Salut
Je cherche comment rendre un badge visible dans toutes les vues sans recopier la config à chaque fois ?
ça parait simple mais je trouve rien
Merci
EDIT : dsl pas dans la bonne section …
Salut
Je cherche comment rendre un badge visible dans toutes les vues sans recopier la config à chaque fois ?
ça parait simple mais je trouve rien
Merci
EDIT : dsl pas dans la bonne section …
Salut,
c’est peut-être possible en utilise decluttering card avec HACS.
Sinon une badge normalement tu le change pas souvent, un copier collr ça devrait pas être trop problématique.
Salut
J’ai fait comme tu disais, mais, je ne trouve pas le moyen de copier coller mes badges, je n’ai pas de vu « code »
merci
je me réponds
ici : Adding default badges to all views in YAML mode - Configuration - Home Assistant Community
Salut
J’ai l’impression que cette methode ne fonctionne plus.
Je viens de tester avec ma collection de badges que j’aimerait pouvoir réutiliser facilement d’un dash à l’autre :
mais il ne garde pas les anchors dans le yaml. Aussi ça a disparu de la doc.
Est ce que quelqu’un aurait une piste pour réutiliser la zone de badge ? J’ai testé aussi declustering template sans succès pour ça, il faut des cards: apparement.
Ce que j’ai testé ( j’ai réduit aux 2 premiers badges ici ):
en tête
x-view-badges: &view-badges
- event_grouping: true
drop_todayevents_from: '08:00:00'
next_days: 1
pattern:
- icon: mdi:flower
color: lime
type: organic
- icon: mdi:newspaper
color: blue
type: paper
- icon: mdi:recycle-variant
color: amber
type: recycle
- icon: mdi:trash-can-outline
color: light-green
type: waste
label: Poubelles
pattern: Poubelles
- icon: mdi:dump-truck
color: purple
type: others
day_style: counter
card_style: chip
alignment_style: center
color_mode: icon
items_per_row: 1
refresh_rate: 60
with_label: true
type: custom:trash-card
entities:
- calendar.poubelles
filter_events: false
hide_time_range: true
use_summary: false
- type: entity
show_name: true
show_state: true
show_icon: true
entity: binary_sensor.porte_entree_contact
color: ''
name: Entrée
show_entity_picture: false
visibility:
- condition: state
entity: binary_sensor.porte_entree_contact
state: 'on'
avec:
badges: *view-badges
plus loin dans un dashboard.
A la sauvegarde, il ne garde pas l’anchor ici:
x-view-badges: &view-badges
deviens :
x-view-badges:
Perso je ne connais que la solution du galérien:
Tu vas chercher le code de ta vue, et tu copies colle la section badges dans une autre vue.

C’est ce que j’ai fais au départ mais je voudrais faire ça de manière plus intégrée.
Sinon a chaque fois que je vais modifier quelque chose dans cette zone, il faudra tout recopier sur chaque onglet c’est qd même une contrainte.
Bon j’ai trouvé un truc qui marche mieux en réfléchissant
Il va falloir que je refasse mon dashboard moi…
Il te faut mushroom pour faire des chips, des sections et streamline card ou decluttering card.
Tu peux faire une ligne de mushroom-chips, dans une section large, en tête de tes sections.

Et cette ligne de mushroom chips étant une carte, tu peux la faire en streamline-card ou en decluttering-card pour factoriser le truc.
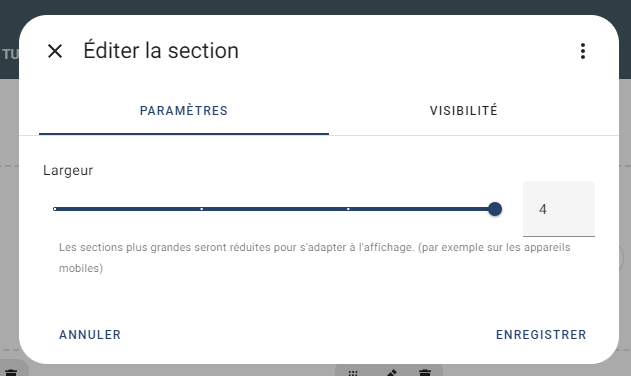
Un exemple sans la partie decluttering fait à la va vite (j’ai laissé la carte heading en haut de la section du haut pour identifier chaque section):
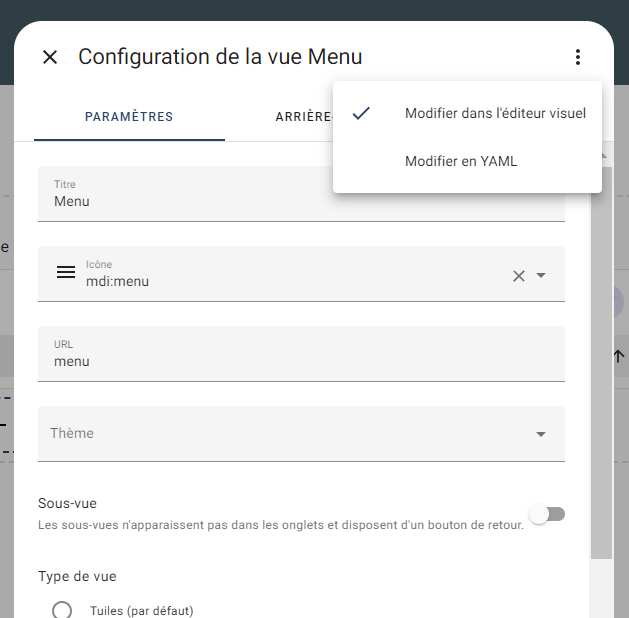
en mode edition pour voir les coulisses :
type: sections
max_columns: 4
title: bac à sable
path: bac-a-sable
sections:
- type: grid
cards:
- type: heading
heading: Section en largeur 4
heading_style: title
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.bernard_
- type: entity
entity: person.bernard_
- type: entity
entity: person.bernard_
- type: entity
entity: person.bernard_
- type: entity
entity: person.bernard_
- type: entity
entity: person.bernard_
alignment: center
grid_options:
columns: full
column_span: 4
- type: grid
cards:
- type: heading
heading: My Room
heading_style: title
badges:
- type: entity
show_state: false
show_icon: true
entity: group.lumieres_escalier
color: state
tap_action:
action: toggle
- type: tile
entity: light.0x84b4dbfffec93621
- type: tile
entity: light.0x385b44fffe20eb24
- type: grid
cards:
- type: heading
heading: Nouvelle section
- type: tile
entity: sensor.home_assistant_google_drive_backup_cpu_percent
- type: grid
cards:
- type: heading
heading: Nouvelle section
- type: tile
entity: sensor.home_assistant_google_drive_backup_memory_percent
le rendu sans les cartes heading:
Reste plus qu’ à créer un template a partir de cette carte mushroom-chips puis à mettre une streamline card dans ta section large…
Une modif sur le template se répercutera sur toutes les vues du même dashboard où tu mettra cette streamline-card.
Hélas il y a des limitations:
J’avais pensé à cette solution, tu l’as plus détaillée que ma reflexion. Merci à toi.
Faut que je me refasse tout les chips mais c’est une bonne solution.
D’autant que je peux mettre l’état en dur, vu que je n’affiche les chips que quand ils sont dans un état défini.
Cette zone me fait gagner une place importante sur les dashboard. Plus besoin d’afficher en permanence tout ces capteurs qui n’ont d’intéret que quand il sont dans un état particulier ( fenêtre ouverte, présence, etc )
Si tu fais ça avec des chips conditionnels c’est tout a fait jouable…
Ca marche niquel, je viens de terminer, c’est parfait. merci.
J’aurais aimé externaliser ca dans un fichier yaml qu’on importe, dommage qu’on ne puisse pas en mode UI.
J’ai fait pareil pour les miens du coup…
![]()
Salut @BBE
Avec card-mod et une chips template on peut s’approcher un peu :
![]()
type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.speedtest_down_speed
icon_color: |-
{% if states('sensor.speedtest_down_speed') | float(default=0) <= 2000 %}
deep-orange
{% else %}
cyan
{% endif %}
icon: mdi:download-network-outline
content: |
DownSpeed
{{ states('sensor.speedtest_down_speed') | int(default=0) }} Mb/s
card_mod:
style: |
ha-card {
white-space: pre;
}
Après le rendu n’est pas ouf non plus ![]()