Tank
Octobre 14, 2024, 2:52
1
Bonjour,
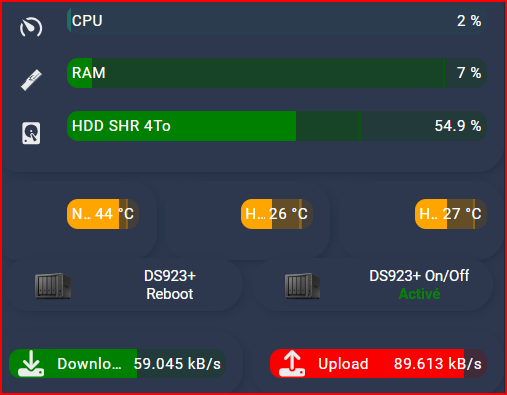
Je voudrais faire une barre de progression comme j’ai pu le voir ailleurs (je ne sais pas quel custom card est utilisé), qui ressemble à ceci:
J’ai regardé du côté de bar-card , mais à chaque fois le pourcantage semble être intégré à la barre de progression.timer-bar-card semble plus correspondre, mais ça ne fonctionne que pour des heures, pas des pourcentages de CPU ou des températures.
Pouvez-vous m’indiquer quel custom card peut m’aider à faire ceci ?
J’utilise bar-card :
- type: custom:bar-card
entities:
- entity: sensor.xxxxxxxxx
name: Download
icon: fas:download
height: 27px
direction: right
positions:
icon: inside
name: inside
minmax: "off"
indicator: "off"
color: green
entity_row: true
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -12px 0px -5px;
--mdc-icon-size: 20px;
}
Bonjour,
type: custom:bar-card
entities:
- entity: sensor.lywsd03mmc_0945_temperature
name: temp
positions:
indicator: 'off'
name: outside
value: outside
min: 0
max: 40
height: 30px
Tank
Octobre 16, 2024, 4:06
4
Merci @jerome6994 , @WarC0zes pour vos réponses et vos exemples.
Je viens d’essayer, et effectivement ça correspond à ce que je cherchais (je m’y étais mal pris). Voici ce que ça donne dans un premier jet :
Avec le code suivant :
type: custom:bar-card
entities:
- entity: sensor.node_pve_cpu_used
name: CPU
height: 27px
direction: right
positions:
icon: outside
name: outside
minmax: "off"
value: outside
color: green
entity_row: true
icon: mdi:speedometer
card_mod:
style:
.: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 0px;
}
bar-card-background {
margin-right: 15px !important;
margin-left: 10px !important;
margin-top: 5px !important;
}
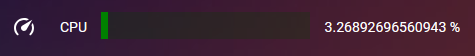
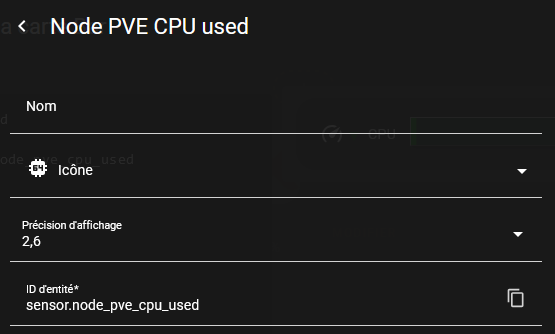
Toutefois (sans doute aucun lien avec la card), je me retrouve avec une valeur ayant une précision bien trop grande. Alors que dans les options du sensor j’ai demandé à n’afficher qu’1 chiffre après la virgule :
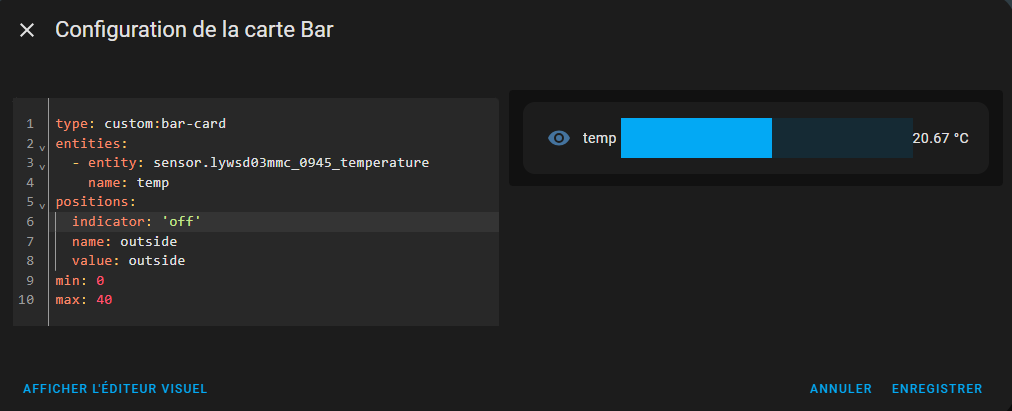
Salut @Tank
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_debit_du_reseau_entrant_via_end0
name: Download
height: 27px
color: green
min: "0"
max: "1000"
icon: fas:download
decimal: 1
1 « J'aime »
Tank
Octobre 16, 2024, 9:20
6
Décidémment je n’avais pas les yeux en face des trous, ou pas correctement lu la notice…
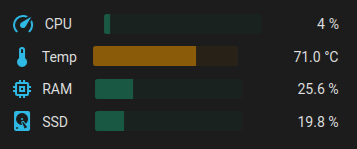
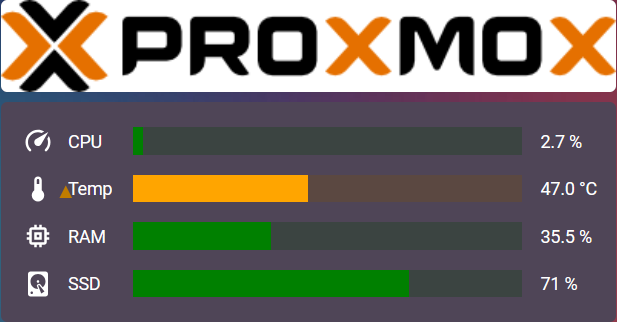
Voici ce que j’ai mis en place (si ça peut servir à d’autres) :
Et le code associé :
type: vertical-stack
cards:
- type: picture
image: /local/Proxmox_logo.png
card_mod:
style:
.: |
ha-card {
border-radius: 5px;
}
- type: custom:bar-card
positions:
icon: outside
name: outside
minmax: "off"
value: outside
tap_action: none
height: 22px
direction: right
entities:
- entity: sensor.node_pve_cpu_used
name: CPU
icon: mdi:speedometer
decimal: 1
severity:
- color: green
from: 0
to: 20
- color: orange
from: 20
to: 70
- color: red
from: 70
to: 100
- entity: sensor.proxmox_cpu_temperature
name: Temp
icon: mdi:thermometer
decimal: 1
min: 20
max: 80
severity:
- color: green
from: 0
to: 50
- color: orange
from: 40
to: 70
- color: red
from: 70
to: 100
- entity: sensor.node_pve_memory_used_percentage
name: RAM
icon: mdi:memory
decimal: 1
severity:
- color: green
from: 0
to: 70
- color: orange
from: 70
to: 90
- color: red
from: 90
to: 100
- entity: sensor.node_pve_disk_used_percentage
name: SSD
icon: mdi:harddisk
decimal: 0
severity:
- color: green
from: 0
to: 75
- color: orange
from: 75
to: 90
- color: red
from: 90
to: 100
card_mod:
style:
.: |
ha-card {
border-radius: 5px;
}
bar-card-card {
height: 30px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 0px;
}
bar-card-background {
margin-right: 15px !important;
margin-left: 10px !important;
margin-top: 4px !important;
}
bar-card-name {
width: 38px;
}
bar-card-value {
width: 40px;
}
.card-content {
padding-left: 10px !important;
}
1 « J'aime »
Au top
je ne sais pas si tu la fais exprès ou pas, mais le triangle, c’est l’indicator:
pour le virer :
- type: custom:bar-card
positions:
indicator: 'off'
Tank
Octobre 17, 2024, 5:54
8
WarC0zes:
si tu la fais exprès
De l’avoir sur la capture d’écran, non.
De l’avoir sur la carte, pas à l’origine. Mais au final il apparaît de temps en temps et me convient ainsi
1 « J'aime »
Super taf @Tank