Bonjour,
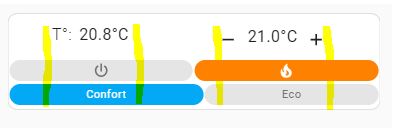
Savez vous comment arrondir les boutons a l’intérieur d’une card-mod
car border-radius m’arrondi les bord de la carte mais je souhaite l’appliquer au bouton

type: custom:swipe-card
parameters:
spaceBetween: 8
navigation: null
cards:
- type: custom:mini-graph-card
name: Chambre Rdc
height: 30
line_width: 2
hours_to_show: 24
points_per_hour: 1
animate: true
hour24: true
decimals: 1
lower_bound: 10
uper_bound: 35
entities:
- entity: sensor.capteur_temperature_chambre_rdc_temperature
smoothing: true
- type: custom:mini-graph-card
name: Chambre Rdc
height: 30
line_width: 2
hours_to_show: 24
points_per_hour: 1
animate: true
hour24: true
lower_bound: 0
uper_bound: 100
decimals: 0
line_color: blue
entities:
- entity: sensor.capteur_temperature_chambre_rdc_humidite
smoothing: true
- type: custom:simple-thermostat
entity: climate.thermostat_chambre_rdc_consigne
layout:
step: row
mode:
icons: true
headings: false
names: true
label:
temperature: T°
state: Etat
hide:
state: true
control:
hvac:
_name: Mode
heat:
icon: mdi:fire
name: null
'off':
icon: mdi:power
name: null
preset:
_hide_when_off: true
home: false
activity: true
none: false
eco:
name: Eco
comfort:
name: Confort
boost:
name: Boost
sleep: false
header: false
card_mod:
style: |
ha-card {
--st-font-size-xl: 20px;
--st-font-size-m: 20px;
--st-font-size-title: 22px;
--st-font-size-sensors: 20px;
--st-spacing:1px;
border-radius: 10px;
}