enlever = renommage ?

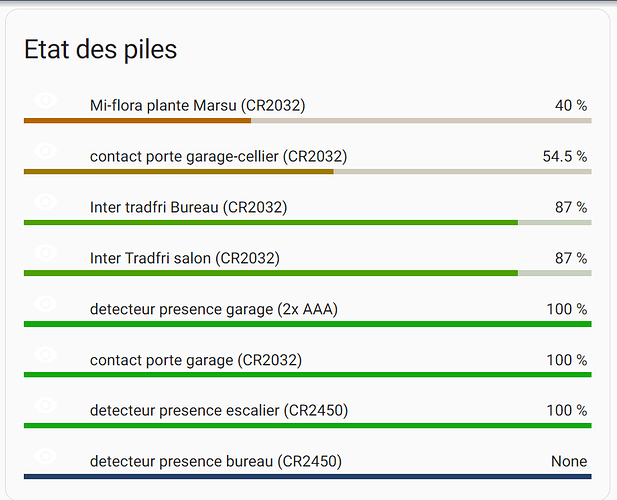
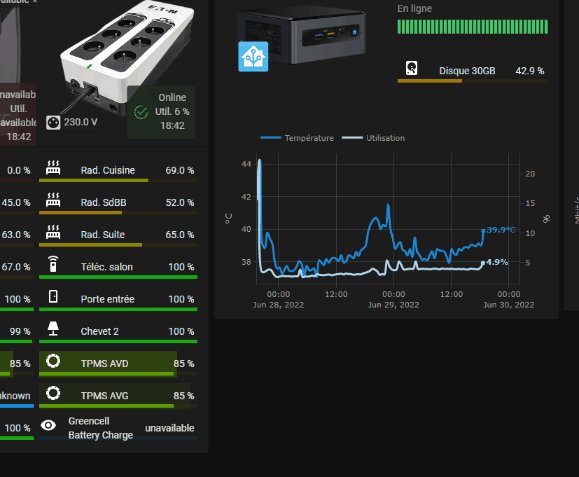
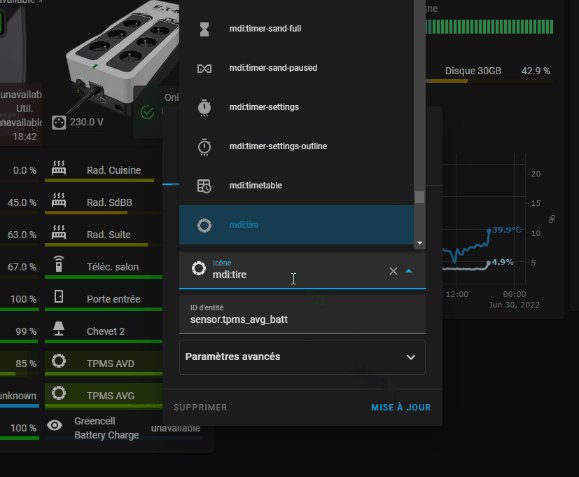
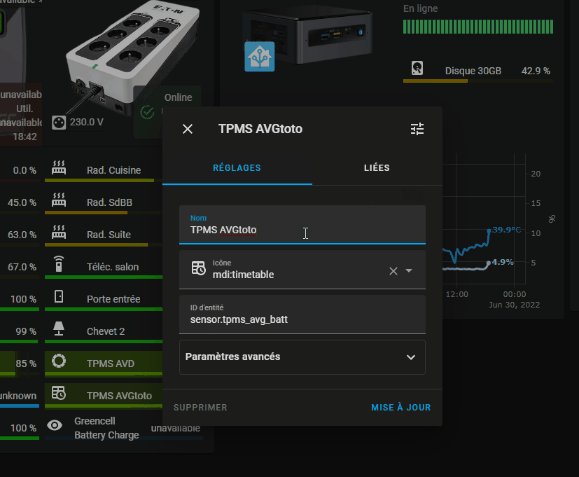
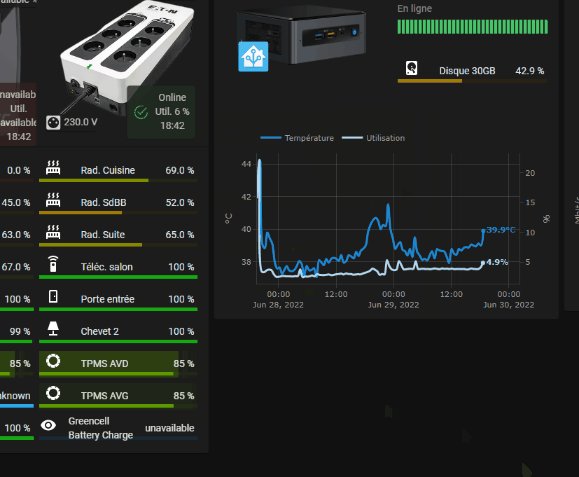
voilà un exemple de renommage
Je vois.
Merci pour l’aide.
C’est top cette présentation !
Pour ma part, j’utilisais un template recopié sur YouTube :
- sensor:
####### Low Battery List #######
- name: "Low Battery Devices"
icon: >
mdi:battery-low
state: >
{% set threshold = states('input_number.battery_low') | int %}
{%- set ns = namespace(sensors=[]) -%}
{%- for state in states.sensor
| selectattr('attributes.device_class', 'defined')
| selectattr('attributes.state_class', 'defined')
| selectattr('attributes.device_class', '==', 'battery')
| selectattr('attributes.state_class', '==', 'measurement')
| selectattr('state', 'is_number') -%}
{%- if state.state | int <= threshold -%}
{% set ns.sensors = ns.sensors + [dict(name = state.name | replace('batterie', '') | replace('Batterie', ''), state = state.state |int)] %}
{%- endif -%}
{%- endfor -%}
{%- set batt = ns.sensors | sort(attribute='state') %}
{%- set ns = namespace(batt='') -%}
{%- for state in batt -%}
{% set ns.batt = ns.batt + (state.name ~ ' (' ~ state.state ~ '%)' ~ "\n") %}
{% endfor %}
{% if ns.batt | count > 0 %}
{{ ns.batt | truncate(255, true, '...') }}
{% else %}
{{ 'unavailable' }}
{% endif %}
Est-ce que quelqu’un a une idée pour récupérer la valeur de batterie la plus faible ? J’ai essayé un
| min | int
sur la liste sans succès…
J’aimerais avoir une icône qui affiche le niveau le plus bas (avec icône adaptée à ce niveau et coloration orange si <20% et rouge si <10%) ainsi que le nom de cette entité sans forcément accéder à la liste complète qui serait dans une popup.
Salut.
Je ne suis pas certain de ce que tu veux : une carte avec la batterie la plus faible parmi l’ensemble des batteries existantes ?
J’utiliserai la carte en pop up. J’aimerais avoir la valeur la plus faible de toutes les batteries. Désolé de ne pas avoir été clair…
Je viens apporter ma pierre a l’édifice ![]()
- Automatisation de renommage battery_level en " ".
- type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '2'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
- color: '#cf2d11'
from: 6
to: 10
- color: '#cc3900'
from: 11
to: 15
- color: '#c84400'
from: 16
to: 20
- color: '#c44d00'
from: 21
to: 25
- color: '#bf5600'
from: 26
to: 30
- color: '#b95f00'
from: 31
to: 35
- color: '#b36600'
from: 36
to: 40
- color: '#ac6e00'
from: 41
to: 45
- color: '#a57500'
from: 46
to: 50
- color: '#9d7b00'
from: 51
to: 55
- color: '#948100'
from: 56
to: 60
- color: '#8b8700'
from: 61
to: 65
- color: '#818d00'
from: 66
to: 70
- color: '#769200'
from: 71
to: 75
- color: '#6a9700'
from: 76
to: 80
- color: '#5d9c00'
from: 81
to: 85
- color: '#4da100'
from: 86
to: 90
- color: '#39a500'
from: 91
to: 95
- color: '#15a911'
from: 96
to: 100
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon {
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
# filter:
# include:
# - entity_id: ^sensor.*_battery$
filter:
template: >- # recherche tout les sensor "*_battery_level" pour les rennomer automatiquement
{% for state in states.sensor -%}
{%- if state.entity_id | regex_match("sensor.*_battery_level", ignorecase=False) -%}
{{
{
'entity': state.entity_id,
'name': state.attributes.friendly_name|replace(" Battery Level","") |replace(" Battery","")
}
}},
{%- endif -%}
{%- endfor %}
sort:
method: friendly_name
show_empty: false
Deuxième Ajout:
Icône du Niveau de batterie Automatisé en fonction du niveau de charge même si le sensor n’a pas d’icône.
- type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '2'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-10
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-20
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-30
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-40
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery-90
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon {
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
# filter:
# include:
# - entity_id: ^sensor.*_battery$
filter:
template: >-
{% for state in states.sensor -%}
{%- if state.entity_id | regex_match("sensor.*_battery_level", ignorecase=False) -%}
{{
{
'entity': state.entity_id,
'name': state.attributes.friendly_name|replace(" Battery Level","") |replace(" Battery",""),
}
}},
{%- endif -%}
{%- endfor %}
sort:
method: friendly_name
show_empty: false
Merci pour ce partage c’est top !
Merci pour le partage…
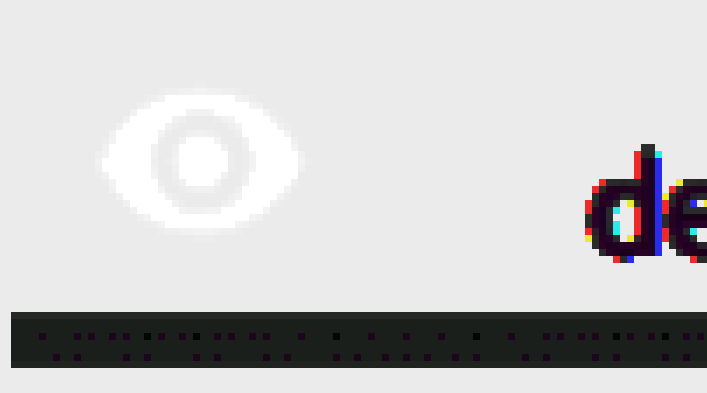
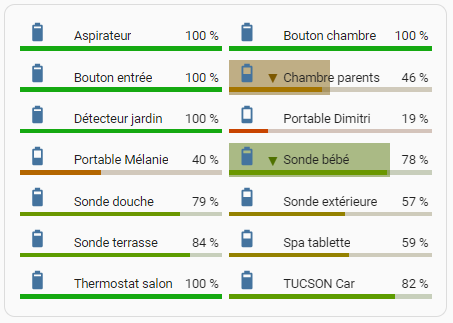
J’ai une jolie carte de suivi maintenant:
Bon je ne sais pas pourquoi l’icone ne s’affiche pas comme sur l’exemple, mais tant pis…
Pour ma part, j’ai ajouté le type de pile dans le friendly name, au départ je pensais faire une carte par type de pile, mais c’est overkill avec cette manip toute simple !
Bien vu !!!
Je suis épaté !
Utilise ce code pour les icônes sa te simplifiera la vie ![]()
J’ai enlevé les icones, dans mon cas précis ça ne me sert pas vraiment.
Mais j’avais vu ton code qui remet la bonne icone en fonction de la charge ! ![]()
Salut,
Merci pour le partage ![]()

J’adore cette idée ! ![]()
Salut,
Voici ma contribution:
Trié par niveau des piles.
Icon en fonction du niveau des piles.
Filtre simplifié.`
- type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
card_mod: null
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '2'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
filter:
include:
- attributes:
device_class: battery
domain: sensor
sort:
exclude: []
method: state
numeric: true
show_empty: false
Le type de pile dans le friendly name, je vous confirme a l’usage que c’est d’une simplicité et d’une efficacité redoutable pour la liste des courses…
bonjour @MichelJ
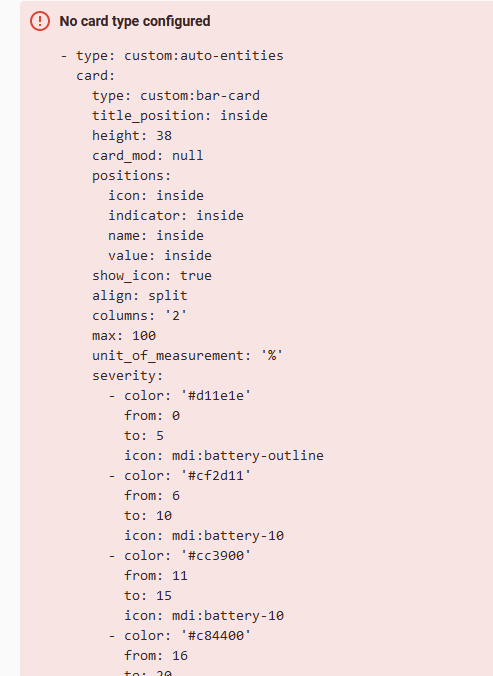
Merci pour cette carte. Je rencontre une difficulté. le type de carte n’est pas reconnu alors que j’ai bien auto entities et bar card installés… une idée d’où vient l’erreur ?
Merci
peux tu partager ton code entre les balises approprié STP plus simple </>
Bonjour @jerome6994
Voici le code mais c’est le même posté ci dessus.
- type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
card_mod: null
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '2'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
filter:
include:
- attributes:
device_class: battery
domain: sensor
sort:
exclude: []
method: state
numeric: true
show_empty: false