bonjour,
un petit mots sur un addons HACS > custom:auto-entities.
ce vous partage ce code, il faut bien sure que vos entités soit nommés batterie ou battery (dans mon cas)
type: grid
cards:
- type: 'custom:auto-entities'
card:
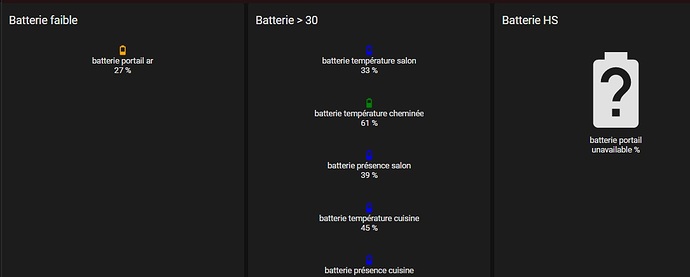
title: Batterie faible
type: entities
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: <= 30
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
state:
- value: '20'
operator: '>'
color: orange
- value: '20'
operator: <
color: red
size: 5%
- type: 'custom:auto-entities'
card:
title: Batterie > 30
type: entities
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: '> 30'
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
state:
- value: '50'
operator: '>='
color: green
- value: '50'
operator: <
color: blue
size: 5%
- type: 'custom:auto-entities'
card:
title: Batterie HS
type: entities
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: unavailable
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
3 « J'aime »
Merci, tjs pratique c’est vrai 
Toute petite modif puisque j’ai eu le cas: lorsque la batterie est à 50% pile ca s’affiche en blanc, du coup j’ai remplacé ‹ > › par ‹ >= ›.
1 « J'aime »
pyg
3
Bonjour,
Merci, c’est adopté!
1 « J'aime »
petites modifications/
5 colonnes, et filtre +/- le % plus incorporation des 30, 40, 50% merci @pyg
sur un onglet en mode panneau
type: grid
columns: 5
cards:
- type: 'custom:auto-entities'
card:
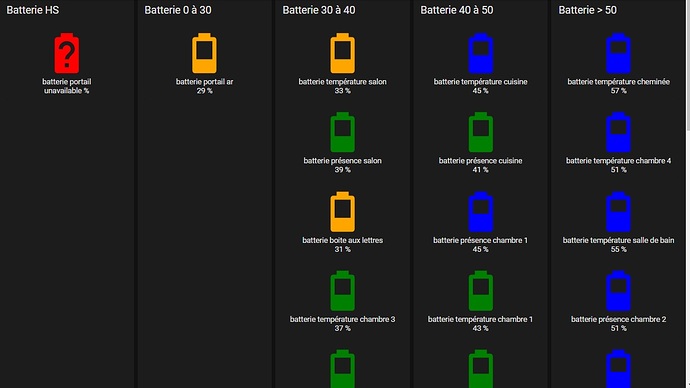
title: Batterie HS
type: entities
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: unavailable
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
state:
- value: unavailable
operator: <=
color: red
- type: 'custom:auto-entities'
card:
title: Batterie 0 à 30
type: entities
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: '>= 0'
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
state:
- value: '20'
operator: <=
color: red
- value: '20'
operator: '>='
color: orange
exclude:
- domain: sensor
entity_id: '*battery*'
state: '>= 30'
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
- type: 'custom:auto-entities'
card:
title: Batterie 30 à 40
type: entities
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: '>= 30'
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
state:
- value: '35'
operator: <
color: orange
- value: '35'
operator: '>='
color: green
exclude:
- domain: sensor
entity_id: '*battery*'
state: '>= 40'
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
- type: 'custom:auto-entities'
card:
title: Batterie 40 à 50
type: entities
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: '>= 40'
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
state:
- value: '45'
operator: <
color: green
- value: '45'
operator: '>='
color: blue
exclude:
- domain: sensor
entity_id: '*battery*'
state: '>= 50'
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
- type: 'custom:auto-entities'
card:
title: Batterie > 50
type: entities
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: '>= 50'
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
state:
- value: '50'
operator: '>='
3 « J'aime »
pyg
5
Un petit problème de logique, les batteries à exactement 30, 40 et 50% n’apparaissent nul part.
exclude:
- domain: sensor
entity_id: '*battery*'
state: '>= 30'
...
filter:
include:
- domain: sensor
entity_id: '*battery*'
state: '>= 31'
Update : c’est corrigé dans le message précédent, merci @steffleur
3 « J'aime »