Bruno
Mars 21, 2021, 9:10
1
Bonjour,
J’ai récupéré le code d’une carte button-card avec la fonction « lock » afin de piloter mon portail (idée trouvée sur la présentation de Clemalex).
type: 'custom:button-card'
entity: switch.portail
name: Portail
aspect_ratio: 1/0.6
lock:
enabled:
- - - return entity.state === 'on';
duration: 2
unlock: double_tap
icon: 'mdi:gate'
tap_action:
action: toggle
show_state: false
show_last_changed: true
color: auto
styles:
card:
- background-color: black
- border-radius: 10%
- filter: opacity(100%)
- padding: 1%
- color: auto
- text-transform: null
- font-size: px
- color: white
state:
- value: 'on'
styles:
card:
- background-color: null
- value: 'off'
styles:
card:
- background-color: ''
- filter: opacity(70%)
icon:
- color: '#4F4F4F'
name:
- color: white
Merci de votre aide.
Ma config
version: core-2021.3.2
GitHub API: ok
logged_in: false
host_os: Home Assistant OS 5.12
dashboards: 1
Quand c’est comme ça, généralement, je mets comme entité mon capteur et c’est l’action qui comprends une autre entité, ce qui permet d’utiliser les
Bruno:
state:
- value: 'on'
et donc le switch se contrôle par :
tap_action:
action: call-service
service: input_boolean.turn_on
service_data:
entity_id: input_boolean.garage_command
Mais quand c’est dépendant de plusieurs entités, je ne renseigne pas d’entité pour la carte du tout (j’ai 2 capteurs pour mon garage, un en ouverture et l’autre en fermeture) :
aspect_ratio: 5/2
color_type: card
confirmation:
text: >
[[[
if (states['binary_sensor.garage_ferme'].state ==
'off') return 'Ouvrir le Garage ?';
if (states['binary_sensor.garage_ouvert'].state == 'off') return 'Fermer le
Garage ?';
else return 'Ouvrir/Fermer le Garage ?';
]]]
hold_action:
action: none
icon: |
[[[
if (states['binary_sensor.garage_ferme'].state == 'off') return 'mdi:garage';
if (states['binary_sensor.garage_ouvert'].state == 'off') return 'mdi:garage-open';
else return 'mdi:format-align-middle';
]]]
lock:
duration: 5
enabled: true
unlock: tap
name: |
[[[
if (states['binary_sensor.garage_ferme'].state == 'off') return 'Garage Fermé';
if (states['binary_sensor.garage_ouvert'].state == 'off') return 'Garage Ouvert';
else return 'Intermédiaire';
]]]
show_icon: true
show_name: true
styles:
card:
- border: |
[[[
if (states['binary_sensor.garage_ferme'].state == 'off') return '2px solid var(--primary-color)';
if (states['binary_sensor.garage_ouvert'].state == 'off') return '2px solid var(--yellow-color)';
else return '2px solid var(--red-color)';
]]]
- border-radius: 10px
- background-color: |
[[[
if (states['binary_sensor.garage_ferme'].state == 'off') return 'white';
if (states['binary_sensor.garage_ouvert'].state == 'off') return 'var(--yellow-color)';
else return 'var(--red-color)';
]]]
- animation: |
[[[
if (states['binary_sensor.garage_ouvert'].state == 'off') return 'blink 0.7s ease infinite';
if (states['binary_sensor.garage_ferme'].state == 'on') return 'blink 0.7s ease infinite';
]]]
icon:
- top: 2%
- color: |
[[[
if (states['binary_sensor.garage_ferme'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.garage_ouvert'].state == 'off') return 'white';
else return 'white';
]]]
label:
- color: |
[[[
if (states['binary_sensor.garage_ferme'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.garage_ouvert'].state == 'off') return 'white';
else return 'white';
]]]
- font-size: 10px
lock:
- color: var(--black-color)
name:
- color: |
[[[
if (states['binary_sensor.garage_ferme'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.garage_ouvert'].state == 'off') return 'white';
else return 'white';
]]]
- font-variant: small-caps
tap_action:
action: call-service
service: input_boolean.turn_on
service_data:
entity_id: input_boolean.garage_command
type: 'custom:button-card'
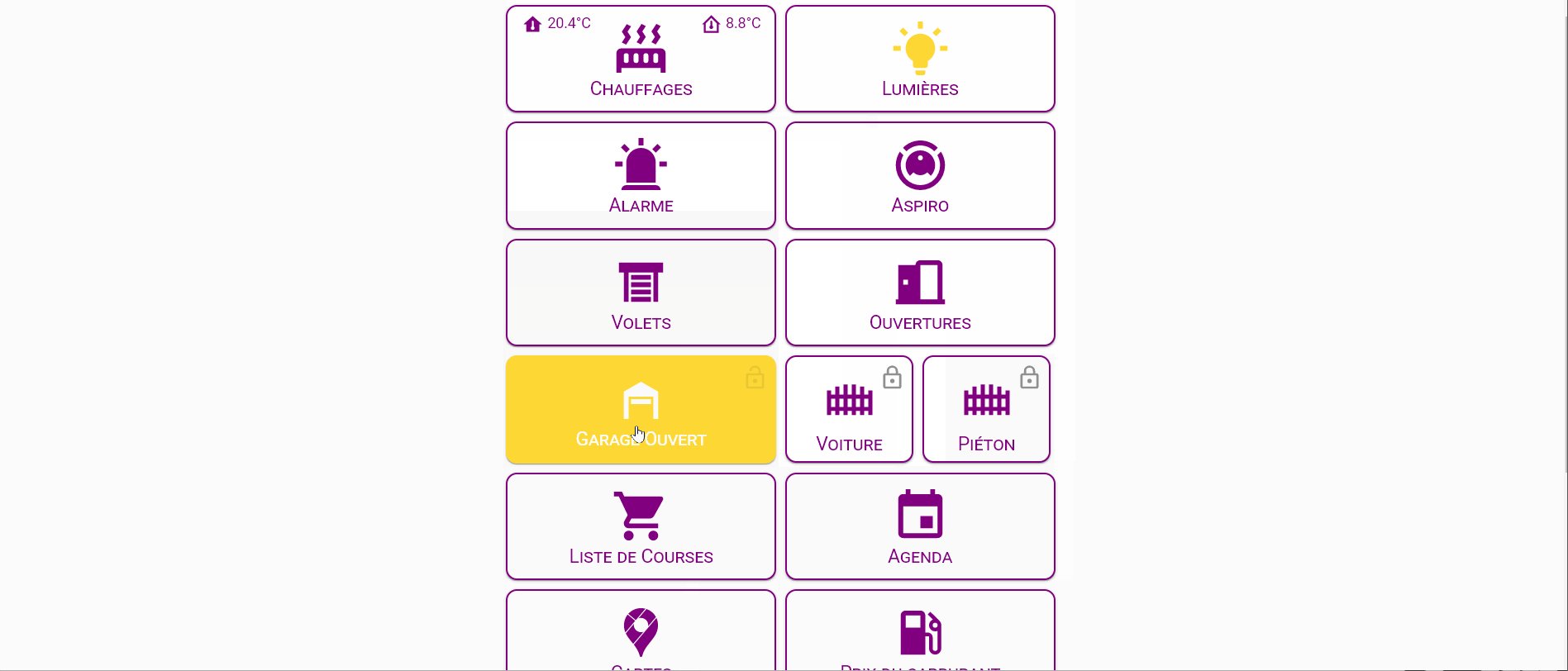
Ce qui donne :
PS: Quand tu cherches à notifier quelqu’un, mets un @ avant de taper le pseudo
@Clemalex
- service: switch.turn_on
target:
device_id: 40f73e94ab5e8abf530ebb9084f6263b
mode: single
alias: 'Switch portail ouvert '
icon: mdi:gate-arrow-right
et 1 switch portail fermé:
alias: 'Switch portail fermé '
sequence:
- service: switch.turn_off
target:
device_id: 40f73e94ab5e8abf530ebb9084f6263b
mode: single
icon: mdi:gate
Du coup, j’arrive à faire fonctionner une carte simple tout en ayant l’état mais je voudrais bien avoir l’animation que tu as faites.
1 « J'aime »
J’essaie de passer rapidement
Pas besoin de script, mais seulement une automatisation sur le changement d’un seul et unique input_boolean
1 « J'aime »
L’automatisation est derrière cette action
1 « J'aime »
Merci pour ta réponse rapide.
Oui, par l’interface principalement.
Ensuite tout se fait via une automatisation
1 « J'aime »
Voici l’automatisation :
- id: 'porte_de_garage'
alias: Garage - Porte
trigger:
platform: state
entity_id: input_boolean.garage_command
to: 'on'
condition: []
action:
- data:
entity_id: switch.garage_porte_dio
service: switch.turn_on
- delay:
milliseconds: 500
- data:
entity_id: input_boolean.garage_command
service: input_boolean.turn_off
1 « J'aime »
Encore merci, je vais essayer ça.
alias: Portail boolean
sequence:
- service: switch.toggle
target:
device_id: f62f390ca1aecb006c9d5e5779cba2f7
mode: single
icon: mdi:gate
et dans ma carte je suis obligé de faire (Appeler un service) et choisir Portail boolean afin que je puisse ouvrir et fermer le portail et avoir l’état instantanément…
type: button
tap_action:
action: call-service
service: script.portail_boolean
service_data: {}
target: {}
entity: binary_sensor.portail_lt_sensor
show_state: true
Du coup, comparé à ton automatisation, je remplace « entity_id: switch.garage_porte_dio » par script.portail_boolean ?
Tu met le service et l’entité comme la tienne directement dans la carte… Pas besoin de passer par une automatisation.
J’aurais pu me passer de l’automatisation en créant directement un script comme toi.
1 « J'aime »
Voici ce que j’ai copié dans custum-card et j’ai ce message d’erreur:
aspect_ratio: 5/2
color_type: card
confirmation:
text: >
[[[
if (states['binary_sensor.portail_lt_sensor_ferme'].state ==
'off') return 'Ouvrir le Portail ?';
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return 'Fermer le
Portail ?';
else return 'Ouvrir/Fermer le Portail ?';
]]]
hold_action:
action: none
icon: |
[[[
if (states['binary_sensor.portail_lt_sensor_ferme'].state == 'off') return 'mdi:gate';
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return 'mdi:gate-open';
else return 'mdi:format-align-middle';
]]]
lock:
duration: 5
enabled: true
unlock: tap
name: |
[[[
if (states['binary_sensor.portail_lt_sensor_ferme'].state == 'off') return 'Portail Fermé';
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return 'Portail Ouvert';
else return 'Intermédiaire';
]]]
show_icon: true
show_name: true
styles:
card:
- border: |
[[[
if (states['binary_sensor.portail_lt_sensor_ferme'].state == 'off') return '2px solid var(--primary-color)';
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return '2px solid var(--yellow-color)';
else return '2px solid var(--red-color)';
]]]
- border-radius: 10px
- background-color: |
[[[
if (states['binary_sensor.portail_lt_sensor_ferme'].state == 'off') return 'white';
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return 'var(--yellow-color)';
else return 'var(--red-color)';
]]]
- animation: |
[[[
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return 'blink 0.7s ease infinite';
if (states['binary_sensor.portail_lt_sensor_ferme'].state == 'on') return 'blink 0.7s ease infinite';
]]]
icon:
- top: 2%
- color: |
[[[
if (states['binary_sensor.portail_lt_sensor_ferme'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return 'white';
else return 'white';
]]]
label:
- color: |
[[[
if (states['binary_sensor.portail_lt_sensor_ferme'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return 'white';
else return 'white';
]]]
- font-size: 10px
lock:
- color: var(--black-color)
name:
- color: |
[[[
if (states['binary_sensor.portail_lt_sensor_ferme'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.portail_lt_sensor_ouvert'].state == 'off') return 'white';
else return 'white';
]]]
- font-variant: small-caps
tap_action:
action: call-service
service: script.portail_boolean
service_data:
entity_id: binary_sensor.portail_lt_sensor
type: 'custom:button-card'
je ne comprends pas
Et
Avec
Tu as combien d’entité ? Car il y a une incohérence avec les entités
en fait, j’ai juste remplacé le binary sensor et laissé (_ferme ou _ouvert) comme tu as écris…Je pense que j’ai fais une boulette…
Je suis pommé, là
alors j’ai réussi en parti, j’ai enlevé les _ferme et _ouvert.
Voici mes lignes:
aspect_ratio: 5/2
color_type: card
confirmation:
text: >
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'Ouvrir
le Portail ?';
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'Fermer
le Portail ?';
else return 'Ouvrir/Fermer le Portail ?';
]]]
hold_action:
action: none
icon: |
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'mdi:gate';
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'mdi:gate-open';
else return 'mdi:format-align-middle';
]]]
lock:
duration: 5
enabled: true
unlock: tap
name: |
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'Portail Fermé';
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'Portail Ouvert';
else return 'Intermédiaire';
]]]
show_icon: true
show_name: true
styles:
card:
- border: |
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return '2px solid var(--primary-color)';
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return '2px solid var(--yellow-color)';
else return '2px solid var(--red-color)';
]]]
- border-radius: 10px
- background-color: |
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'white';
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'var(--yellow-color)';
else return 'var(--red-color)';
]]]
- animation: |
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'blink 0.7s ease infinite';
if (states['binary_sensor.portail_lt_sensor'].state == 'on') return 'blink 0.7s ease infinite';
]]]
icon:
- top: 2%
- color: |
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'white';
else return 'white';
]]]
label:
- color: |
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'white';
else return 'white';
]]]
- font-size: 10px
lock:
- color: var(--black-color)
name:
- color: |
[[[
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'var(--primary-color)';
if (states['binary_sensor.portail_lt_sensor'].state == 'off') return 'white';
else return 'white';
]]]
- font-variant: small-caps
tap_action:
action: call-service
service: script.portail_boolean
service_data:
entity_id: binary_sensor.portail_lt_sensor
type: custom:button-card
Si tu peux me dire où j’ai déconné, stp…
aussi, je n’ai pas les même couleurs que toi jaune et rouge quand c’est intermédiaire…
@Clemalex
Moi j’ai deux capteurs… Toi un seul…
Donc reprends le code pour ne pas passer dans la deuxième condition… Ou la premiere…
A la fin, il ne peut en rester qu’un !.
Bonjour @Clemalex ,
show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: cover.garage
show_state: false
hold_action:
action: call-service
service: cover.open_cover
target:
device_id: bec036dd2f02cad00c665786195e258a
Ne récupérant pas l’état de ma porte de garage, je souhaites récupérer l’info de la dernière commande utilisé dans le journal de l’historique des commandes pour changer l’état Ouvert et Fermé ainsi que l’icône correspondantes.
Pouvez-vous m’aider ?
Je vous remercie par avance
Bonjour
Bonsoir voilà ma carte et mon code si cela peux t’aider
Carte garage
type: custom:button-card
entity: switch.sonoff_10009d3aba
size: 70px
name: Garage
state:
- value: 'off'
icon: mdi:garage
color: red
- value: 'on'
icon: mdi:garage-open
color: green
tap_action:
action: toggle
voilà
![]()