Bonjour
je me bat avec button-card pour quelque chose de basique mais je n’y arrive pas.
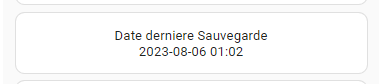
j’ai un sensor qui me donne la date de derniere sauvegarde

type: custom:button-card
entity: sensor.samba_backup
name: Date derniere Sauvegarde
show_state: false
show_icon: false
label: '[[[ return entity.attributes.last_backup]]]'
show_label: true
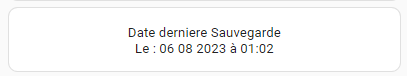
mais je voudrais le mettre en forme de la manière suivante
je n’arrive pas à faire afficher cette formule dans button-card
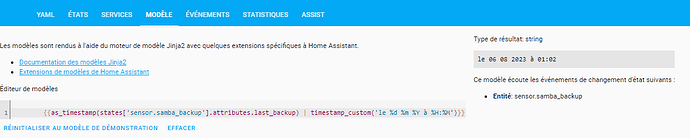
{{as_timestamp(states['sensor.samba_backup'].attributes.last_backup) | timestamp_custom('le %d %m %Y à %H:%M')}}
j ai essayé state_display et label mais je dois mal m’y prendre
par avance merci de votre aide
Bonjour,
une solution sur le forum us Button card addon and as_timestamp problem - Configuration - Home Assistant Community
exemple:
info2: |
[[[
var data_temp_max = new Date(states['sensor.record_temperatura_massima'].attributes.quando);
return `<ha-icon
icon="mdi:calendar"
style="width: 20px; height: 20px; color: white;">
</ha-icon><span> registrata il: <span style="color: var(--text-color-sensor);">${data_temp_max.toLocaleDateString()} alle ore ${data_temp_max.toLocaleTimeString()}</span></span>`
]]]
1 « J'aime »
merci pour le lien, mais je n’ai pas reussi à reproduire
j’ai cherché sur le forum, il y a de nombreux sujet la dessus mais aucun sur la date dans un attribut
c’est dingue qu’il n’y ait pas un moyen simple de formater une date
au final je suis passé par un Neme Template
je poste si ca peut depanner quelqu’un
- sensor :
- name: 'Date derniere sauvegarde'
unique_id: sensor.lastsave
state: "{{ state_attr('sensor.samba_backup', 'last_backup') | as_timestamp | timestamp_custom('Le : %d %m %Y à %H:%M') }}"
mon button card :
type: custom:button-card
entity: sensor.date_derniere_sauvegarde
name: Date derniere Sauvegarde
show_state: true
show_icon: false
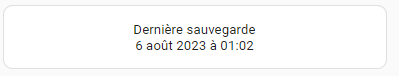
le resultat

si quelqu’un à une solution plus simple sans template, je prend 
Avec button-card et helpers c’est bon.
type: custom:button-card
entity: sensor.samba_backup
aspect_ratio: 1/1
show_state: true
show_label: true
label: |
[[[ return helpers.formatDateTime(entity.attributes.last_backup) ]]]
options possible de formatage:
Date, Time and Date Time format helpers, all localized (takes a string or a Date object as input):
helpers.formatTime(time): 21:15 / 9:15
helpers.formatTimeWithSeconds(time): 9:15:24 PM || 21:15:24
helpers.formatTimeWeekday(time): Tuesday 7:00 PM || Tuesday 19:00
helpers.formatTime24h(time): 21:15
helpers.formatDateWeekdayDay(date): Tuesday, August 10
helpers.formatDate(date): August 10, 2021
helpers.formatDateNumeric(date): 10/08/2021
helpers.formatDateShort(date): Aug 10
helpers.formatDateMonthYear(date): August 2021
helpers.formatDateMonth(date): August
helpers.formatDateYear(date): 2021
helpers.formatDateWeekday(date): Monday
helpers.formatDateWeekdayShort(date): Mon
helpers.formatDateTime(datetime): August 9, 2021, 8:23 AM
helpers.formatDateTimeNumeric(datetime): Aug 9, 2021, 8:23 AM
helpers.formatDateTimeWithSeconds(datetime): Aug 9, 8:23 AM
helpers.formatShortDateTime(datetime): August 9, 2021, 8:23:15 AM
helpers.formatShortDateTimeWithYear(datetime): 9/8/2021, 8:23 AM
2 « J'aime »
ah excellent !!! merci beaucoup !!!
j’ai meme le mois en francais
j’avais vu la fonction dans la doc mais je mettais pas return devant donc je ne suis pas arrive a le faire

1 « J'aime »