Bonjour,
J’essaye de me faire un bouton qui m’ouvre le journal de bord d’une entité ( switch.sonnette )
Bon comme d’habitude je dois m’y prendre comme un manche à balai et loupé un truc.
Si vous avez une suggestion je suis preneur car avec mon code sa ne fonctionne pas
merci
show_name: true
show_icon: true
type: button
icon: mdi:bell
icon_height: 42px
tap_action:
action: call-service
service: logbook.log
data:
domain: input_button
entity_id: switch.sonnette
name: sonnette
target: {}
name: sonnette
entity: switch.sonnette
Bonjour,
le service logbook.log permet de créer une entrée dans le journal, mais pas pour lire le journal.

1 « J'aime »
Bonjour,
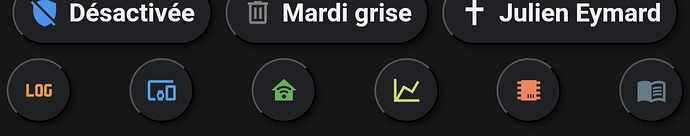
Un truc comme cela, voir dernier icône
type: custom:mushroom-chips-card
chips:
- type: action
tap_action:
action: navigate
navigation_path: /config/logs
icon: mdi:math-log
icon_color: orange
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
}
- type: action
tap_action:
action: navigate
navigation_path: /config/integrations/dashboard
icon: mdi:devices
icon_color: light-blue
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
}
- type: action
tap_action:
action: navigate
navigation_path: /config/automation/dashboard
icon: mdi:home-automation
icon_color: green
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
}
- type: action
tap_action:
action: navigate
navigation_path: /history
icon: mdi:chart-line
icon_color: lime
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
}
- type: action
tap_action:
action: navigate
navigation_path: /5c53de3b_esphome/ingress
icon: mdi:chip
icon_color: '#FF7F50'
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
}
- type: action
tap_action:
action: navigate
navigation_path: /logbook
icon: mdi:book-open-variant
icon_color: blue-grey
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
}
alignment: justify
oui en gros je veux que depuis ma mushroom-chips-card lorsque je double clic sur un bouton il m’affiche le journal de mon entité
Hello
Le plus simple est de créer une carte logbook avec ton entité sonnette et comme indiqué dans le code de @Jeffodilo appeler son URL dans ta chips mushroom
et je peux faire comment pour le lire directement depuis un double clic sur un bouton
Utilise la méthode que te propose @Jeffodilo
Utilise le path /logbook?entity_id= + ton entité.
Exemple :
tap_action:
action: navigate
navigation_path: /logbook?entity_id=light.0x00158d0007b044d2
ton button:
show_name: true
show_icon: true
type: button
icon: mdi:bell
icon_height: 42px
tap_action:
action: navigate
navigation_path: /logbook?entity_id=switch.sonnette
name: sonnette
entity: switch.sonnette
1 « J'aime »
T’es trop fort maître @WarC0zes !

1 « J'aime »
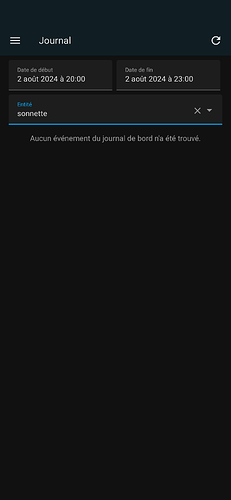
impeccable sa fonctionne, par contre il est possible de lui mettre par défaut les heures de début et de fin style de 00h00 à 23h59
Je ne serais pas te dire.
Le lien ressemble à ça:
/logbook?entity_id=switch.0x50325ffffe304677&start_date=2024-08-01T22%3A00%3A00.000Z&end_date=2024-08-02T21%3A55%3A00.000Z
Mais il faut une date et heure et je ne sais pas si on peut faire un path dynamique.
si toi tu ne sait pas je ne serai pas d’une grande utilité 

2 « J'aime »