}
availability: "{{ is_number(states('sensor.netatmo_salon_co2')) }}"
- name: "Netatmo Chambre CO2 texte"
unique_id: "netatmo_chambre_co2_texte"
state: >
{% if states('sensor.netatmo_chambre_co2')|int(0) >= 2000 %}
Mauvais
{% elif states('sensor.netatmo_chambre_co2')|int(0) >= 1000 %}
Moyen
{% elif states('sensor.netatmo_chambre_co2')|int(0) >= 600 %}
Excellent
{% else %}
Bon
{% endif %}
availability: "{{ is_number(states('sensor.netatmo_chambre_co2')) }}"
- name: "Netatmo Chambre Charlotte CO2 texte"
unique_id: "netatmo_chambre_charlotte_co2_texte"
state: >
{% if states('sensor.netatmo_chambre_charlotte_co2')|int(0) >= 2000 %}
Mauvais
{% elif states('sensor.netatmo_chambre_charlotte_co2')|int(0) >= 1000 %}
Moyen
{% elif states('sensor.netatmo_chambre_charlotte_co2')|int(0) >= 600 %}
Excellent
{% else %}
Bon
{% endif %}
availability: "{{ is_number(states('sensor.netatmo_chambre_charlotte_co2')) }}"
- name: "Netatmo Bureau CO2 texte"
unique_id: "netatmo_bureau_co2_texte"
state: >
{% if states('sensor.netatmo_bureau_co2')|int(0) >= 2000 %}
Mauvais
{% elif states('sensor.netatmo_bureau_co2')|int(0) >= 1000 %}
Moyen
{% elif states('sensor.netatmo_bureau_co2')|int(0) >= 600 %}
Excellent
{% else %}
Bon
{% endif %}
availability: "{{ is_number(states('sensor.netatmo_bureau_co2')) }}"
Merci @MilesTEG1
J’ai mis ça dans mon fichier templates.yaml
#
# Configuration CO2 Netatmo version texte
#
- name: "Netatmo interieur CO2 texte"
unique_id: "sensor.netatmo_interieur_co2_texte"
state: >
{% if states('sensor.netatmo_interieur_co2')|int(0) >= 2000 %}
Mauvais
{% elif states('sensor.netatmo_interieur_co2')|int(0) >= 1000 %}
Moyen
{% elif states('sensor.netatmo_interieur_co2')|int(0) >= 600 %}
Excellent
{% else %}
Bon
{% endif %}
availability: "{{ is_number(states('sensor.netatmo_interieur_co2')) }}"
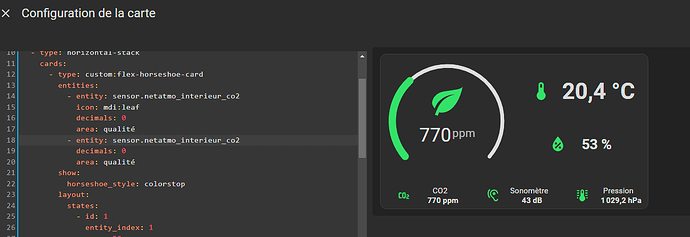
et voici le code de la carte :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_interieur_co2
icon: mdi:leaf
decimals: 0
area: qualité
- entity: sensor.netatmo_interieur_co2_texte
decimals: 0
area: qualité
show:
horseshoe_style: colorstop
layout:
states:
- id: 1
entity_index: 1
xpos: 50
ypos: 67
styles:
- font-size: 2.53em;
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 40
icon_size: 5
horseshoe_scale:
min: 1
max: 2300
color: rgb(240,240,240)
color_stops:
'0': rgb(45,209,96)
'1000': rgb(253,199,5)
'2000': rgb(255,64,56)
card_mod:
style: |
ha-card {
#background: Snow;
border-radius: 0;
border:none;
}
.icon {
color:
{% if states('sensor.netatmo_interieur_co2') | int(0) >= 1400 %}
rgb(255,64,56);
{% elif states('sensor.netatmo_interieur_co2') | int(0) >= 1150 %}
rgb(253,199,5);
{% elif states('sensor.netatmo_interieur_co2') | int(0) >= 1 %}
rgb(45,209,96);
{% else %}
black;
{% endif %}
}
.state__value {
{% if is_state('sensor.netatmo_interieur_co2_texte','Mauvais') %}
fill: rgb(255,64,56) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Malsain') %}
fill: rgb(255,64,56) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Bon') %}
fill: rgb(45,209,96) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Acceptable') %}
fill: rgb(253,199,5) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Excellent') %}
fill: rgb(45,209,96) !important;
{% else %}
fill: black !important;
{% endif %}
}
}
- type: vertical-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_interieur_temperature
layout: icon_state
aspect_ratio: 1.8/1
color: SeaGreen
show_icon: true
show_state: true
show_name: false
styles:
card:
- border-radius: 0
state:
- font-size: 40px
- font-weight: bold
- margin-left: '-10px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 7) return 'rgb(255,64,56)';
if (entity.state >= 7 && entity.state < 16) return 'rgb(253,199,5)';
if (entity.state >= 16 && entity.state < 24) return 'rgb(45,209,96)';
if (entity.state >= 24 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 60) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_humidity
name: Humidité
layout: icon_state
color: SeaGreen
show_icon: true
show_state: true
show_name: false
styles:
card:
- border-radius: 0
name:
- font-size: 20px
- margin-left: '-50px'
- white-space: normal
state:
- font-size: 25px
- margin-left: '-40px'
- font-weight: bold
- white-space: normal
icon:
- left: 30px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 15) return 'rgb(255,64,56)';
if (entity.state >= 15 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 65) return 'rgb(45,209,96)';
if (entity.state >= 65 && entity.state < 75) return 'rgb(253,199,5)';
if (entity.state >= 75 && entity.state < 100) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_interieur_co2
layout: icon_name_state2nd
name: CO2
color: SeaGreen
show_icon: true
show_state: true
styles:
card:
- border-radius: 0
name:
- font-size: 14px
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
icon:
- left: 10px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 1000) return 'rgb(45,209,96)';
if (entity.state >= 1000 && entity.state < 2000) return 'rgb(253,199,5)';
if (entity.state >= 2000 && entity.state < 3000) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_noise
name: Sonomètre
color: SeaGreen
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- border-radius: 0
name:
- font-size: 14px
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 55) return 'rgb(45,209,96)';
if (entity.state >= 55 && entity.state < 65) return 'rgb(253,199,5)';
if (entity.state >= 65 && entity.state < 120) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_pressure
name: Pression
color: SeaGreen
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- border-radius: 0
name:
- font-size: 14px
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
- white-space: normal
icon:
- left: 10px
- color: rgb(45,209,96)
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
#background: Snow;
}
et le résultat ![]()
Tu peux vérifier si ton sensor ‹ …texte › est bien créé (dans les états). Et sinon, il doit y avoir un soucis dans ton fichier template (tu le charges bien depuis le configuration.yaml ?)
Bonsoir
Jai voulu recuperer les github et les est placé dans mon nouveau dashboard ds gerer les ressources mais apres je ne les trouve pas .
Comment fait on merci.
Bonne soiree
Bonjour,
Comment fait on pour récupérer les cards, car j’ai essayé elels sont da
Lo,
Est-ce que tu peux nous partager le contenu de ta carte stp,
Le rendu est vraiment sympa est très clair,
Beau travail,
Bonne soirée, au plaisir,
Tom,
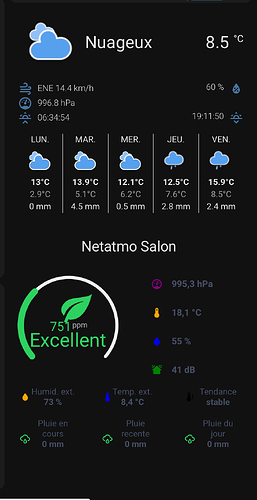
Bonjour
J’ai préféré modifier en vertical et horizontal cards afin de conserver pour chaque sous-card la visualisation
reste à améliorer les seuils de déclenchement de couleurs et le choix de certaines icônes
Phil
type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.villeneuve_d_ascq
number_of_forecasts: '5'
current: true
details: true
alert_forecast: true
animated_icons: true
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card {
background: none;
border-radius: 0;
border: none;
}
- type: custom:mushroom-title-card
title: Netatmo Salon
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
ha-card {
background: black;
border-radius: 0;
--primary-text-color: black;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_interieur_co2
icon: mdi:leaf
decimals: 0
- entity: sensor.netatmo_interieur_co2_texte
decimals: 0
area: qualité
show:
horseshoe_style: colorstop
layout:
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 55
styles:
- font-size: 2em;
- id: 1
entity_index: 1
xpos: 50
ypos: 70
styles:
- font-size: 3em;
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 36
icon_size: 5
- id: 1
entity_index: 1
xpos: 50
ypos: 40
icon_size: 5
horseshoe_scale:
min: 1
max: 2300
color: rgb(240,240,240)
color_stops:
'0': rgb(45,209,96)
'1150': rgb(253,199,5)
'1400': rgb(255,64,56)
card_mod:
style: |
ha-card {
background: none;
border-radius: 0;
border:none;
}
.icon {
color:
{% if states('sensor.netatmo_interieur_co2') | int(0) >= 1400 %}
rgb(255,64,56);
{% elif states('sensor.netatmo_interieur_co2') | int(0) >= 1150 %}
rgb(253,199,5);
{% elif states('sensor.netatmo_interieur_co2') | int(0) >= 1 %}
rgb(45,209,96);
{% else %}
black;
{% endif %}
}
.state__value {
{% if is_state('sensor.netatmo_interieur_co2_texte','Mauvais') %}
fill: rgb(255,64,56) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Malsain') %}
fill: rgb(255,64,56) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Bon') %}
fill: rgb(45,209,96) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Acceptable') %}
fill: rgb(253,199,5) !important;
{% elif is_state('sensor.netatmo_interieur_co2_texte','Excellent') %}
fill: rgb(45,209,96) !important;
{% else %}
fill: Black !important;
{% endif %}
}
- type: vertical-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_interieur_pressure
layout: icon_state
aspect_ratio: 5/1
icon: mdi:gauge
color: SeaGreen
size: 25%
show_icon: true
show_state: true
show_name: false
units: null
styles:
card:
- background: none
- border-radius: 0
- margin-left: 0px
state:
- color: rgb(68,76,99)
- font-size: 15px
- font-weight: bold
- margin-left: '-15px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (entity.state < 1010) return 'Purple';
if (entity.state >= 1010 && entity.state < 1015) return 'green';
if (entity.state >= 1015 ) return 'red';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
margin-top: 10px;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_temperature
layout: icon_state
aspect_ratio: 5/1
icon: mdi:thermometer
color: SeaGreen
size: 25%
show_icon: true
show_state: true
show_name: false
units: null
styles:
card:
- background: none
- border-radius: 0
- margin-left: 0px
state:
- color: rgb(68,76,99)
- font-size: 15px
- font-weight: bold
- margin-left: '-15px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (entity.state < 16) return 'blue';
if (entity.state >= 16 && entity.state < 18) return 'green';
if (entity.state >= 18 && entity.state < 20) return 'orange';
if (entity.state >= 20 && entity.state < 24) return 'red';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
margin-top: 10px;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_humidity
layout: icon_state
aspect_ratio: 5/1
icon: mdi:water
color: SeaGreen
size: 25%
show_icon: true
show_state: true
show_name: false
units: null
styles:
card:
- background: none
- border-radius: 0
- margin-left: 0px
state:
- color: rgb(68,76,99)
- font-size: 15px
- font-weight: bold
- margin-left: '-15px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (entity.state < 50) return 'Purple';
if (entity.state >= 50 && entity.state < 60) return 'blue';
if (entity.state >= 60 && entity.state < 70) return 'green';
if (entity.state >= 70 && entity.state < 80) return 'orange';
if (entity.state >= 80 && entity.state < 90) return 'red';
if (entity.state >= 90) return 'purple';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
margin-top: 10px;
}
- type: custom:button-card
entity: sensor.netatmo_interieur_noise
layout: icon_state
aspect_ratio: 5/1
icon: mdi:home-sound-in
color: SeaGreen
size: 25%
show_icon: true
show_state: true
show_name: false
units: null
styles:
card:
- background: none
- border-radius: 0
- margin-left: 0px
state:
- color: rgb(68,76,99)
- font-size: 15px
- font-weight: bold
- margin-left: '-15px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (entity.state < 45) return 'green';
if (entity.state >= 45 && entity.state < 55) return 'orange';
if (entity.state >= 55 && entity.state < 65) return 'red';
if (entity.state >= 65 && entity.state < 75) return 'purple';
if (entity.state >= 75) return 'black';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
margin-top: 10px;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_exterieur_humidity
layout: icon_name_state2nd
name: Humid. ext.
icon: mdi:water
color: seegreen
size: 35%
units: null
show_icon: true
show_state: true
styles:
card:
- background: none
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- white-space: normal
- margin-left: '-35px'
- justify-self: center
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
- margin-left: '-35px'
- justify-self: center
icon:
- left: 0px
- color: |
[[[
if (entity.state < 50) return 'Purple';
if (entity.state >= 50 && entity.state < 60) return 'blue';
if (entity.state >= 60 && entity.state < 70) return 'green';
if (entity.state >= 70 && entity.state < 80) return 'orange';
if (entity.state >= 80 && entity.state < 90) return 'red';
if (entity.state >= 90) return 'purple';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_exterieur_temperature
name: Temp. ext.
icon: mdi:thermometer
color: SeaGreen
size: 35%
units: null
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: none
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- white-space: normal
- margin-left: '-45px'
- justify-self: center
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
- white-space: normal
- margin-left: '-45px'
- justify-self: center
icon:
- left: 0px
- color: |
[[[
if (entity.state < 16) return 'blue';
if (entity.state >= 16 && entity.state < 18) return 'green';
if (entity.state >= 18 && entity.state < 20) return 'orange';
if (entity.state >= 20 && entity.state < 24) return 'red';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_exterieur_temperature_trend
name: Tendance
icon: mdi:thermometer-alert
color: seegreen
size: 35%
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: none
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- margin-left: '-35px'
- white-space: normal
- justify-self: center
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
- white-space: normal
- margin-left: '-35px'
- justify-self: center
icon:
- left: 0px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 15) return 'rgb(255,64,56)';
if (entity.state >= 15 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 65) return 'rgb(45,209,96)';
if (entity.state >= 65 && entity.state < 75) return 'rgb(253,199,5)';
if (entity.state >= 75 && entity.state < 100) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_pluviometre_rain
layout: icon_name_state2nd
name: Pluie en cours
icon: mdi:weather-rainy
color: SeaGreen
size: 35%
units: mm
show_icon: true
show_state: true
styles:
card:
- background: none
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- white-space: normal
- margin-left: '-35px'
- justify-self: center
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
- margin-left: '-35px'
- justify-self: center
icon:
- left: 0px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 1000) return 'rgb(45,209,96)';
if (entity.state >= 1000 && entity.state < 2000) return 'rgb(253,199,5)';
if (entity.state >= 2000 && entity.state < 3000) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_pluviometre_rain_last_hour
layout: icon_name_state2nd
name: Pluie recente
icon: mdi:weather-rainy
color: SeaGreen
size: 35%
units: mm
show_icon: true
show_state: true
styles:
card:
- background: none
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- white-space: normal
- margin-left: '-35px'
- justify-self: center
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
- margin-left: '-35px'
- justify-self: center
icon:
- left: 0px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 1000) return 'rgb(45,209,96)';
if (entity.state >= 1000 && entity.state < 2000) return 'rgb(253,199,5)';
if (entity.state >= 2000 && entity.state < 3000) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_pluviometre_rain_today
layout: icon_name_state2nd
name: Pluie du jour
icon: mdi:weather-rainy
color: SeaGreen
size: 35%
units: mm
show_icon: true
show_state: true
styles:
card:
- background: none
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- white-space: normal
- margin-left: '-35px'
- justify-self: center
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
- margin-left: '-35px'
- justify-self: center
icon:
- left: 0px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 1000) return 'rgb(45,209,96)';
if (entity.state >= 1000 && entity.state < 2000) return 'rgb(253,199,5)';
if (entity.state >= 2000 && entity.state < 3000) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
et il faut en plus un fichier de type netatmo.yaml que j’ai mis dans le repertoire template_sensors avec ce type de contenu:
#
# Configuration CO2 Netatmo version texte
#
- name: "Netatmo interieur CO2 texte"
unique_id: "sensor.netatmo_interieur_co2_texte"
state: >
{% if states('sensor.netatmo_interieur_co2')|int(0) >= 2000 %}
Mauvais
{% elif states('sensor.netatmo_interieur_co2')|int(0) >= 1000 %}
Moyen
{% elif states('sensor.netatmo_interieur_co2')|int(0) >= 600 %}
Excellent
{% else %}
Bon
{% endif %}
availability: "{{ is_number(states('sensor.netatmo_interieur_co2')) }}"
pour y acceder le fichier configuration.yaml doit contenir entres autres des lignes de type:
##############################################################
template:
- binary_sensor: !include_dir_merge_list template_binary_sensors
- sensor: !include_dir_merge_list template_sensors
#############################################################
Super boulot, mais je bute sur cette partie : comment récupères-tu le texte (751 dans ton exemple) ?
Je n’ai pas d’entity avec ça, en revanche j’ai évidemment une valeur avec le capteur :

j’ai complété mon post initial
Je corrige je viens de capter en lisant le code ![]() autant pour moi @Lesuperlolo
autant pour moi @Lesuperlolo
Pour la tendance @Pbranly tu as mis quoi en paramètres pour la calculer ?
Et après template pour faire Stable, en hausse et en baisse je suppose ?
Pour le moment j’ai mis ça
- platform: trend
sensors:
temp_exterieur_temperature_trend:
entity_id: sensor.temp_exterieur_temperature_trend
sample_duration: 3600
max_samples: 360