Bonjour,
Depuis l’application HA, quand je clique sur le bouton pour faire apparaître le popup via browser_mod.popup, la page ne peut plus être fermé ou ajusté à la fenêtre. Elle apparaît en plein écran et il faut faire retour pour la quitter.
J’ai eu ce fonctionnement atypique depuis la mise à jour HA d’octobre. En utilisant browser mod 2.2.2 ça ne change rien.
Si quelqu’un sait comment faire ? Merci
HA 2023.10.2
Bonjour,
rajoute title:, exemple:
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
title: Alarme
size: normal
style: |-
--popup-min-width: 900px;
--popup-max-width: 1000px;
--popup-border-radius: 10px;
--popup-padding-y: -15px;
--popup-padding-x: 5px;
content:
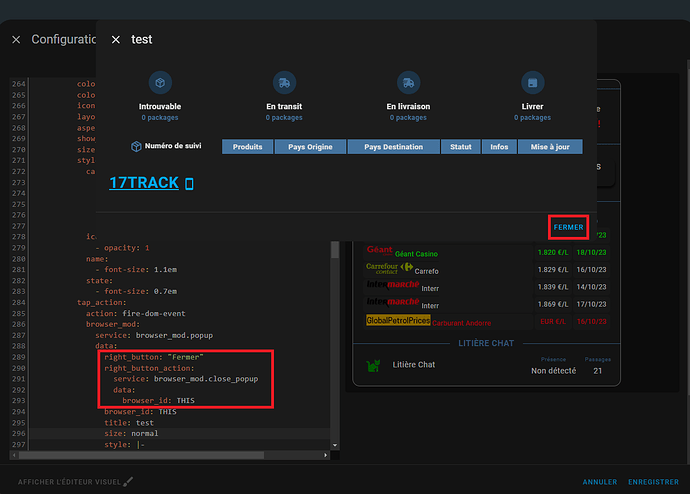
ou tu peu ajouter un bouton pour faire plus propre.
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: "Fermer"
right_button_action:
service: browser_mod.close_popup
data:
browser_id: THIS
## Anatomy of a popup
```yaml
service: browser_mod.popup
data:
title: The title
content: The content
right_button: Right button
left_button: Left button
```

## Size
The `size` parameter can be set to `normal`, `wide` and `fullscreen` with results as below (background blur has been exagerated for clarity):

show original
1 « J'aime »
Merci beaucoup pour tes informations, ça m’a été bien utile