Bonjour,
Je crée un nouveau sujet afin de ne pas trop polluer le principal sur les buble-card et cartes ![]()
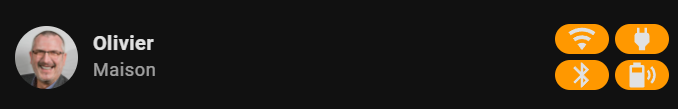
Je souhaite migrer mes cartes personnes sur bubble card et je teste dans un premier temps l’affichage tout simple:

Avec ce code:
type: custom:bubble-card
card_type: button
hash: "#olivier"
button_type: state
entity: person.olivier
sub_button:
- entity: binary_sensor.sm_s926b_wifi_state
name: wifi
- entity: binary_sensor.sm_s926b_bluetooth_state
name: bt
- entity: binary_sensor.sm_s926b_is_charging
name: charge
- entity: sensor.sm_s926b_battery_level
name: batterie
card_layout: large-2-rows
styles: |
.bubble-sub-button-1 {
background-color:
{% if states('binary_sensor.sm_s926b_wifi_state') == 'on' %}
rgba(12,120,50,0.5)
{% else %}
red !important
{% endif %}
;
}
.bubble-button-card-container {
background: none !important;
}
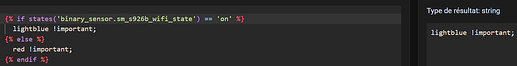
Et il y a un mais bien entendu dans la partie styles^^ La clause if n’est pas prise en compte ! si je force en direct la couleur comme ceci:
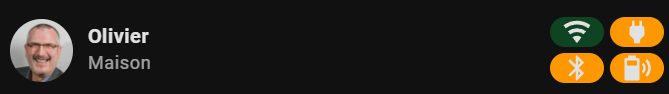
background-color: rgba(12,120,50,0.5);
J’ai bien la couleur qui change:

Donc j’ai bon sur la partie style, si je copie le code if then else dans les modèles, il fonctionne !
j’ai utilisé ce code depuis l’exemple donné sur la discussion bubble-card cartes qui lui fonctionne bien avec cette version du states que j’ai enlevé pour être certain:
states(config.sub_button[0].entity)
Qu’est ce que j’ai loupé ?!?
Merci ![]()