Bonjour
Sur les cartes bubble card de notre ami @Clooos, il y a le type séparator qui permet de séparer deux groupes de carte par exemple, de mettre un titre etc…
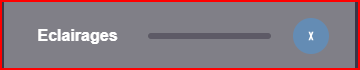
Quand on utilise ce type dans un popup il y a une barre comme sur le screen :

Cette barre est bien visible du fait du choix des couleurs dans le thème.
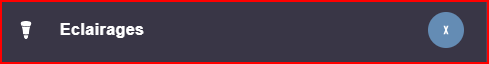
Mais quand je veux l’utiliser en dehors du popup mon fond étant sombre je ne vois plus cette barre !
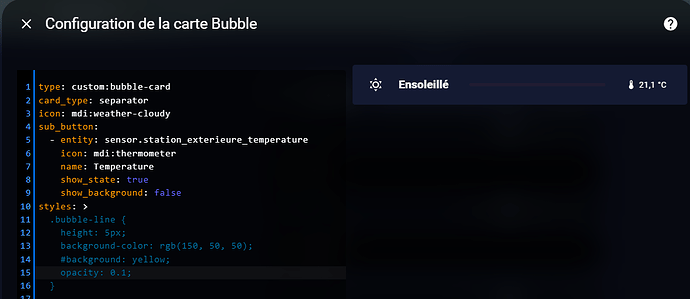
Je ne suis pas très doué et très à l’aise avec la touche F12 et je ne suis pas arrivé à trouver le styles à mettre pour en changer la couleur comme on peut le voir :

Merci de votre aide
Je mets le code à date que j’ai pour ce screen :
type: custom:bubble-card
card_type: separator
name: Eclairages
icon: hue:bulb-sultan
card_layout: large
sub_button:
- icon: mdi:alpha-x
tap_action:
action: navigate
navigation_path: /lovelace/Home
Styles: |-
.bubble-line {
border-radius: 6px;
opacity: 0.5;
flex-grow: 1;
height: 6px;
background-color: 'rgba(128, 127, 135, 0.5)' !important;
margin-right: 14px;
}