Nativement :
Non tu peux pas avoir de bouton de type poussoir.
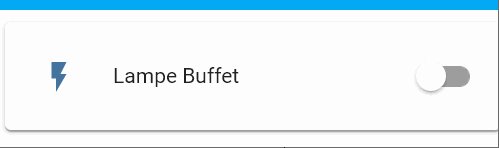
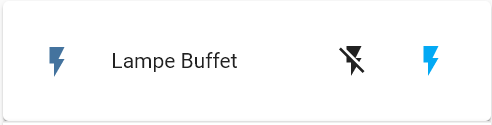
Tu peux passer par customize pour afficher les icônes au lieu du bouton pour ton switch :

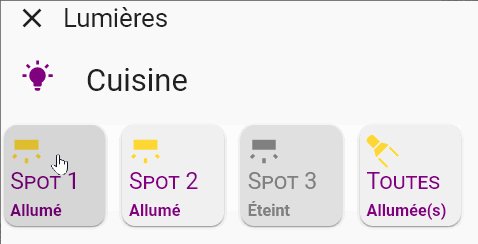
devient

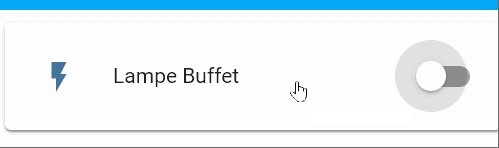
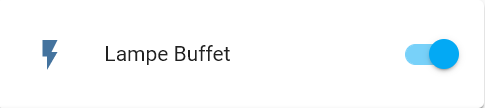
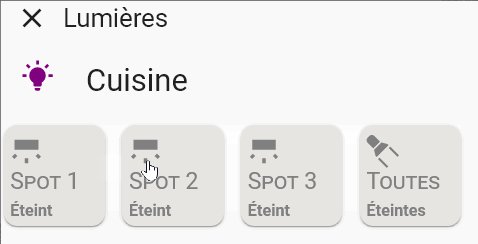
après customisation :
homeassistant:
customize:
switch.decorative_lights:
assumed_state: false
Dans ton cas, tu dois mettre true dans customize (si tu veux afficher les 2 boutons)
Avec une carte personnalisée :
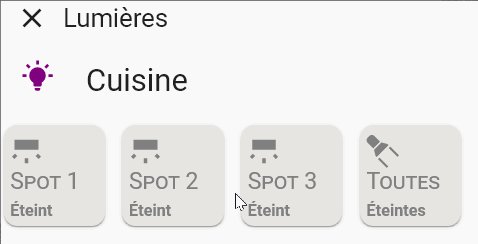
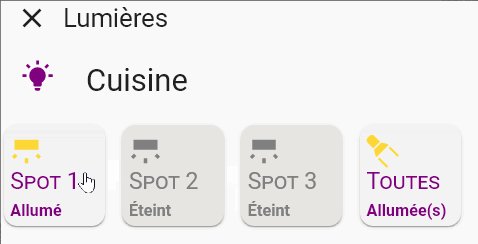
Tu peux très bien te servir d’une carte personnalisée (custom-card), pour afficher un bouton donc la couleur de fond varie suivant l’état de l’entité (ici, button-card, fait une recherche sur le forum pour voir des exemples):

Pour ça j’utilise pour ma part une automatisation (automation) :
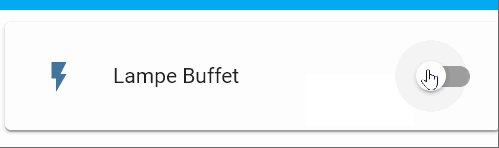
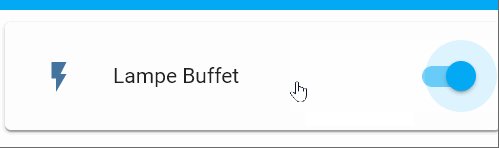
Le déclencheur se fait sur l’état on du switch, on attends 500ms puis on passe le switch à off
automation:
- id: 'porte_de_garage_ouverture'
alias: porte_de_garage_ouverture
trigger:
platform: state
entity_id: switch.decorative_lights
to: 'on'
condition: []
action:
- delay:
milliseconds: 500
- data:
entity_id: switch.decorative_lights
service: switch.turn_off