Me revoilà avec une solution qui après consultation des deux conseils me convient pas trop mal et limite les écritures de code (qui risque de me servir dans l’avenir cela dit en passant) donc merci pour l’aide hackdiy et pascal_ha.
Voici ce que j’ai fait :
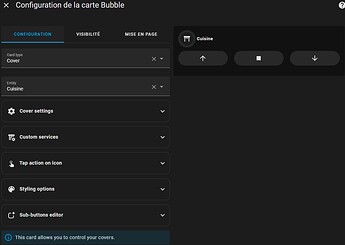
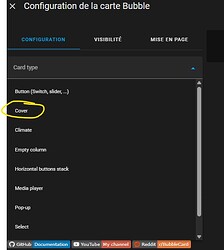
1- Installer Bubble card (j’ai un peu chercher les possibilités qui sont riches)
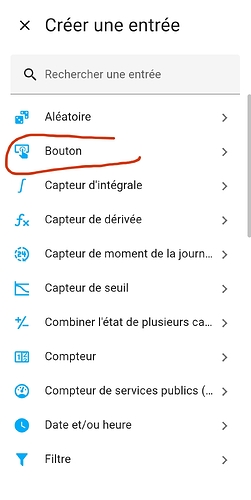
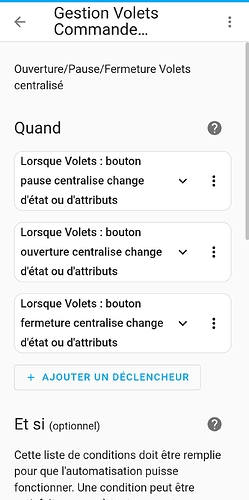
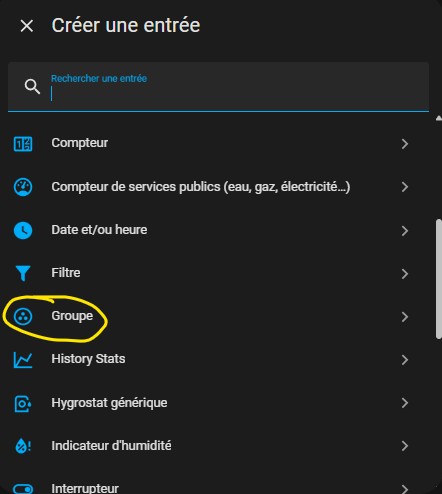
2- J’ai créer un groupe depuis paramètre - appareils et services - Entrée
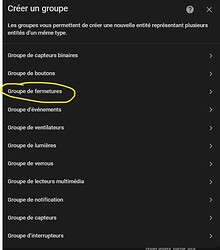
Puis choisi groupe de fermeture
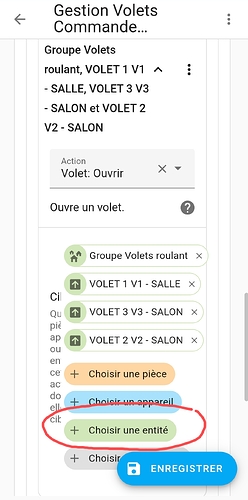
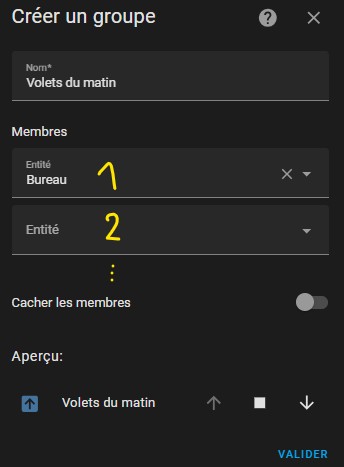
Là il suffit d’ajouter les volets que l’on souhaite grouper
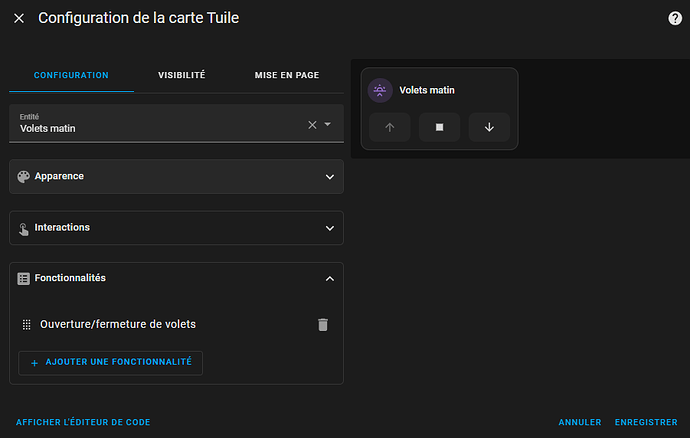
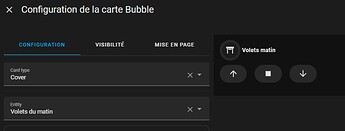
Ensuite j’ai créer une carte et ensuite je positionne le nom du groupe qui a été créer et le tour est joué (simple pour les pro mais je suis satisfait de mes petites réussites)
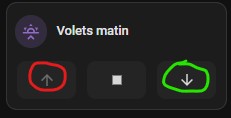
J’obtiens donc une carte qui se rapproche vraiment de celle que je souhaitais. Et le problème d’indisponibilité du bouton montée est aussi résolu.
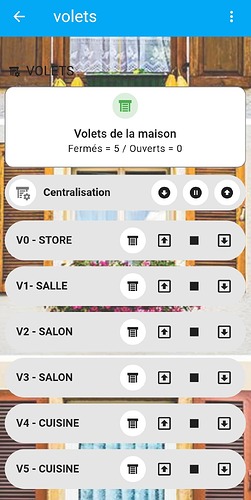
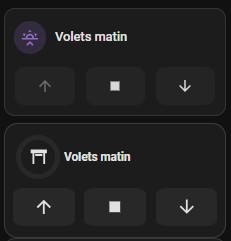
Avant de marquer le sujet comme résolu. Y a t il des habituées du CSS pour que ma carte du bas ressemble a celle du haut (pour tenter de faire une copie quasi conforme).
- Rendre les boutons un peu carré avec les angles arrondis
- Donner un fond disons gris à la carte avec une ligne plus claire à l’extérieur.
Je cherche de mon coté et je compléterai cela si je trouve.
Merci pour l’aide rapide et précieuse !!
Les puriste trouverons surement que c’est pas optimum mais vu mon niveau je suis un peu au max de mes capacités 
Dans la partie custom styles / template de la bubble card j’ai ajouté le code ci dessous
.bubble-cover-card-container {
padding: 12px; /* Espace entre les boutons et les bords du conteneur */
background-color: #1c1c1c; /* Fond gris */
border: 2px solid #3d3d3d; /* Bordure plus claire */
border-radius: 15px; /* Coins arrondis pour la carte */
}
.button {
margin: 0 -3.5px; /* Marges négatives pour rapprocher les boutons */
border-radius: 18%; /* Bordures arrondies pour les boutons */
padding: 0px; /* Ajustez le padding selon vos besoins */
}
cela me donne la vue suivante et je pense que je touche au but !!! C’est pas parfait mais si je retire le comparatif, on est pas mal 
Bonus pour un affichage sous fully kiosk browser, j’ai du modifier le fond, sinon il apparait tout en blanc (je ne sais pas pourquoi) du coup comme j’ai un peu galéré, je partage le code, un peu retouché pour l’apparence
.bubble-cover-card-container {
padding: 9px; /* Espace entre les boutons et les bords du conteneur */
background-color: rga(16.8,16.8,16.8, 0.8); /* Fond gris */
border: 1px solid #3d3d3d; /* Bordure plus claire */
border-radius: 15px; /* Coins arrondis pour la carte */
}
.button {
margin: 20 -1.5px; /* Marges négatives pour rapprocher les boutons */
border-radius: 18%; /* Bordures arrondies pour les boutons */
padding: 0px; /* Ajustez le padding selon vos besoins */
}