Il faut que t’enlèves offset aussi. Si tu mets start: day et que t’as des données c’est que t’as laissé l’offset j’ai l’impression.
en effet, ça marche mieux ^^

Merci beaucoup ![]()
Est-ce que l’un d’entre vous à trouvé une solution pour mixer sur un meme graph des données de type differente avec des ordonnées min max differentes, exemple température min 10°C, max 40°C, et hydrometrie : 30% … 100% par exemple
Bonjour,
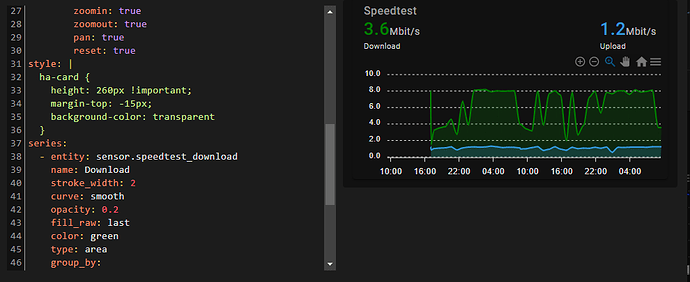
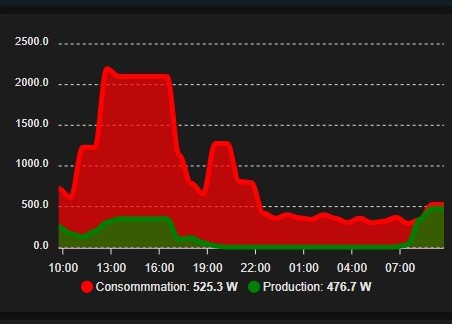
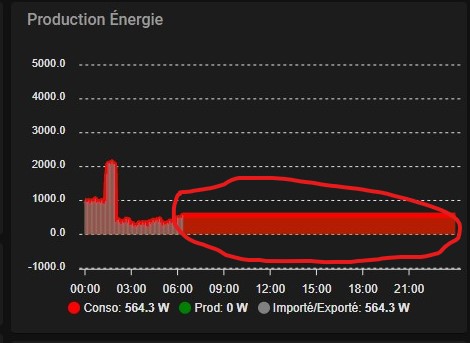
Comment je peux faire pour que tout ce qui est en dessous le graph vert soit rempli de la même couleur afin de ne pas voir le deuxième graph rouge ?
Je ne suis pas sûr que ce soit possible
Voici le code de ma carte
type: 'custom:apexcharts-card'
graph_span: 24h
span:
end: day
header:
show: false
series:
- entity: sensor.panneaux_solaireenvoy_current_energy_production
type: line
name: Production
color: green
group_by:
func: avg
duration: 45min
- entity: sensor.panneaux_solaireenvoy_current_energy_consumption
type: column
name: Consommmation
color: red
group_by:
func: avg
duration: 15min
super merci beaucoup

Pour une fois que je peux aider ![]() .
.
Bonjour,
je n’arrive pas comprendre pourquoi ma carte créer la journée entiere a l’avance?

type: 'custom:apexcharts-card'
graph_span: 24h
span:
start: day
stacked: true
header:
show: true
title: Production Énergie
series:
- entity: sensor.panneaux_solaireenvoy_current_energy_consumption
type: area
name: Conso
color: red
group_by:
func: avg
duration: 5min
- entity: sensor.panneaux_solaireenvoy_current_energy_production
type: area
name: Prod
color: green
group_by:
func: avg
duration: 5min
- entity: sensor.inst_energy_difference
type: column
name: Importé/Exporté
transform: return x *-1 ;
color: grey
group_by:
func: avg
duration: 5min
Slt, en supprimant ces lignes, cela affichera en temps réel sans afficher les prochaines heures.
excellent merci beaucoup
Bonjour,
Une question probablement très con mais habituellement on dispose d’un un capteur et un outil vient lire périodiquement les données pour le stocker dans une base de données ; ensuite un outil graphique va lire cette base pour afficher des courbes, données,…
Ici est-ce Apexcharts qui va lire le capteur et constituer lui-même la base de données ? Si où est-ce stocké ?
Bonjour,
Pourrais tu partager ton code final des consommations 24 heures, semaine, mois ?
Bonjour,
Avec plaisir!
type: entities
entities:
- entity: sensor.adou_filtre_time
- entity: sensor.daily_water
state_header: Consommation
secondary_info: last-changed
name: Aujourd'hui
icon: 'mdi:water'
type: 'custom:multiple-entity-row'
styles:
width: 80px
text-align: center
entities:
- entity: sensor.water_last_day
styles:
width: 80px
text-align: center
- entity: sensor.water_cost_daily
name: Coût
styles:
width: 80px
text-align: center
- entity: sensor.weekly_water
state_header: Consommation
styles:
width: 80px
text-align: center
secondary_info: last-changed
name: Cette semaine
icon: 'mdi:water'
type: 'custom:multiple-entity-row'
entities:
- entity: sensor.water_last_week
styles:
width: 80px
text-align: center
- entity: sensor.water_cost_weekly
name: Coût
styles:
width: 80px
text-align: center
- entity: sensor.monthly_water
state_header: Consommation
styles:
width: 80px
text-align: center
secondary_info: last-changed
name: Ce mois
icon: 'mdi:water'
type: 'custom:multiple-entity-row'
entities:
- entity: sensor.water_last_month
styles:
width: 80px
text-align: center
- entity: sensor.water_cost_monthly
name: Coût
styles:
width: 80px
text-align: center
- entity: sensor.yearly_water
state_header: Consommation
styles:
width: 80px
text-align: center
secondary_info: last-changed
name: Cette année
icon: 'mdi:water'
type: 'custom:multiple-entity-row'
entities:
- entity: sensor.water_last_year
styles:
width: 80px
text-align: center
- entity: sensor.water_cost_yearly
styles:
width: 80px
text-align: center
name: Coût
Ce qu’il donne ça:

Merci, c’est fonctionnel comme tableau de synthèse ; il a même une entrée pour mentionner la date du changement de filtre ; très bonne idée !
Moi j’ai un seul sensor compteur_eau dont la valeur est incrémentée au fur et à mesure de la consommation et toi tu as plusieurs sensor semaine, mois année ; tu peux m’expliquer le principe ?
Tu n’utilises pas ApexCharts-Card pour afficher sous forme de courbe ?
Ah oui autant pour moi, c’est la partie apex qui t’intéresse!!
J’ai la même chose, un compteur qui incrémente tous les litres.
Il faut que tu te penche sur les Utility_Meter pour avoir les données jour/semaine/mois/année.
Pour la partie apex, j’ai ça:
type: 'custom:apexcharts-card'
graph_span: 15d
span:
end: day
stacked: true
header:
show: false
title: Conso à 7 jours
apex_config:
chart:
type: area
height: 400
stroke:
show: true
width: 1
curve: smooth
legend:
show: true
fill:
type: gradient
gradient:
shadeIntensity: 0.1
opacityFrom: 0.25
opacityTo: 1
inverseColors: true
stops:
- 0
- 90
- 100
series:
- color: 'rgb(138,43,226)'
entity: sensor.daily_water
type: column
group_by:
func: diff
duration: 24h
show:
datalabels: true
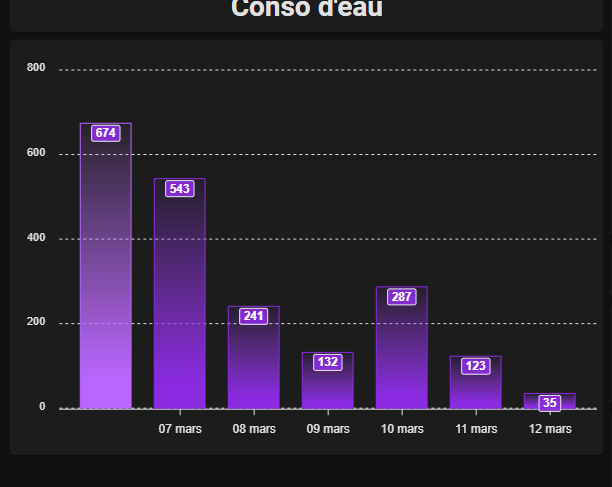
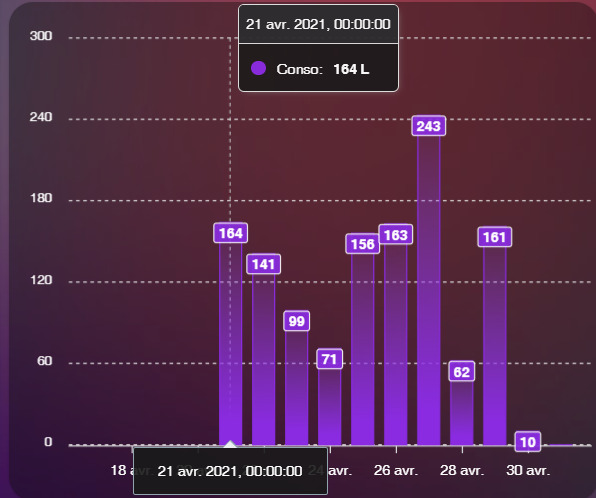
qui donne ceci:

Les deux m’intéressent !
Avec apex j’ai pu faire pour la consommation horaire ; concernant la semaine (mois, année) je dois attendre les données…
Je vais de nouveau explorer Utility_meter car mon premier test n’a pas été concluant…
Merci pour ces infos
Encore un point ; j’ai installé multiple-entity-row avec HACS (en prévision de l’implantation du tableau récapitulatif) mais lorsque je souhaite ajouter une carte à mon Dashboard, il ne me la propose pas ?
Encore un point ; j’ai installé multiple-entity-row avec HACS (en prévision de l’implantation du tableau récapitulatif) mais lorsque je souhaite ajouter une carte à mon Dashboard, il ne me la propose pas ?
@Ives Si je ne dis pas de bêtise, la carte ‹ multiple-entity-row › n’est en faite qu’une sous-carte a utiliser obligatoirement dans une carte ‹ entities ›, c’est pour ca qu’elle n’apparait pas dans la liste des cartes
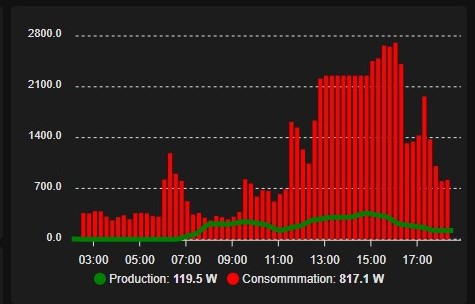
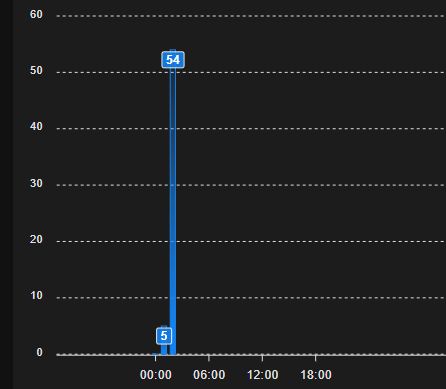
J’ai modifié les paramètres pour afficher la consommation heure par heure durant 24 heures mais sur l’axe des abscisses je n’ai pas les heures de 0 à 24 heures mais de 0 à 18 h ?
type: 'custom:apexcharts-card'
graph_span: 24h
span:
start: day
stacked: true
header:
show: false
title: Conso par heure
apex_config:
chart:
type: area
height: 400
stroke:
show: true
width: 1
curve: smooth
legend:
show: true
fill:
type: gradient
gradient:
shadeIntensity: 0.1
opacityFrom: 0.25
opacityTo: 1
inverseColors: true
stops:
- 0
- 90
- 100
series:
- color: 'rgb(20,129,238)'
entity: sensor.conso_eau_heure
type: column
group_by:
func: diff
duration: 1h
show:
datalabels: true

Je suis arrivé à faire :
- l’affichage des consommations par heure sur la journée (24 valeurs sur l’axe des x)
- l’affichage des consommations par jour sur 15 jours
Je n’arrive pas à faire :
- la consommation pour une semaine (somme des consommations des 7 jours) sur 4 semaines ( 4 valeurs sur l’axe des x)
- la consommation pour un mois (somme des consommations des 30/31 jours) sur 1 an ( 12 valeurs sur l’axe des x)
- la consommation pour un an (somme des consommations des12 mois ) sur 5 ans ( 5 valeurs sur l’axe des x)
Bonjour,
Comment fais-tu pour récupérer la valeur de sensor.water_last_day (ou last week, last month) ?
C’est bien ça @geo. Merci.