Salut à tous,
Je viens de profiter de l’alerte Orange « Vent violent » + Jaune « Neige-verglas » pour le département de l’Aude (oui il fait beau dans le sud) pour mettre en place les badges
Pour que les infos puissent être utilisé par les débutant, je n’ai pas voulu créé les entités via des template format texte. Tous se fait graphiquement
Besoins
Afficher des badges sur l’écran d’accueil uniquement quand il y a une alerte.
Par défaut c’est l’alerte la plus importante qui fixe le niveau de vigilance. Pour avoir plus de détails je veux autant de badge que de type d’alerte météo.
Un clic que une alerte renvoi vers une sous-vue dédié à la météo
Création d’entités pour chaque vigilance
Dans paramètres, appareils et services, entrée. Créez autant de template (modéliser un capteur) qu’il y a d’éléments de vigilance Météo France
- Vent violent
- Inondation
- Orages
- Pluie-inondation
- Neige-verglas
- Grand-froid
- Vagues-submersion
Adaptez le code à votre installation. Chez moi sensor.home_weather_alert est l’entité alerte fourni par l’intégration météo france
{{ state_attr('sensor.home_weather_alert','Vent violent') }}
Voici en exemple ce que j’ai mis en place chez moi avec les icônes et nom des entités
Création des badges
Je veux que les couleurs puissent représenter le niveau de vigilances. Actuellement il est plus facile d’utiliser les badges « Mushroom Template » pour adapter les couleurs
Voici un exemple complet pour l’alerte « Vent violent » où un clic renvoie vers ma sous-vue.
Les couleurs sont définie (en anglais) en fonction de la couleur de l’alerte (en français)
La visibilité s’appuie sur l’entité sensor.vigilance_vent_violent précédemment créé
type: custom:mushroom-template-badge
content: "{{ state_attr('sensor.home_weather_alert','Vent violent') }}"
icon: mdi:weather-windy
color: |-
{% if state_attr('sensor.home_weather_alert','Vent violent') == 'Vert' %}
green
{% elif state_attr('sensor.home_weather_alert','Vent violent') == 'Jaune' %}
yellow
{% elif state_attr('sensor.home_weather_alert','Vent violent') == 'Orange' %}
orange
{% elif state_attr('sensor.home_weather_alert','Vent violent') == 'Rouge' %}
red
{% endif %}
entity: sensor.vigilance_vent_violent
label: Vent violent
tap_action:
action: navigate
navigation_path: /lovelace/meteo
visibility:
- condition: state
entity: sensor.vigilance_vent_violent
state_not: Vert
Personnalisation
Je veux que sur la sous-vue, tous les badges soit tous le temps visible.
Si on clic dessus, j’ai accès à l’historique de l’alerte concerné
Voici un exemple pour l’alerte « Vent violent »
type: custom:mushroom-template-badge
content: "{{ state_attr('sensor.home_weather_alert','Vent violent') }}"
icon: mdi:weather-windy
color: |-
{% if state_attr('sensor.home_weather_alert','Vent violent') == 'Vert' %}
green
{% elif state_attr('sensor.home_weather_alert','Vent violent') == 'Jaune' %}
yellow
{% elif state_attr('sensor.home_weather_alert','Vent violent') == 'Orange' %}
orange
{% elif state_attr('sensor.home_weather_alert','Vent violent') == 'Rouge' %}
red
{% endif %}
entity: sensor.vigilance_vent_violent
label: Vent violent
tap_action:
action: more-info
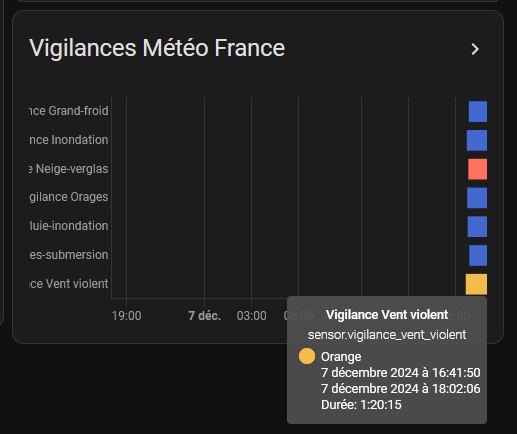
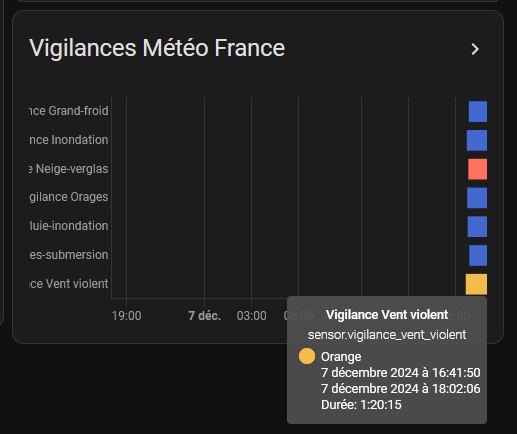
En complément vous pouvez ajouter une carte qui permet de suivre l’historique de toutes les alertes météo.
Elle s’affiche uniquement quand une vigilance est en cours
type: history-graph
entities:
- sensor.vigilance_grand_froid
- sensor.vigilance_inondation
- sensor.vigilance_neige_verglas
- sensor.vigilance_orages
- sensor.vigilance_pluie_inondation
- sensor.vigilance_vagues_submersion
- sensor.vigilance_vent_violent
title: Vigilances Météo France
visibility:
- condition: state
entity: sensor.home_weather_alert
state_not: Vert
Rendu graphique
L’accueil / Télécommande générale de la maison où sont visible les alertes en cours
La sous-vue Météo où sont visible toutes les alertes, y compris celle en vert
Un exemple de carte avec l’historique des alertes