Bonjour,
Mon problème
Bonjour a toutes et a tous
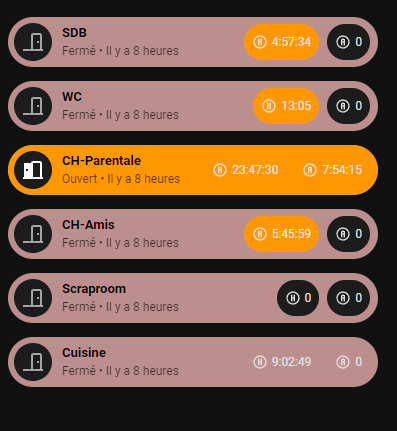
Concernant le background des sub-buttom il est blanc sur fond noir quand l’ouvrant n’a pas été ouvert. Et devient orange sinon.
pour le coup quand l’ouvrant est en position ouvert les 2 couleurs orange se confondent.
Mon souhait serait que quelque que soit la position ouvert/fermé, zéro ou temps défini, que le sub-button reste en permanence en blanc sur fond noir.
Est-ce possible dans les options , sachant que je souhaite conserver le changement de couleur rose ou orange selon la position actuelle de fermé ou ouvert

voici mon code
type: horizontal-stack
cards:
- type: custom:bubble-card
card_type: button
name: CH-Parentale
show_state: true
size: 10%
show_last_changed: true
styles:
name:
- color: yellow
- top: 12%
- left: 5%
- font-size: 100%
- font-weight: null
- position: absolute
icons:
- left: 25%
- top: 5%
state:
- top: 24%
- left: 5%
- value: 'on'
- color: red
- icon: mdi:door-sliding-open
- value: 'off'
- color: green
- icon: mdi:door-sliding-lock
button_type: switch
button_action:
tap_action:
action: navigate
navigation_path: /lovelace/M20-salon
entity: binary_sensor.chp_fenetre_contact
sub_button:
- entity: sensor.fenetre_chp_on_hier
icon: mdi:alpha-h-circle-outline
show_state: true
- entity: sensor.fenetre_chp_on_today
icon: mdi:alpha-a-circle-outline
show_state: true
card_mod:
style: |
.button-container {
color: Black !important;
background-color: RGBA( 188, 143, 143, 1 ) !important;
}
J’ai beau tourner dans tous les sens et lire de long en large et en travers la doc je ne trouve pas la solution
je sollicite donc l’aide des spécialistes .
A l’avance je vous en remercie.
et un grand merci à @Clooos pour ce travail magnifique.
Ma configuration
System Information
| version | core-2024.9.2 |
|---|---|
| installation_type | Home Assistant OS |
| dev | false |
| hassio | true |
| docker | true |
| user | root |
| virtualenv | false |
| python_version | 3.12.4 |
| os_name | Linux |
| os_version | 6.6.31-haos-raspi |
| arch | aarch64 |
| timezone | Europe/Paris |
| config_dir | /config |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| GitHub Content | ok |
| GitHub Web | ok |
| HACS Data | ok |
| GitHub API Calls Remaining | 5000 |
| Installed Version | 2.0.1 |
| Stage | running |
| Available Repositories | 1417 |
| Downloaded Repositories | 73 |
Home Assistant Cloud
| logged_in | true |
|---|---|
| subscription_expiration | 16 octobre 2024 à 02:00 |
| relayer_connected | true |
| relayer_region | eu-central-1 |
| remote_enabled | true |
| remote_connected | true |
| alexa_enabled | true |
| google_enabled | true |
| remote_server | eu-central-1-20.ui.nabu.casa |
| certificate_status | ready |
| instance_id | 0beed8515cea4d3db77a00adf82e7579 |
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Home Assistant Supervisor
| host_os | Home Assistant OS 13.1 |
|---|---|
| update_channel | stable |
| supervisor_version | supervisor-2024.09.1 |
| agent_version | 1.6.0 |
| docker_version | 26.1.4 |
| disk_total | 228.5 GB |
| disk_used | 19.8 GB |
| healthy | true |
| supported | true |
| host_connectivity | true |
| supervisor_connectivity | true |
| ntp_synchronized | true |
| virtualization | |
| board | rpi4-64 |
| supervisor_api | ok |
| version_api | ok |
| installed_addons | Terminal & SSH (9.14.0), File editor (5.8.0), Samba share (12.3.2), InfluxDB (5.0.0), Grafana (10.0.0), Linky (1.5.0), Mosquitto broker (6.4.1), Zigbee2MQTT (1.40.1-1), Frigate (0.14.1), Studio Code Server (5.15.0) |
Dashboards
| dashboards | 2 |
|---|---|
| resources | 56 |
| views | 37 |
| mode | storage |
Recorder
| oldest_recorder_run | 14 septembre 2024 à 15:50 |
|---|---|
| current_recorder_run | 23 septembre 2024 à 23:14 |
| estimated_db_size | 1210.56 MiB |
| database_engine | sqlite |
| database_version | 3.45.3 |