Mon problème
Je cherche a faire une page en .yaml tout en grid-layout avec des button-card
Hello a tous, j’ai un soucis en voulant positionner des button-card dans une page tout en grid-layout.
En effet, je défini ma grid comme ceci :
views:
- title: Principal
type: custom:grid-layout
path: 0
layout:
#default
grid-gap: var(--custom-layout-card-padding)
grid-template-columns: repeat(4, 1fr)
#grid-template-rows: 0 repeat(3, fit-content(100%)) 0fr
grid-template-rows: repeat(3, auto-fit) 0fr
justify-content: center
grid-template-areas: |
"chips chips chips chips ."
"ouvrants lumières autres maison ."
"ouvrants footer footer footer ."
"test5 footer footer footer ."
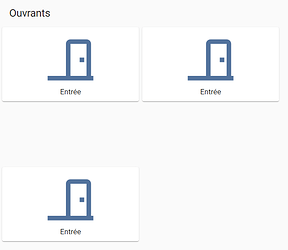
Je voudrais, dans l’area "ouvrants (Colonne 1 Ligne 2), mettre 3 button-card, alors que je n’ai que 2 colonnes :
#################################################
# #
# Ouvrants #
# #
#################################################
- type: grid
title: Ouvrants
view_layout:
grid-area: ouvrants
columns: 2
cards:
- type: custom:button-card
#template: card_binary_sensor
entity: binary_sensor.porte_entree_access_control_window_door_is_open
#aspect_ratio: 1/1
name: Entrée
layout: vertical
- type: custom:button-card
#template: card_binary_sensor
entity: binary_sensor.porte_entree_access_control_window_door_is_open
#aspect_ratio: 3/1
name: Entrée
- type: custom:button-card
#template: card_binary_sensor
entity: binary_sensor.porte_entree_access_control_window_door_is_open
#aspect_ratio: 3/1
name: Entrée
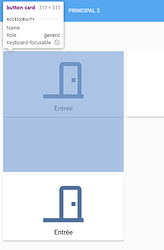
Le problème, c’est que la 3eme button-card ne se positionne pas juste en dessous, et j’aimerais pouvoir la coller juste en dessous.
En fait quand on regarde le ratio du button est 1/1, peu importe les propriétés définies :
Une idée de comment je pourrais faire pour diminuer cette taille et que mon 3eme button soit collé juste en dessous?
J’ai eesayé de jouer sur la taille, la ratio, le « grid-template-rows », mais je n’y arrive pas.
Si quelqu’un à une idée, je suis preneur.
Merci.
Ma configuration
[center]## System Health
| version | core-2021.11.4 |
|---|---|
| installation_type | Home Assistant OS |
| dev | false |
| hassio | true |
| docker | true |
| user | root |
| virtualenv | false |
| python_version | 3.9.7 |
| os_name | Linux |
| os_version | 5.10.75 |
| arch | x86_64 |
| timezone | Europe/Paris |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| Github API Calls Remaining | 4506 |
| Installed Version | 1.17.2 |
| Stage | running |
| Available Repositories | 919 |
| Installed Repositories | 80 |
Home Assistant Cloud
| logged_in | false |
|---|---|
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Home Assistant Supervisor
| host_os | Home Assistant OS 6.6 |
|---|---|
| update_channel | stable |
| supervisor_version | supervisor-2021.10.8 |
| docker_version | 20.10.8 |
| disk_total | 28.6 GB |
| disk_used | 23.2 GB |
| healthy | true |
| supported | true |
| board | generic-x86-64 |
| supervisor_api | ok |
| version_api | ok |
| installed_addons | File editor (5.3.3), Terminal & SSH (9.2.1), AppDaemon 4 (0.7.1), Mosquitto broker (6.0.1), Samba Backup (5.0.0), iBrew (0.2), Check Home Assistant configuration (3.9.0), SQLite Web (3.2.0), Studio Code Server (3.7.0), Z-Wave JS to MQTT (0.29.0), Z-Wave JS (0.1.47), ESPHome (2021.10.3) |
Lovelace
| dashboards | 3 |
|---|---|
| resources | 63 |
| views | 16 |
| mode | storage |