Ta pas de template ( jinja ) possible avec decluttering. Tu créer un template de carte, comme les template pour boutton-card.
Ok, donc je confirme : faut que je m’y mette ![]() !!!
!!!
Peut être que ta capture m’induit en erreur mais le card mod se met a la place de style donc il faut décaler le style et ce qui est en dessous.
Enfin tu l’as peut être fait mais dans ton code c’est pas fait
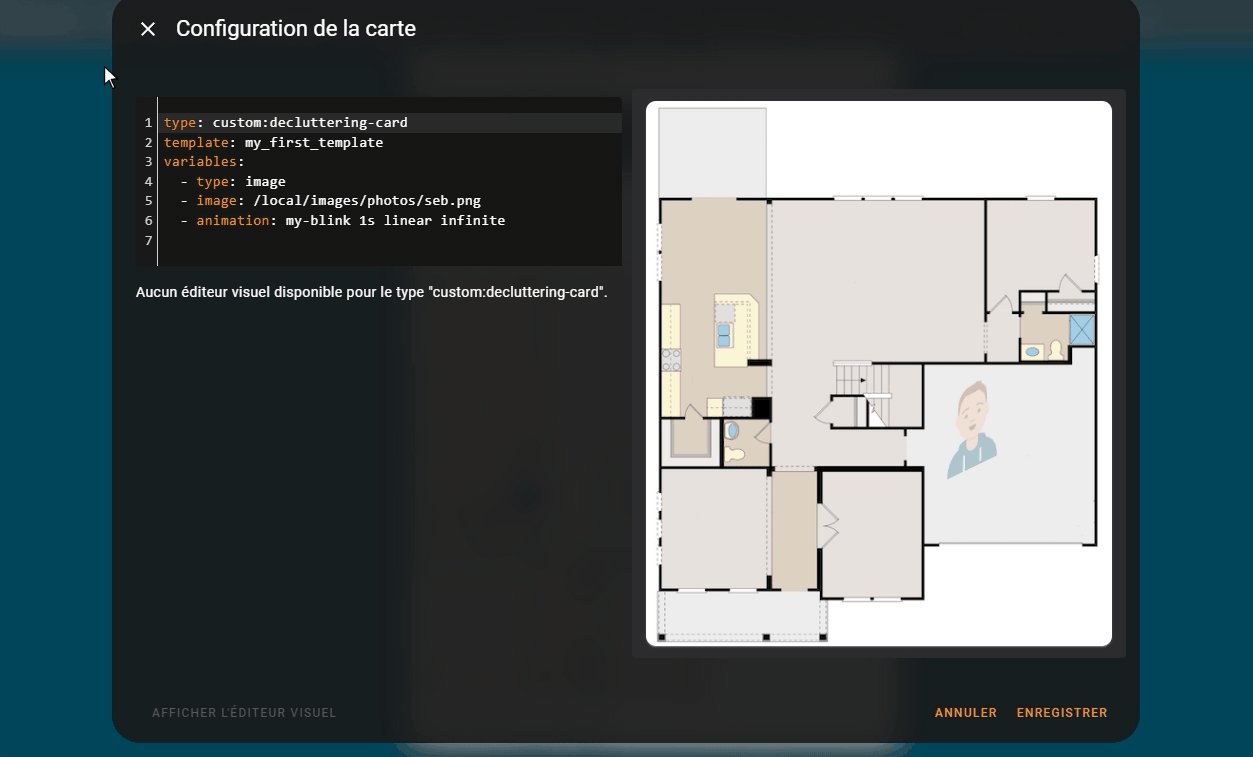
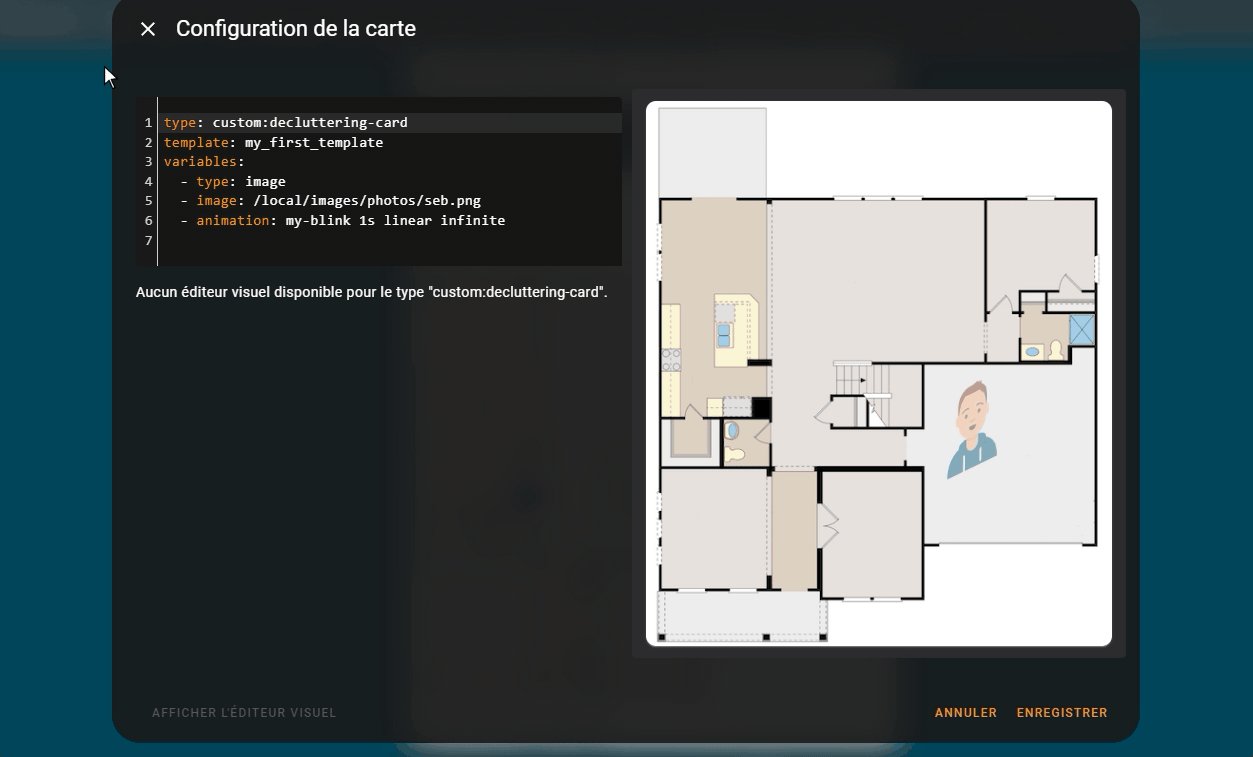
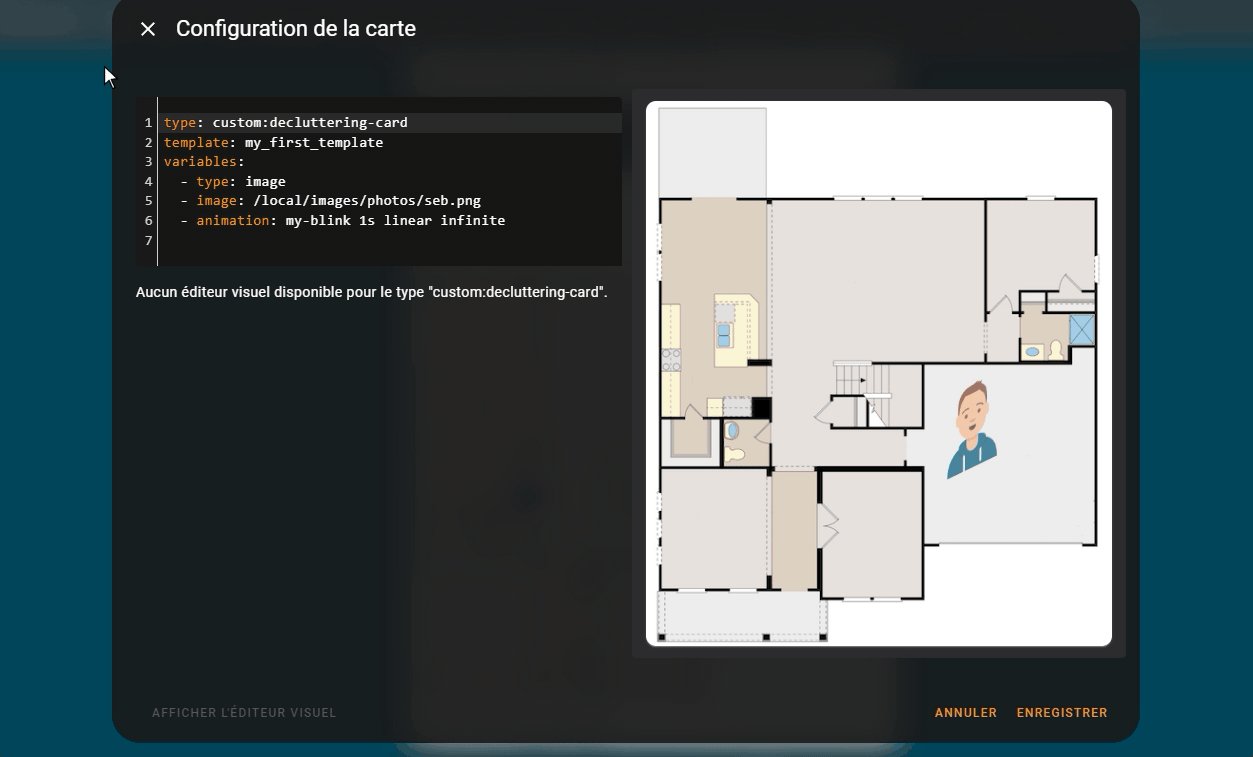
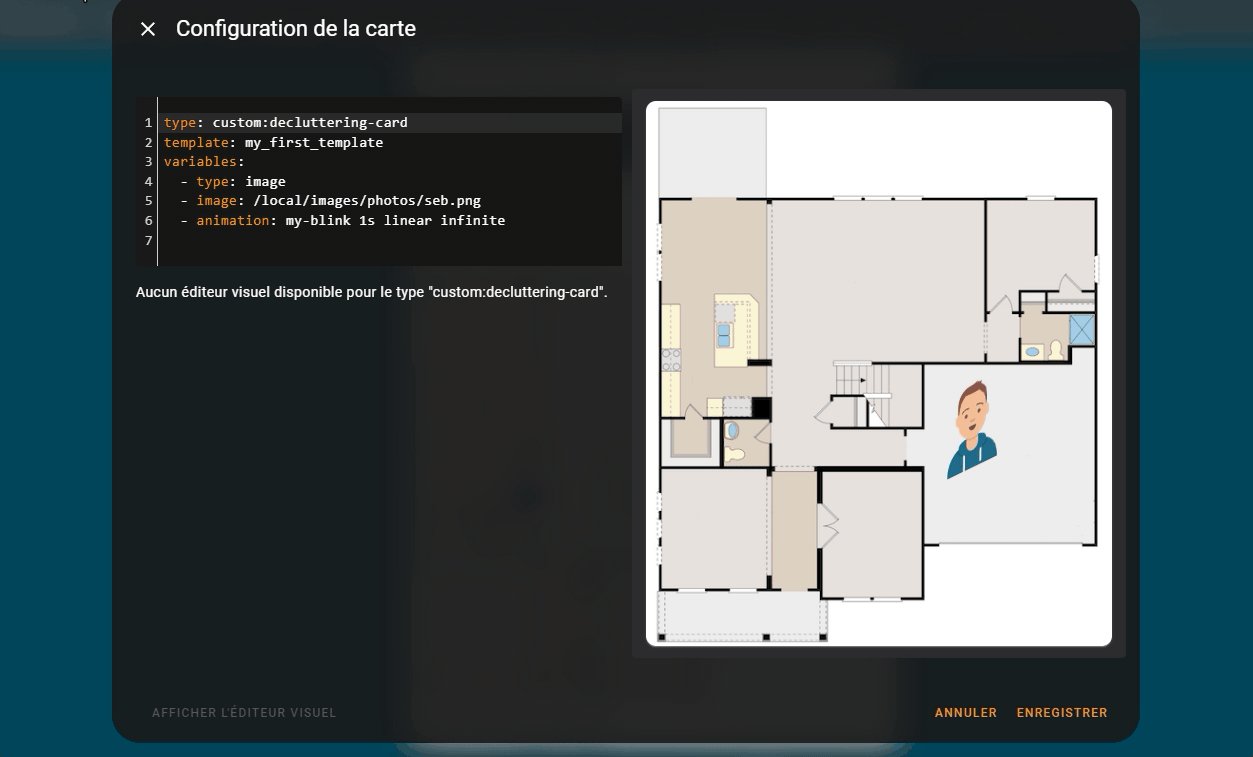
Bon, vite fait avant l’apéro :
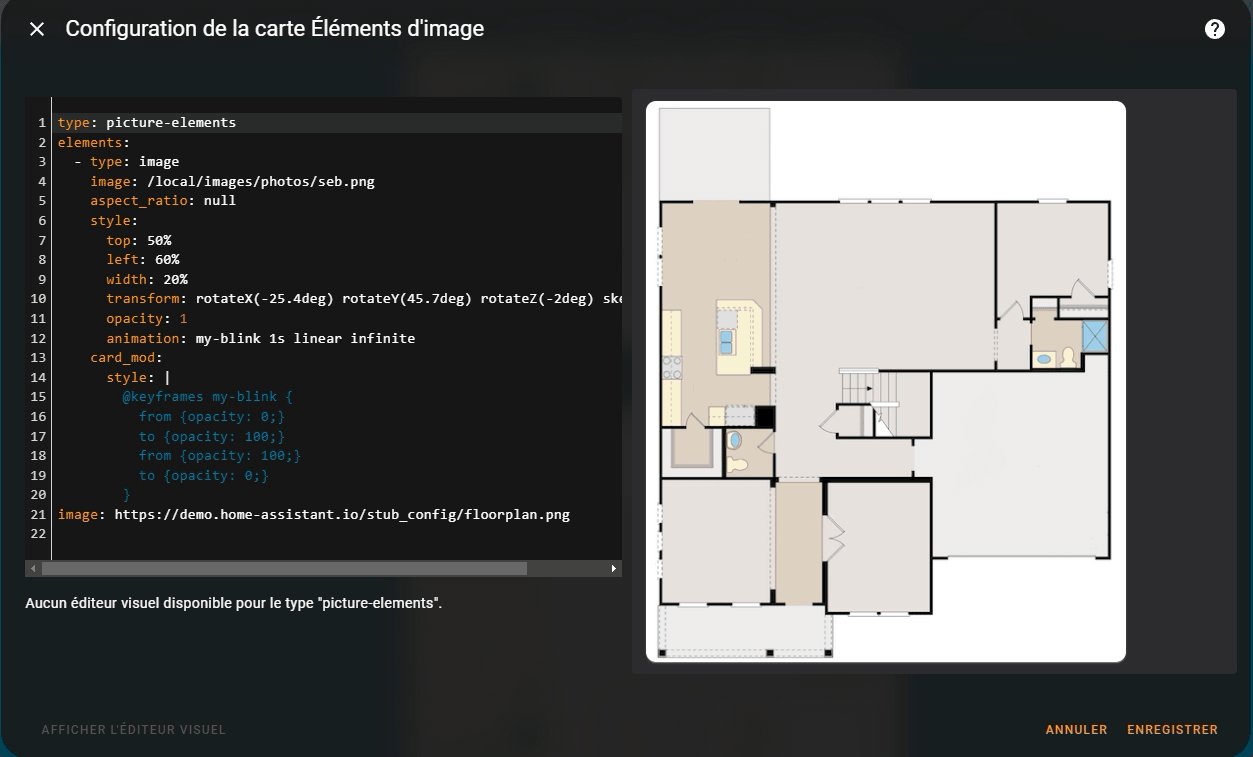
- Sans « decluttering » :

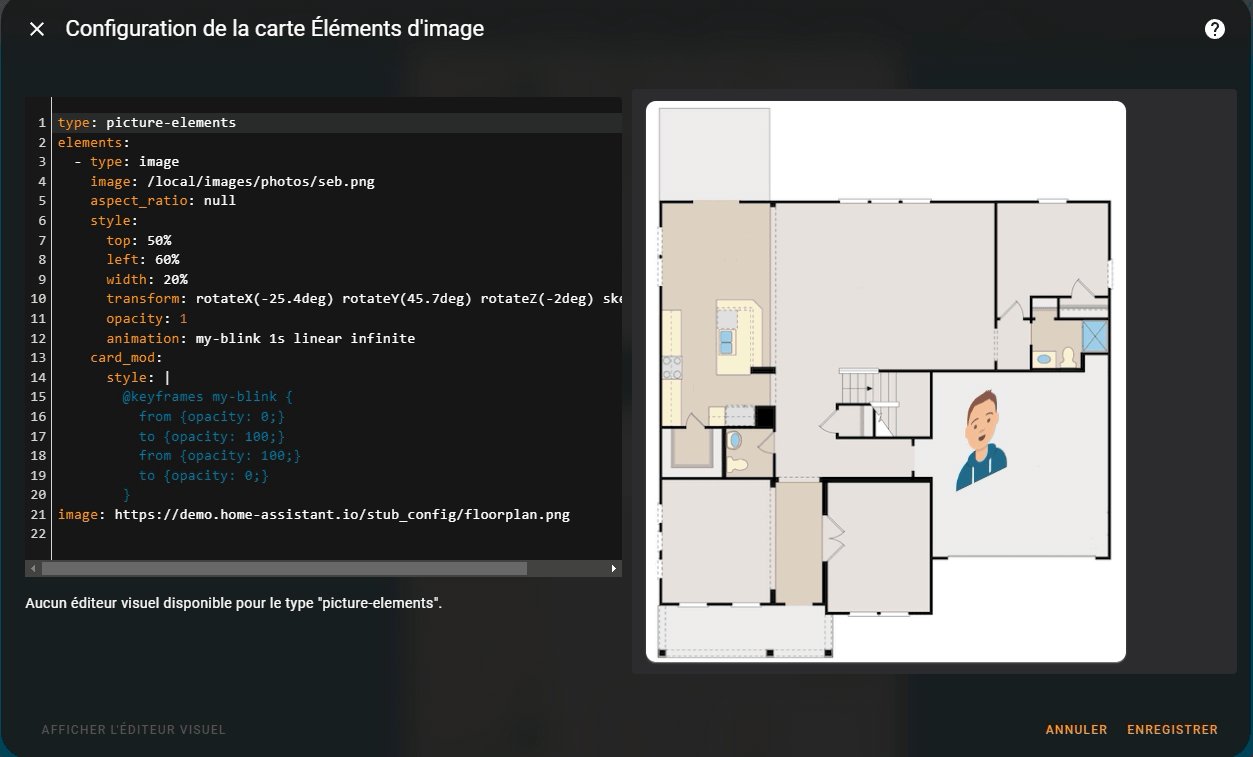
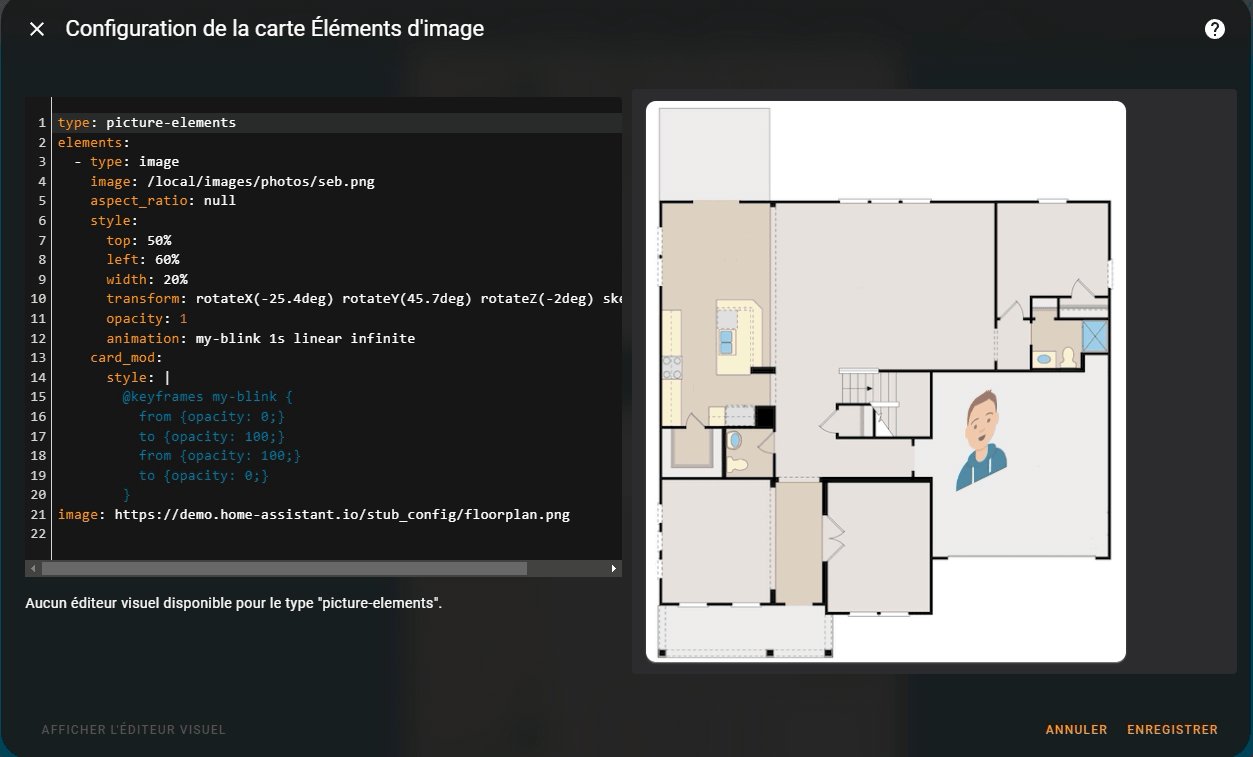
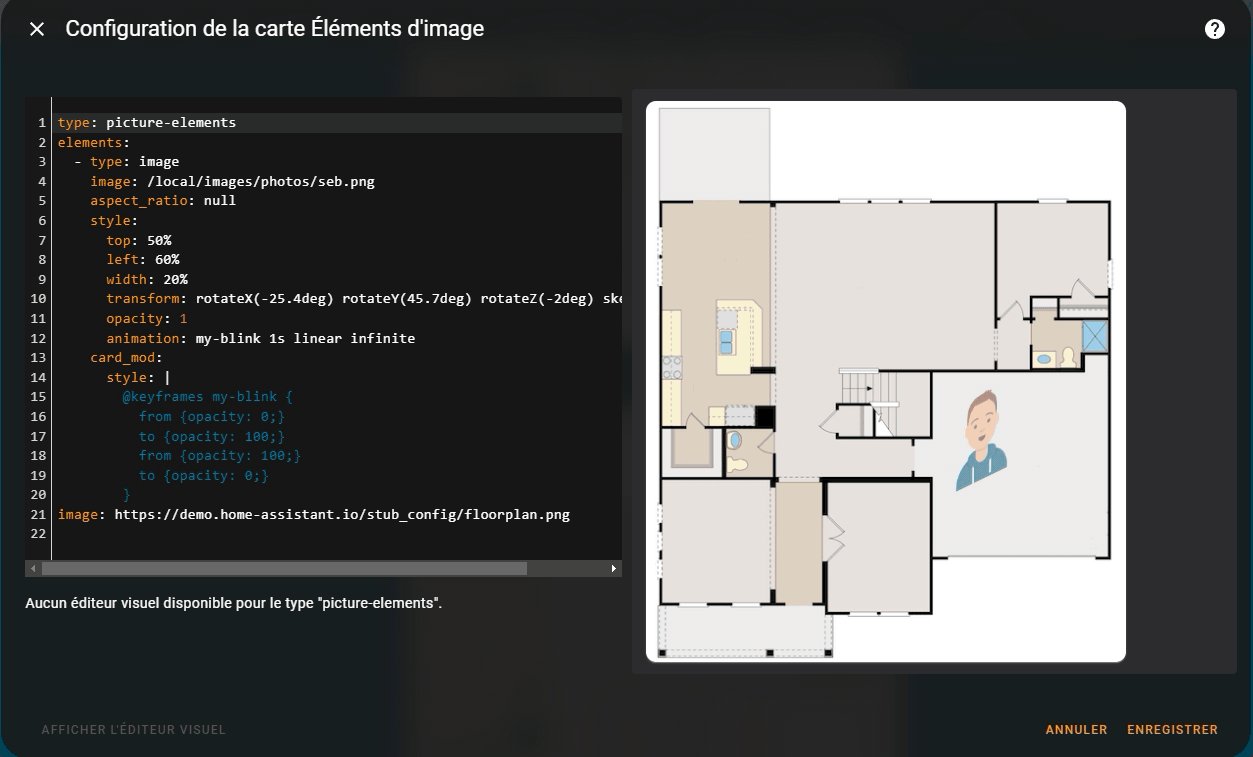
- Avec « decluttering » :

La template :
decluttering_templates:
my_first_template:
card:
type: picture-elements
elements:
- type: '[[type]]'
image: '[[image]]'
aspect_ratio: null
style:
top: 50%
left: 60%
width: 20%
transform: rotateX(-25.4deg) rotateY(45.7deg) rotateZ(-2deg) skewX(-2.8deg)
opacity: 1
animation: '[[animation]]'
card_mod:
style: |
@keyframes my-blink {
from {opacity: 0;}
to {opacity: 100;}
from {opacity: 100;}
to {opacity: 0;}
}
image: https://demo.home-assistant.io/stub_config/floorplan.png
@Pulpy-Luke je sais pas si c’est le but recherché, mais au moins ça m’aura forcé à mettre un pied dans « Decluttering » ![]()
OK donc Split des fonctions de la carte et de card_mod.
Merci @herbs
Bah je sais pas trop comment tu faisais avant, alors on va dire que oui ![]()
Bonsoir
Je suis un peu perdu, avec ce changement, J’utilise ce type de code dans mon dashboard, J’ai pas trop compris si je suis concerné par la modification. Pouvez vous me confirmer ?
type: custom:button-card
entity: switch.switch_1_salon
name: S1.1 Salle
aspect_ratio: 3/1
tap_action:
action: toggle
show_state: true
show_last_changed: false
styles:
card:
- background-color: auto
- border-radius: 10%
- filter: opacity(70%)
- padding: 2px
- text-transform: null
- font-size: 11px
state:
- value: 'on'
icon: mdi:lightbulb-on
styles:
card:
- border: 2px solid green
- color: green
icon:
- color: green
name:
- color: grey
- value: 'off'
icon: mdi:lightbulb-off
styles:
card:
- border: 2px solid grey
icon:
- color: grey
- value: unavailable
icon: mdi:alert
styles:
card:
- border: 2px solid orange
icon:
- color: orange
lock:
enabled:
- - - return entity.state === 'on';
duration: 3
unlock: double_tap
Salut @pascal_ha
Sur ce code je pense que non.
Tu as bien la clé « style » mais ça ne semble pas être celle de card-mod mais celle de button-card.
Ok, merci Herbs, je me voyais déjà passé une nuit blanche… ![]()
Je suis pas trop au fait de card mod et le css c est pas mon truc.
Est ce que ce code sur un badge est l’ancien format ? Car il marche plus…
Merci
badges:
- entity: binary_sensor.presence_home
- entity: binary_sensor.au_volant
ha-state-label-badge:
$:
ha-label-badge:
$: |
.value {
color: {{ "var(--state-icon-active-color)" if is_state(config.entity, 'on') }} !important;
}
Bonjour,
ca devrais être comme ca:
badges:
- entity: binary_sensor.presence_home
- entity: binary_sensor.au_volant
card_mod:
style:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.value {
color: {{ "var(--state-icon-active-color)" if is_state(config.entity, 'on') }} !important;
}
Merci. Ca marche pas il se passe rien en remplacant config.entity par binary_sensor.XXX