Bonjour a tous,
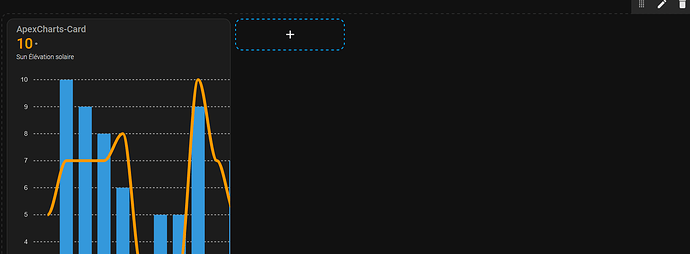
j’essaye d’utiliser ApexCharts-card mais rencontre un soucis d’affichage sur un dashboard « Section ».
Je n’arrive pas a lui faire prendre la largeur complète disponible (ici les 4 colonnes).

Une idée de comment réaliser cela ?
Bonjour a tous,
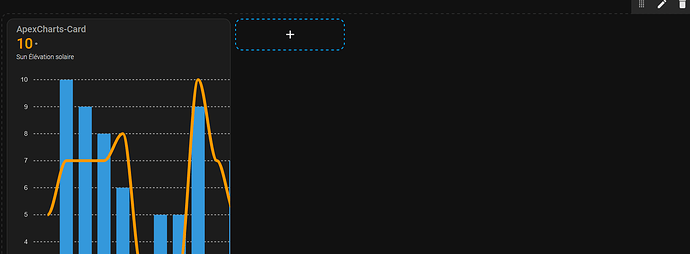
j’essaye d’utiliser ApexCharts-card mais rencontre un soucis d’affichage sur un dashboard « Section ».
Je n’arrive pas a lui faire prendre la largeur complète disponible (ici les 4 colonnes).

Une idée de comment réaliser cela ?
Bonjour,
Je cherche à changer la couleur du titre de mon graphique dans ma carte. En effet la couleur par défaut se confond avec ma couleur de background choisi. Je ne trouve pas comment faire.
Bonjour,
je suis sous Home Assistant depuis quelques jours.
Essaie de modifier la largeur d’une carte ApexCharts.
J’ai installé Card-Mod et pour l’instant avec le code ci-dessous cela ne fonctionne pas, impossible de modifier la taille de la carte.
D’où vient l’erreur ?
type: custom:apexcharts-card
style: |
ha-card {
height: 50px !important;
width: 150px !important;
}
header:
show: true
title: Production solaire
show_states: true
colorize_states: true
standard_format: true
graph_span: 24h
span:
start: day
series:
- entity: sensor.solar_panel_production_w
type: area
color: 16F0AD
stroke_width: 2
group_by:
func: avg
duration: 1m
show:
extremas: max+time
Cordialement
Salut
Il te manque card-mod: dans ton code
card_mod:
style: |
ha-card {
color: red;
}
Top, ça fonctionne maintenant.
Merci ![]()
Bonjour,
j’ai voulu faire un graph avec ma consommation pendant les HP/HC par heure.
J’ai utilisé une entité qui additionne met HP et HC.
Mon souci , c’est que j’ai une barre affichée pour mes HC alors que la valeur est à zéro.
Comment, ne pas afficher c’est petite barre verte qui est à zéro en valeur ?
Mon code:
- type: custom:apexcharts-card
graph_span: 24h
span:
start: day
stacked: true
update_interval: 60sec
header:
show: true
show_states: true
colorize_states: true
apex_config:
xaxis:
tooltip:
enabled: false
chart:
type: area
height: 150px
legend:
show: false
series:
- entity: sensor.energie_quotidienne_home_hp
type: column
name: Conso HP
transform: return x / 1000;
float_precision: 2
unit: kWh
stroke_width: 10
color: red
group_by:
func: diff
duration: 1h
show:
datalabels: false
- entity: sensor.energie_quotidienne_home_hc
type: column
name: Conso HC
transform: return x / 1000;
float_precision: 2
unit: kWh
stroke_width: 10
color: green
group_by:
func: diff
duration: 1h
show:
datalabels: false
Même si 0, la carte montre toujours qqc et avec 10, une ligne de 0 très épais
ah beh oui lol
j’ai virer le stroke_width et c’est good.
Merci @vingerha
Bonjour, je rencontre un probème avec ma apexcharts, je n’arrive pas à trouver pourquoi le samedi j’ai 21 vols et j’ai une columne toute ridicule, comparé aux 27 du jeudi, j’ai reseter le cache mais rien de mieux,
j’ai testé différentes config mais pas de solution.
merci aux experts de m’éclairer
ma carte
type: custom:apexcharts-card
graph_span: 7d
span:
end: day
show:
last_updated: true
stacked: true
yaxis:
- id: tv
show: false
series:
- entity: sensor.total_vols_jour
color: teal
type: column
group_by:
func: last
duration: 1d
fill: zero
show:
datalabels: true
apex_config:
grid:
show: false
dataLabels:
offsetY: -10
background:
enabled: false
style:
colors:
- var(--primary-text-color)
plotOptions:
bar:
columnWidth: 50%
borderRadius: 4
xaxis:
axisTicks:
show: false
axisBorder:
show: false
labels:
offsetY: -4
datetimeFormatter:
day: dddd
yaxis:
decimals: 0
crosshairs:
show: true
axisTicks:
show: true
tickAmount: 5
labels:
show: true
maxwidth: 4
tooltip:
enabled: true
x:
format: dddd
Bonjour,
Ça n’est pas un problème d’échelle par hasard ?
Le graph prend comme y min le 21.
Il faudrait lui passer 0 comme y min
Bonjour, merci de ta réponse, oui c’est bien cela il faut dans yaxis mettre le min à 0.
Cette carte est tellement puissante avec tous ses réglages que je m’y suis perdu.
en tout ca marche nickel merci.
Hello la team.
Je n’y connais rien en programmation.
J’aimerais que mon axe des Y soit décroissant et non croissant.
(C’est-à-dire que plus on monte vers le haut, plus les chiffres diminuent)
Existe-t-il une commande pour l’afficher ainsi ?
Par avance merci.
Voici mon code :
type: custom:apexcharts-card
update_interval: 600min
graph_span: 10d
yaxis:
- id: first
decimals: 0
apex_config:
tickAmount: 6
- id: second
opposite: true
decimals: 0
apex_config:
tickAmount: 6
all_series_config:
stroke_width: 2
series:
- entity: sensor.pompe_a_chaleur
yaxis_id: first
group_by:
func: avg
duration: 24h
- entity: sensor.andlau_temperature
yaxis_id: second
group_by:
func: avg
duration: 24h
C’est comme dessous mais ça ne marche pas avec des multiple y-axis
apex_config:
yaxis:
reversed: true
avec l’option transform de Apex → un coeff multiplicateur de *(-1) suffit
- entity: sensor.andlau_temperature
transform: "return x * (-1);"
yaxis_id: second
group_by:
func: avg
duration: 24h
Super, merci, ça fonctionne. ![]()
Les 2 courbes commencent à se superposer.
4 messages ont été scindés en un nouveau sujet : Comment agrandir une carte Apexchart
Bonjour,
vu le nombre important de messages et de suivi du sujet. Afin d’éviter de saturer les notifications par mail, nous passons le sujet en archive.
Ouvrez un nouveau sujet pour de l’aide.