Ton card mod est mal placé
Je viens de déplacer le « card_mod » comme cela :
type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 25
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '1'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
card_mod:
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
filter:
exclude:
- attributes:
friendly_name: ^Pixel*$
include:
- attributes:
device_class: battery
options:
name: friendly_name|replace(" Batterie", "")|replace("_", " ");
domain: sensor
sort:
method: state
numeric: true
show_empty: true
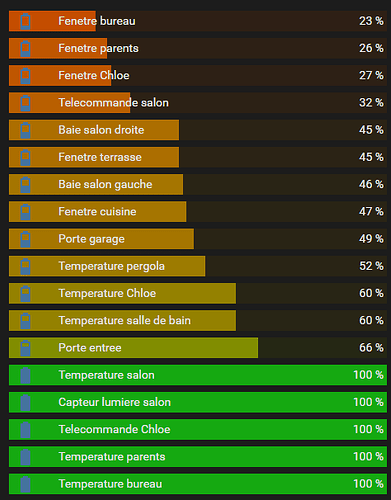
Je ne vois aucun changement. Après je ne l’ai peut-être pas mis correctement, mais de ce que j’ai lu plus haut, ça avait l’air d’être ça.
D’ailleurs je viens de voir qu’il n’y a pas d’animation (même si cela ne me pose aucun problème, ce n’est pas forcément ce que je recherche.
@Pulpy-Luke j’ai fait le test mais ça ne change rien non plus. Je voulais passer par un replace pour ne pas avoir à le faire manuellement sur tous mes capteurs et autre. Avec le replace ça aurait été en automatique… Je vais (essayer) de creuser le sujet, sinon ça restera comme cela, ce n’est pas gênant c’est juste esthétique ![]()
Oui j’ai bien compris ton idée, mais perso j’ai pas vu cette possibilité là.
Après l’édition manuelle dans HA, ça reste permanent, donc je ne sais pas combien tu as de devices à piles mais même avec plusieurs dizaine, c’est probablement tout aussi rapide que de chercher un bout de code. Il restera après à le faire pour les nouveaux appareils au pire
Je vois qu’il y a quelque chose avec les template qui sont apparemment gérés.
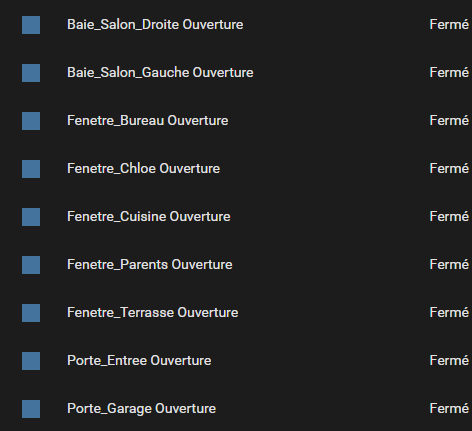
Parce que oui je n’ai pas beaucoup de devices avec la batterie, mais j’ai le même problème avec des device avec l’ouverture où j’ai également des « _ » et le " Ouverture" :

Dcnc je vais voir, c’est sûr que la recherche me fait perdre pas mal de temps.
Eventuellement passer par un fichier yaml où je renomme tous mes devices (il faut que je trouve également comment faire, je crois avoir vu l’info dans le post… ![]() )
)
[EDIT] : Juste au dessus, le fichier « customize.yaml »… ![]()
![]()
Il faut maintenant que je comprenne comment cela fonctionne… L’indentation ne semble pas fonctionner, ou alors je gère mal mon fichier…
Je le re-dit, car à re-nommer, on n’y perd que très peu de temps, mais ajouter le type de pile dans le nom de l’entité est d’une efficacité remarquable pour la liste des courses…
Exemple:

Salut, Une petite remarque, pour le style: il est maintenant obligatoire d’utiliser card_mod pour que ça fonctionne.
card_mod:
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
Salut,
il la fait. ![]()
C’est pas bête du tout comme idée, j’avais vu passer ton tips mais je ne m’y étais pas arrêté dessus. Il me reste deux types de batterie à retrouver ![]()
@MichelJ
J’ai modifié le code comme cela mais ça ne change rien :
type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 25
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '1'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
card_mod:
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
filter:
exclude:
- attributes:
friendly_name: ^Pixel*$
include:
- attributes:
device_class: battery
domain: sensor
sort:
exclude:
- device_id: ^*pixel*$
method: state
numeric: true
show_empty: true
Je ne sais pas si c’est dû à un bug ou alors à une mauvaise indentation mais je ne vois pas d’animation.
Salut,
met l’option animation avant card_mod.
exemple:
- type: custom:bar-card
entities:
- entity: sensor.speedtest_cli_download
name: Download
icon: fas:download
color: '#336600'
entity_row: true
min: 1
max: 1000
positions:
icon: inside
minmax: 'off'
animation:
state: 'on'
speed: '1'
height: 27px
decimal: 0
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -12px 0px -5px;
--mdc-icon-size: 20px;
}
ton code:
type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 25
positions:
icon: inside
indicator: inside
name: inside
value: inside
animation:
state: 'on'
speed: '2'
show_icon: true
align: split
columns: '1'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
card_mod:
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
filter:
exclude:
- attributes:
friendly_name: ^Pixel*$
include:
- attributes:
device_class: battery
domain: sensor
sort:
exclude:
- device_id: ^*pixel*$
method: state
numeric: true
show_empty: true
Ou utiliser l’intégration :
https://github.com/andrew-codechimp/HA-Battery-Notes
connaissais pas cette intégration, merci.
Très bonne intégration
Une fois l’integration installée via hacs, ajoutez dans votre configuration.yaml:
battery_notes:
Puis redémarrer.
Vous aurez alors certaines batteries remontées.
Ici les devices pris en charge actuellement.
L’auteur s’est inspiré de la non moins utile integration powercalc
Ensuite, sur le post https://community.home-assistant.io/t/custom-component-battery-notes/613821/37
Vous avez deux cartes sympa :
type: markdown
title: Battery Summary
card_mod:
style:
ha-markdown$: >
table { width: 100%; border-collapse: separate; border-spacing: 0px; }
tbody tr:nth-child(2n+1) { background-color: var(--table-row-background-color); }
thead tr th, tbody tr td {padding: 4px 10px; }
content: >
{% set ns_batteries = namespace(batteries={}) %}
{% for entity_id in integration_entities('battery_notes') if entity_id is
search('_battery_type$', ignorecase=False) -%}
{% set battery_type = states[entity_id].state %}
{% set battery_split = battery_type.split('x') %}
{% if battery_split | length > 1 %}
{% set battery_type = battery_split[-1] | trim %}
{% set battery_count = battery_split[0] | int(1) %}
{% else %}
{% set battery_count = 1 %}
{% endif %}
{% if battery_type not in ns_batteries.batteries %}
{% set ns_batteries.batteries = dict(ns_batteries.batteries, **{battery_type: battery_count}) %}
{% else %}
{% set ns_batteries.batteries = dict(ns_batteries.batteries, **{battery_type: ns_batteries.batteries[battery_type] + battery_count}) %}
{% endif %}
{% endfor %}
| Type | Count |
| :-- | --: |
{% for bt in ns_batteries.batteries -%}
| {{ bt }} | {{ ns_batteries.batteries[bt] }} |
{% endfor %}
Et
type: markdown
title: Battery Summary
content: >
{% set ns_batteries = namespace(batteries={}) %}
{% for entity_id in integration_entities('battery_notes') if entity_id is
search('_battery_type$', ignorecase=False) -%}
{% set battery_type = states[entity_id].state %}
{% set battery_split = battery_type.split('x') %}
{% if battery_split | length > 1 %}
{% set battery_type = battery_split[-1] | trim %}
{% set battery_count = battery_split[0] | int(1) %}
{% else %}
{% set battery_count = 1 %}
{% endif %}
{% if battery_type not in ns_batteries.batteries %}
{% set ns_batteries.batteries = dict(ns_batteries.batteries, **{battery_type: battery_count}) %}
{% else %}
{% set ns_batteries.batteries = dict(ns_batteries.batteries, **{battery_type: ns_batteries.batteries[battery_type] + battery_count}) %}
{% endif %}
{% endfor %}
| Type | Count |
| :-- | --: |
{% for bt in ns_batteries.batteries | dictsort(False, 'value') | reverse -%}
| {{ bt[0] }} | {{ [bt][0][1] }} |
{% endfor %}
card_mod:
style:
ha-markdown$: >
table { width: 100%; border-collapse: separate; border-spacing: 0px; }
tbody tr:nth-child(2n+1) { background-color:
var(--table-row-background-color); } thead tr th, tbody tr td {padding:
4px 10px; }
même pas eu besoin de le faire, j’i ajouté le HACS, l’intégration, et hop tout est remonté tout seul.
merci.
Merci pour la découverte c’est top je ne connaissais pas!!
Simple et efficace.
Ça simplifie mon système ou je crée vie un script une entrée dans mon calendrier ![]()
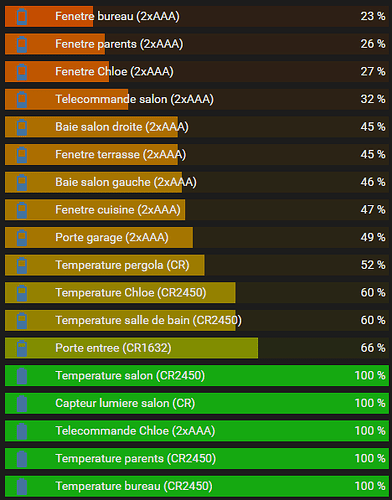
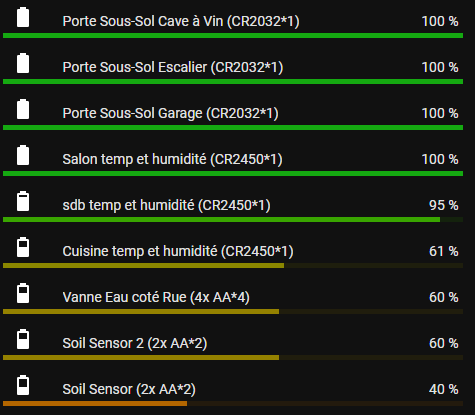
Voici ma version sur la base de @Pulpy-Luke, qui est un mix entre sa carte et l’utilisation de l’intégration de battery_notes afin d’utiliser le meilleur des 2 mondes :

A un moment j’utilise:
{%- set bat_entity = entity_id | regex_replace('_type','') -%}
Ce qui me permet de créer le nom du sensor qui content la valeur en % de la batterie
The code de la carte
type: custom:auto-entities
filter:
include: null
template: >
{% for entity_id in integration_entities('battery_notes') if entity_id is
search('_battery_type$', ignorecase=False) -%}
{%- set bat_type = states[entity_id].state -%}
{%- set bat_name = state_attr(entity_id,'friendly_name') | regex_replace(' Battery type','') -%}
{%- set bat_qty = state_attr(entity_id, 'battery_quantity') | string -%}
{%- set bat_entity = entity_id | regex_replace('_type','') -%}
{%- set bat_fullname = bat_name + ' (' + bat_type + '*' + bat_qty + ')' -%}
{{
{ 'entity': bat_entity,
'name': bat_fullname
} }},
{%- endfor %}
sort:
numeric: true
reverse: true
method: state
card:
type: custom:bar-card
title_position: inside
height: 38
positions:
icon: inside
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '1'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
from: 0
to: 5
icon: mdi:battery-outline
- color: '#cf2d11'
from: 6
to: 10
icon: mdi:battery-10
- color: '#cc3900'
from: 11
to: 15
icon: mdi:battery-10
- color: '#c84400'
from: 16
to: 20
icon: mdi:battery-20
- color: '#c44d00'
from: 21
to: 25
icon: mdi:battery-20
- color: '#bf5600'
from: 26
to: 30
icon: mdi:battery-30
- color: '#b95f00'
from: 31
to: 35
icon: mdi:battery-30
- color: '#b36600'
from: 36
to: 40
icon: mdi:battery-40
- color: '#ac6e00'
from: 41
to: 45
icon: mdi:battery-40
- color: '#a57500'
from: 46
to: 50
icon: mdi:battery-50
- color: '#9d7b00'
from: 51
to: 55
icon: mdi:battery-50
- color: '#948100'
from: 56
to: 60
icon: mdi:battery-60
- color: '#8b8700'
from: 61
to: 65
icon: mdi:battery-60
- color: '#818d00'
from: 66
to: 70
icon: mdi:battery-70
- color: '#769200'
from: 71
to: 75
icon: mdi:battery-70
- color: '#6a9700'
from: 76
to: 80
icon: mdi:battery-80
- color: '#5d9c00'
from: 81
to: 85
icon: mdi:battery-80
- color: '#4da100'
from: 86
to: 90
icon: mdi:battery-90
- color: '#39a500'
from: 91
to: 95
icon: mdi:battery-90
- color: '#15a911'
from: 96
to: 100
icon: mdi:battery
card_mod:
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
border: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
show_empty: false
Hello,
J’aime bien vos cartes… c’est d’ailleurs grâce @Pulpy-Luke que je progresse…actuellement pas très actif dans le forum mais le nez dedans, petit à petit je commence à comprendre le sens des mots, dans le langage HA… Merci les gars ![]()
Salut,
Très intéressant, pouvez vous partager votre code SVP?