Bonjour,
merci pour vos partage,
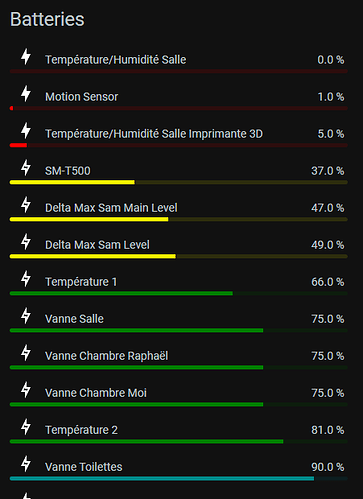
cela m’a permis de faire ceci
mais j’aimerais rajouter (à droite de chaque ligne) la date de remplacement de la batterie et le bouton pour signaler le remplacement (qui font partie de Battery notes)
pourriez vous m’aider ?
voici mon code:
Code
type: custom:auto-entities
filter:
include: null
template: >-
{% for state in states.sensor | selectattr('attributes.device_class', '==',
'battery') | rejectattr('state','in',['unavailable','unknown']) %}
{%- if state.entity_id | regex_match("sensor.*_(battery_plus)", ignorecase=False)
and not state.entity_id | regex_match("sensor.*(thermostat|power|solcast|smartsolar|ecu|solar|inverter|gtn|powerl|stream|total|teleinfo|cptlinky)", ignorecase=false)
-%}
{{
{
'entity': state.entity_id,
'name': state.attributes.friendly_name|replace(" Battery","") |replace("Battery","") |replace("Batterie+",""),
}
}},
{%- endif -%}
{%- endfor %}
sort:
method: state
numeric: true
reverse: false
show_empty: true
card:
type: custom:bar-card
title_position: inside
title: Batteries
show-icon: true
align: split
columns: '1'
height: 38px
min: 0
direction: right
entity_row: false
stack: vertical
positions:
name: inside
value: inside
icon: inside
indicator: outside
unit_of_measurement: '%'
max: 100
severity:
- color: red
to: '10'
from: '0'
icon: mdi:lightning-bolt
- color: orange
to: '25'
from: '11'
icon: mdi:lightning-bolt
- color: yellow
to: '50'
from: '25'
icon: mdi:lightning-bolt-outline
- color: green
to: '90'
from: '50'
icon: mdi:lightning-bolt-outline
- color: darkcyan
to: '100'
from: '90'
icon: mdi:lightning-bolt-outline
card_mod:
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
border: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'off'
speed: '5'