Xris
Octobre 5, 2023, 5:41
1
Bonjour à tous,
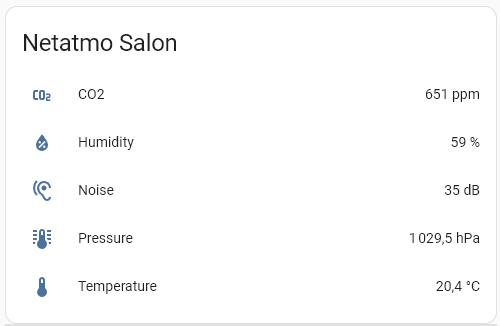
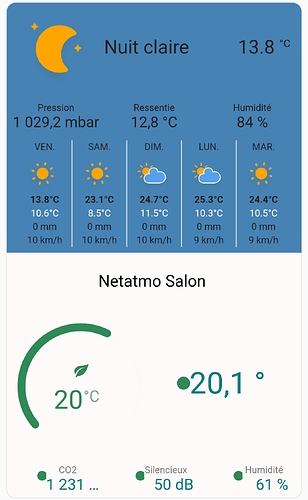
Je tente de centraliser ma domotique dans HA, j’ai réussi à intégrer mes capteurs Netatmo mais j’aime beaucoup l’interface de l’appli originale.
est-ce qu’il serait possible de revenir à quelque chose comme ça dans mon dashboard réservé à la météo
Merci de votre aide
Il est possible de tout faire à partir du moment où tu maîtrise et tu sais jouer avec le codage.
Peut être existe t il quelques choses de tout fait mais jamais vu
2 « J'aime »
Est-ce que tu as regardé le dashboard Météo complet qu’a partagé @WarC0zes et qui a été adopté par de nombreux utilisateurs.@WarC0zes , qui inclut du coup les données remontées par ma station météo Netatmo. Dans ce dashbaord, il y a de nombreuses cartes utilisées dont tu peux t’inspirer pour faire ce qu etu souhaites.
Xris
Octobre 5, 2023, 8:07
4
Je vais regarder, ce que j’aime beaucoup dans l’appli c’est la représentation pour le CO2, les jauges fines les points de couleurs pour les niveaux de bruit d’humidité etc. Merci
Xris
Octobre 5, 2023, 8:08
5
Je viens de regarder, en effet ça semble vraiment pas mal
Si ton objectif est uniquement d’avoir des jauges, tu as la carte « Gauge » par défaut qui te donne un équivalent. Ci-dessous la carte d’utilisation de l’espace disques de mon serveur.
Bonjour,
Flexible Horseshoe card for Home Assistant Lovelace UI. A card with a flexible layout, a horseshoe-like donut graph, multiple entities or attributes, graphics and animations! - GitHub - AmoebeLabs...
1 « J'aime »
Xris
Octobre 5, 2023, 8:44
8
Ah oui merci, c’est plus sympa en effet.
Bonjour,
C’est possible
5 « J'aime »
Hello
Xris
Octobre 6, 2023, 5:12
11
Mais c’est tellement bien
Merci
Salut,
buymeacoffee, pour le code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: custom:meteofrance-weather-card
entity: weather.aigues_vives
number_of_forecasts: '5'
current: true
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: false
one_hour_forecast: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.aigues_vives_pressure
name: Pression
units: mbar
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 22px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.lywsd03mmc_0945_temperature
name: Ressentie
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 22px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.lywsd03mmc_0945_humidity
name: Humidité
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 22px
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.aigues_vives
number_of_forecasts: '5'
current: false
alert_forecast: false
one_hour_forecast: false
forecast: true
wind_forecast_icons: false
details: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
.forecast ul.day .lowTemp {
color: WhiteSmoke !important;
}
- type: custom:mushroom-title-card
title: Netatmo Salon
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
--primary-text-color: black;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: weather.aigues_vives
attribute: temperature
icon: mdi:leaf
decimals: 0
area: qualité
show:
horseshoe_style: lineargradient
layout:
states:
- id: 0
entity_index: 0
xpos: 47
ypos: 67
styles:
- font-size: 3.3em;
- fill: SeaGreen;
icons:
- id: 0
entity_index: 0
xpos: 56
ypos: 40
align: end
styles:
- font-size: 1.1em;
- color: SeaGreen;
horseshoe_scale:
min: -10
max: 40
color_stops:
'10': SeaGreen
'18': SeaGreen
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
border:none;
}
- type: custom:button-card
entity: sensor.lywsd03mmc_0945_temperature
layout: icon_state
aspect_ratio: 1.045/1
icon: mdi:circle
color: SeaGreen
size: 20px
show_icon: true
show_state: true
show_name: false
units: °
styles:
card:
- background: Snow
- border-radius: 0
state:
- color: Teal
- font-size: 45px
- margin-left: '-30px'
- justify-self: start
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.lywsd03mmc_0945_humidity
layout: icon_name_state2nd
name: CO2
icon: mdi:circle
color: SeaGreen
size: 15px
units: ppm
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-20px'
state:
- font-size: 23px
- color: Teal
icon:
- left: 20px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.lywsd03mmc_0945_temperature
name: Silencieux
icon: mdi:circle
color: SeaGreen
size: 15px
units: dB
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-20px'
state:
- font-size: 23px
- color: Teal
icon:
- left: 20px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.lywsd03mmc_0945_humidity
name: Humidité
icon: mdi:circle
color: SeaGreen
size: 15px
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-20px'
state:
- font-size: 23px
- color: Teal
icon:
- left: 20px
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
background: Snow;
}
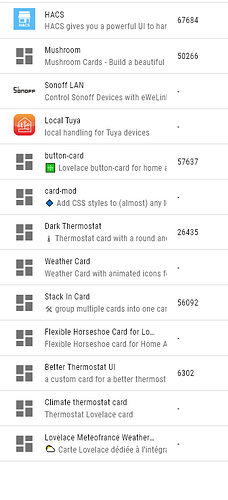
Faut installer ces cartes a partir de HACS:
5 « J'aime »
Xris
Octobre 6, 2023, 5:47
13
Xris
Octobre 6, 2023, 4:23
14
Merci, je pense que je les ai tous
Hâte de savoir comment on place le code
Pour ajouter le code, tu va dans ton dashboard et tu appuie sur les 3 points en haut a droite. Tu fais modifier le tableau de bord et tout en bas tu clique sur add card. Dans la sélection des cartes disponibles, tu choisie tout en bas manuel.
2 « J'aime »
Xris
Octobre 6, 2023, 8:42
16
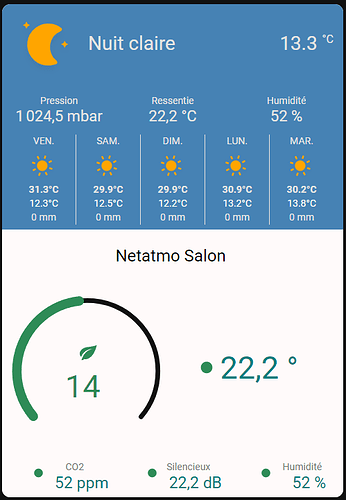
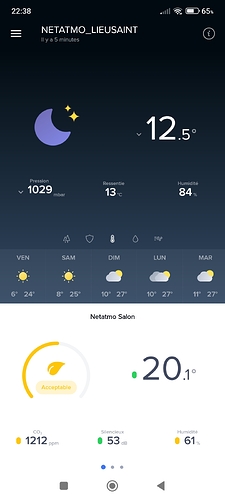
J’ai réussi grâce à ton code à avoir ça
Est-ce qu’on pourrait avoir sous la feuille un mot ou une image avec le mot comme sur l’appli genre Excellent, Très bon, Acceptable etc. en fonction de la valeur CO2 et une couleur en conséquence)
Faut que je regarde comment gérer l’espace pour plus avoir les coupures de mots
Mais j’ai déjà une bonne base grâce à toi.
Merci
Xris
Octobre 6, 2023, 8:45
17
Voilà mon code si utile :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: true
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: false
one_hour_forecast: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_pressure
name: Pression
units: mbar
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 22px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_temperature
name: Ressentie
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 22px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_humidity
name: Humidité
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 22px
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: false
alert_forecast: false
one_hour_forecast: false
forecast: true
wind_forecast_icons: false
details: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
.forecast ul.day .lowTemp {
color: WhiteSmoke !important;
}
- type: custom:mushroom-title-card
title: Netatmo Salon
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
--primary-text-color: black;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_salon_co2
attribute: temperature
icon: mdi:leaf
decimals: 0
area: qualité
show:
horseshoe_style: lineargradient
layout:
states:
- id: 0
entity_index: 0
xpos: 47
ypos: 67
styles:
- font-size: 3.3em;
- fill: SeaGreen;
icons:
- id: 0
entity_index: 0
xpos: 56
ypos: 40
align: end
styles:
- font-size: 1.1em;
- color: SeaGreen;
horseshoe_scale:
min: -10
max: 40
color_stops:
'10': SeaGreen
'18': SeaGreen
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
border:none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_temperature
layout: icon_state
aspect_ratio: 1.045/1
icon: mdi:circle
color: SeaGreen
size: 20px
show_icon: true
show_state: true
show_name: false
units: °
styles:
card:
- background: Snow
- border-radius: 0
state:
- color: Teal
- font-size: 45px
- margin-left: '-30px'
- justify-self: start
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_co2
layout: icon_name_state2nd
name: CO2
icon: mdi:circle
color: SeaGreen
size: 15px
units: ppm
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-20px'
state:
- font-size: 23px
- color: Teal
icon:
- left: 20px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_noise
name: Silencieux
icon: mdi:circle
color: SeaGreen
size: 15px
units: dB
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-20px'
state:
- font-size: 23px
- color: Teal
icon:
- left: 20px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_humidity
name: Humidité
icon: mdi:circle
color: SeaGreen
size: 15px
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-20px'
state:
- font-size: 23px
- color: Teal
icon:
- left: 20px
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
background: Snow;
}
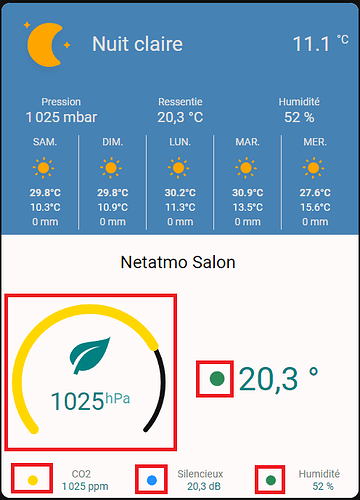
Bonjour,
A partir de la carte flex-horseshoe-card, sa sera pas possible.
Résultat:
Code avec t'es entitées:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: true
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: false
one_hour_forecast: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_pressure
name: Pression
units: mbar
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_temperature
name: Ressentie
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_humidity
name: Humidité
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
- letter-spacing: 0px
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: false
alert_forecast: false
one_hour_forecast: false
forecast: true
wind_forecast_icons: false
details: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
.forecast ul.day .lowTemp {
color: WhiteSmoke !important;
}
- type: custom:mushroom-title-card
title: Netatmo Salon
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
--primary-text-color: black;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_salon_co2
icon: mdi:leaf
decimals: 0
area: qualité
show:
horseshoe_style: colorstop
layout:
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 67
styles:
- font-size: 3.3em;
- fill: Teal;
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 40
icon_size: 5
styles:
- color: Teal;
horseshoe_scale:
min: 1
max: 1400
color_stops:
'0': DodgerBlue
'800': SeaGreen
'1000': Gold
'1100': DarkOrange
'1200': red
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
border:none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_temperature
layout: icon_state
aspect_ratio: 1.045/1
icon: mdi:circle
color: SeaGreen
size: 25%
show_icon: true
show_state: true
show_name: false
units: °
styles:
card:
- background: Snow
- border-radius: 0
state:
- color: Teal
- font-size: 45px
- margin-left: '-20px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (states['sensor.netatmo_salon_temperature'].state >= '19') return "SeaGreen";
if (states['sensor.netatmo_salon_temperature'].state >= '23') return "gold";
if (states['sensor.netatmo_salon_temperature'].state >= '25') return "DarkOrange";
if (states['sensor.netatmo_salon_temperature'].state >= '27') return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_co2
layout: icon_name_state2nd
name: CO2
icon: mdi:circle
color: SeaGreen
size: 25%
units: ppm
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
icon:
- left: 10px
- color: |
[[[
if (states['sensor.netatmo_salon_co2'].state >= '800') return "SeaGreen";
if (states['sensor.netatmo_salon_co2'].state >= '1000') return "gold";
if (states['sensor.netatmo_salon_co2'].state >= '1100') return "DarkOrange";
if (states['sensor.netatmo_salon_co2'].state >= '1200') return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_noise
name: Silencieux
icon: mdi:circle
color: SeaGreen
size: 25%
units: dB
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (states['sensor.netatmo_salon_noise'].state >= '40') return "SeaGreen";
if (states['sensor.netatmo_salon_noise'].state >= '50') return "gold";
if (states['sensor.netatmo_salon_noise'].state >= '60') return "DarkOrange";
if (states['sensor.netatmo_salon_noise'].state >= '70') return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_humidity
name: Humidité
icon: mdi:circle
color: SeaGreen
size: 25%
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (states['sensor.netatmo_salon_humidity'].state >= '50') return "SeaGreen";
if (states['sensor.netatmo_salon_humidity'].state >= '60') return "gold";
if (states['sensor.netatmo_salon_humidity'].state >= '70') return "DarkOrange";
if (states['sensor.netatmo_salon_humidity'].state >= '80') return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
background: Snow;
}
Pour modifier l’état et la couleur des icones, c’est dans c’est partir de chaque carte button-card:
- color: |
[[[
if (states['sensor.netatmo_salon_noise'].state >= '40') return "SeaGreen";
if (states['sensor.netatmo_salon_noise'].state >= '50') return "gold";
if (states['sensor.netatmo_salon_noise'].state >= '60') return "DarkOrange";
if (states['sensor.netatmo_salon_noise'].state >= '70') return "Crimson";
else return "DodgerBlue";
]]]
exemple: état= 40 couleur=SeaGreen
Pour la taille de la police, font_size dans les carte button-card:
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
- white-space: normal
Pour les couleurs de la gauge si tu veut modifier, pour la carte flex-horseshoe-card:
color_stops:
'0': DodgerBlue
'800': SeaGreen
'1000': Gold
'1100': DarkOrange
'1200': red
Xris
Octobre 7, 2023, 6:10
19
Franchement c’est trop bien, merci de partager tes connaissances avec moi, j’avais réussi en regardant ton code à déplacer les icônes vertes
Bonjour,
Tu as celui-ci par exemple :
Trouvez facilement des codes de couleur HTML pour votre site Web en utilisant nos sélecteur de couleur, tableaux de couleur et des noms de couleur HTML avec des codes de couleur HEX, RGB et les valeurs HSL.
Après, tu peux travailler directement avec les couleurs RGB ou RGBA (avec transparence).
- color: |
[[[
if (states['sensor.netatmo_salon_noise'].state >= '40') return "SeaGreen";
if (states['sensor.netatmo_salon_noise'].state >= '50') return "gold";
if (states['sensor.netatmo_salon_noise'].state >= '60') return "DarkOrange";
if (states['sensor.netatmo_salon_noise'].state >= '70') return "Crimson";
else return "DodgerBlue";
]]]
Tu peux remplacer DarkOrange par rgb(255,140,0) par exemple ou par rgba(255,140,0,0.5) pour définir une opacité de 50%
1 « J'aime »