T’as que ‹ consumption › ou aussi une date…ou: quelles données sur X-axis?
Salut,
Il faut modifier cette partie :
apex_config:
dataLabels:
formatter: |
EVAL:function(value) {
return value.toFixed(1) + "%";
}
plotOptions:
pie:
donut:
labels:
show: true
decimals: 2
total:
show: true
decimals: 2
je n’arrive pas à augmenter la largeur de la carte , la fonction « width » semble ne toucher que le graphique et non la carte
y a t’il une fonction ?
Avec card-mod tu peu redimensionner une carte.
exemple:
style: |
ha-card {
height: 50px !important;
width: 150px !important;
}
ok merci , il faut donc que je rajoute ce module
oui il faut l’ajouter dans hacs.
card mod laborieusement ajouté ![]() encore merci c’est ok
encore merci c’est ok
Bonjour à tous,
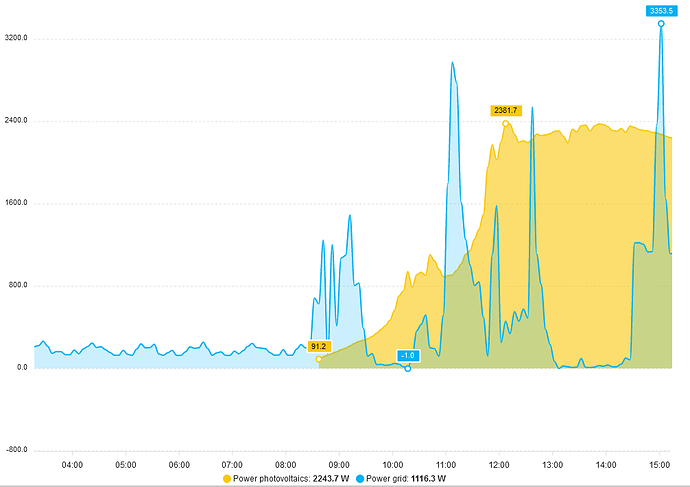
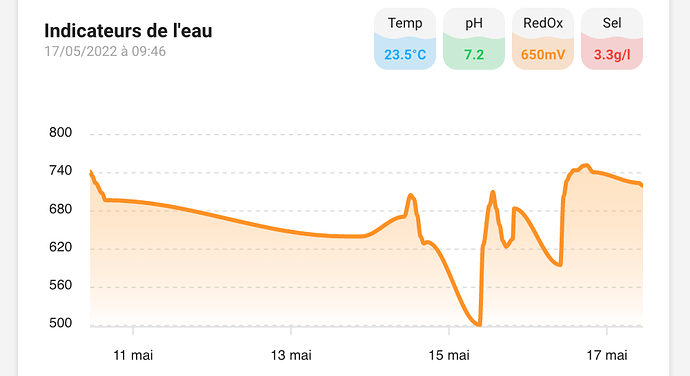
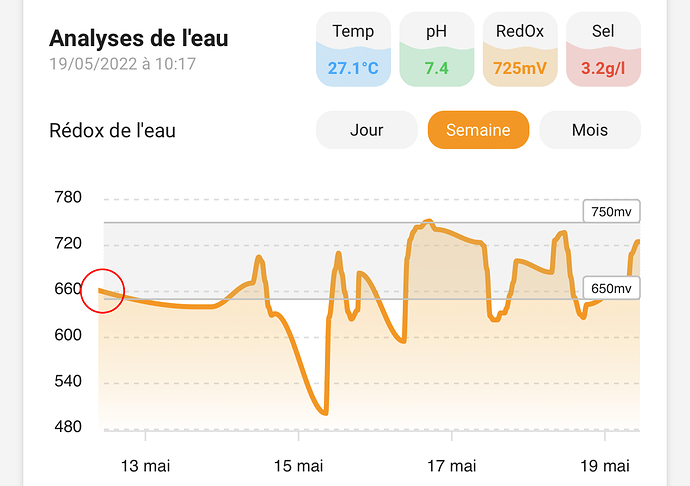
J’arrive à générer le graphique suivant :
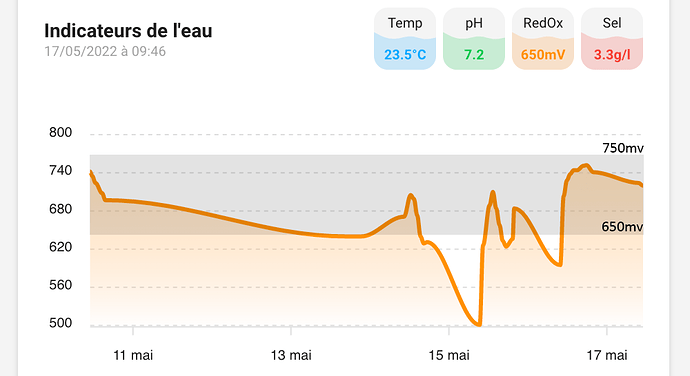
Je souhaiterais ajouter un pavé horizontal pour voir les bornes min et max dans lesquels les valeurs sont bonne comme sur cette maquette :
Je pense pouvoir utiliser les annotations pour les 750mv et 650mv mais pour griser la zone, je ne trouve pas comment faire. Auriez vous des pistes à me donner ?
Merci d’avance.
Bonjour à tous,
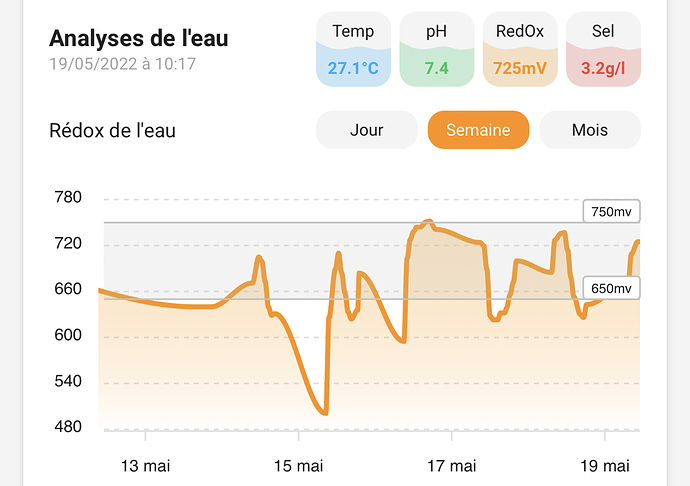
J’ai finalement réussi à trouver une solution :
Les annotation suffisaient, il faut utiliser y et y2 pour la zone grisée :
annotations:
position: 'front'
yaxis:
- y: "[[[ return variables.annotations.min.value; ]]]"
y2: "[[[ return variables.annotations.max.value; ]]]"
opacity: 0.2
- y: "[[[ return variables.annotations.max.value; ]]]"
strokeDashArray: 0
label:
text: "[[[ return variables.annotations.max.text; ]]]"
offsetX: -5
offsetY: -1
style:
fontSize: 8px
- y: "[[[ return variables.annotations.min.value; ]]]"
strokeDashArray: 0
label:
text: "[[[ return variables.annotations.min.text; ]]]"
offsetX: -5
offsetY: -1
style:
fontSize: 8px
C’est tout simplement magnifique
Pourriez-vous partager le code complet de cette carte ? (avec si possible des explications) ? notamment sur les mini graphiques
Je ferrais un post quand j’aurais terminé ma carte de piscine en essayant d’expliquer les choses. Sur les graphiques j’ai encore un petit soucis : Quand j’utilise l’option : “fill_raw: last” ca me crée comme une entrée complémentaire avant la première valeur et du coup ca déborde sur la gauche… ![]()
[quote=« Matilas, post:53, topic:2686 »]
Pourrais tu partager le code de ta carte ? Mercibonjour
je cherche à additionner la valeur de 2 entités et à l’afficher , mais je n’arrive pas à trouver la maniere d’additionner les entités auriez vous une solution ?
merci
Merci pour les infos (désolé pour la réponse tardive j’ai eu une grosse absence)
Le code est dans mon post initial, non ? Si tu veux plus d’infos, on peut voir en DM ?
Comme @saniho l’a répondu, c’est normal parce que Home Assistant remplit son historique à partir des informations temps réel, alors que parfois Enedis modifie des informations dans le passé (à mesure qu’elles deviennent correctes). La carte Enedis ne récupère pas les infos depuis l’historique de Home Assitant (le recorder) mais dans les attributs du sensor Enedis.
Et c’est là que tu peux jouer: tu peux créer un historique de toutes pièces à partir des attributs, en utilisant la fonction data_generator d’ApexChartsCard. La documentation est ici: GitHub - RomRider/apexcharts-card: 📈 A Lovelace card to display advanced graphs and charts based on ApexChartsJS for Home Assistant (désolé pas de lien mon compte est trop récent) avec un exemple qui devrait te permettre de t’en sortir.
Salut Arnault, ta carte utilise seulement le custom apexcharts-card ?
Bonjour @Pierre_Ma, j’utilise essentiellement les custom:button-card et j’y ai intégré apexcharts dedans
Bonjour @Arnault tu partagerai le code de ce type de carte ?
Hello tous le monde !
Je sais pas si je peux poster içi, n’hésitez pas à me dire si je dois ouvrir un post spécifique.
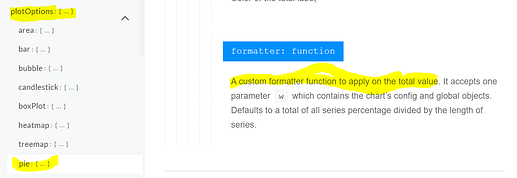
Voilà je n’arrive pas à fixer le nombre de décimale à « 1 » du total de mon donut. Après pas mal de recherche et d’essai, je pense que la solution est dans l’option « formatter » mais je n’arrive pas à comprendre comment fonctionne cette partie. juste qu’elle prend le paramètre « w » qui semble contenir les objets ce qui ne me parle pas vraiment.
Si quelqu’un peut m’aider à comprendre comment utiliser ceci , ce serait super cool !
Extrait de la doc dispo ICI
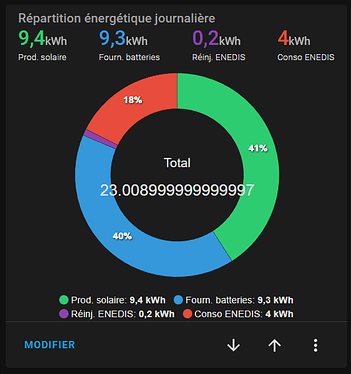
Mon soucis de décimale sur le total :
Le code de ma carte :
type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Répartition énergétique journalière
show_states: true
colorize_states: true
apex_config:
dataLabels:
formatter: |
EVAL:function(value) {
return value.toFixed(0) + "%";
}
plotOptions:
pie:
donut:
labels:
show: true
total:
show: true
series:
- entity: sensor.bilan_autoconso_gain_3000wc_now
name: Prod. solaire
float_precision: 1
color: '#2ECC71'
- entity: sensor.daily_lg_chem_total_energy_saved
name: Fourn. batteries
float_precision: 1
color: '#3498DB'
- entity: sensor.daily_lg_chem_simulated_grid_export_after_battery_charging
name: Réinj. ENEDIS
float_precision: 1
color: '#8E44AD'
- entity: sensor.daily_lg_chem_simulated_grid_import_after_battery_discharging
name: Conso ENEDIS
float_precision: 1
color: '#E74C3C'