Salut,
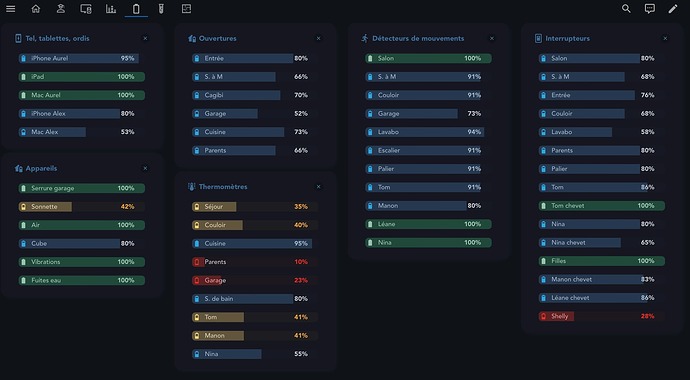
je te donne directe la ligne de la page complète Batteries dans son lovelace.yaml:
Une autre manière de faire, discutée là, Dashboard HTML suivi de vos batteries - #10 par BBE
Si vous renommez vos entités batteries avec le type de batterie, par exemple « detecteur sejour (CR2032) ».
Vous pouvez filtrer votre carte auto-entities sur le friendly name avec le filtre « name: »
Il suffit alors de filtrer sur le type de pile. Simple et direct.
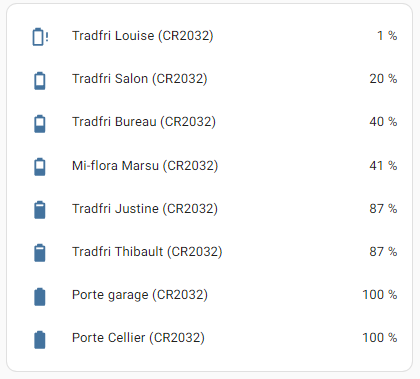
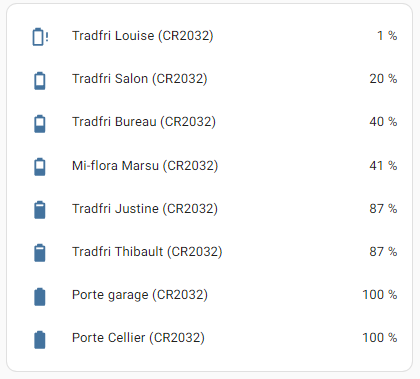
exemple avec les CR2032 (et aucun exclude !!):
type: custom:auto-entities
card:
type: entities
filter:
include:
- name: /CR2032/
sort:
method: state
numeric: true
show_empty: false

Trop fort toi !
Mon Git sera bientot a jour avec beaucoup de nouveautés…
@herveaurel , félicitations, je viens de faire un tour sur votre Git, beau boulot, look magnifique…
@WarC0zes , toujours très instructif de vous lire…
… belles contributions de tous… perso, je n’en suit pas encore au look and feel, mais j’avance.
Quelqu’un pourrait me donner une bonne méthode d’organisation pour éviter d’avoir un config.yaml trop volumineux ?
Je t’engage à faire une recherche sur le forum il y a plusieurs sujet la dessus
Et si vraiment il y a pas la réponse, il vaut mieux faire un poste à part entière cela évitera le hors sujet ici
Merci beaucoup
Une idée de recherche : Résultats de recherche pour « fichier de configuration » - Home Assistant Communauté Francophone
@jerome6994 , merci pour le lien, je ne voulais pas faire du hors sujet, c’était juste parce que ce que je voyais m’a inspiré cette question…
Pas de soucis mais il vaut mieux faire un sujet à part ![]()
Bonjour à tous,
J’ai des entités battery du type : binary_sensor*_battery qui me renvoient les states ci-dessous :
Normal
ok
low
ex :
low > Orange
Normal > Vert
ok > Vert
Savez vous comment je pourrai les intégrer dans cette carte ?
Merci
La carte auto entities te permet de sélectionner toutes tes entité et générer un affichage pour chacune.
As tu essayé quelque chose au moins?
Un test minimal comme celui là qui affiche des cartes entity (et donc marchent avec plusieurs types de sensor de batteries):
type: custom:auto-entities
card:
type: entities
filter:
include:
- name: /_battery/
sort:
method: state
show_empty: false

Ensuite tu pourras essayer d’avoir un affichage plus joli en changeant de type de carte, mais commence par la base…


Merci @BBE , j’ai effectivement déjà fait la base mais je n’arrive pas à mixer des entités de type binary_sensor et des sensor sur une custom:auto-entities en custom:bar-card.
Ça marche nickel avec des sensor.
Mon idée est simplement de transformer les binary_sensor qui ne renvoient des nombres pour les mettre dans les mêmes card.
Après je pense être capable de le faire avec un custom template mais ça ne sera pas dynamique et donc par conséquent…sans intérêt ![]()
Oui. C’est ce que je te disais.
Une bar card ne marche qu’avec des etats numériques… si tu restes coincé sur ce design, tu es dans une impasse. De mon point de vue tu as 3 solutions :
- utiliser une autre carte qui soit compatible avec les deux types d’etats ( par exemple entity, tile, etc…)
- faire deux cartes auto entities avec des cartes différentes ( bar card pour les numeriques et une autre card pour les autres)
- faire un sensor template pour chaque binary qui prenne des valeurs arbitraires suivant l’etat ( genre 75%, 5%) et tout faire avec des bar card …
Salut,
avec bar-card, tu peut utiliser du texte en état. Pas contre tu n’aura pas de différence sur la bar, elle sera toujours pleine. Le min et max fonctionne pas avec du texte.
exemple:
- type: custom:bar-card
entities:
- entity: sensor.alert_level
name: Niveau
icon: mdi:alert-circle
height: 47px
color: red
positions:
indicator: 'off'
icon: 'off'
severity:
- text: ok
color: green
- text: normal
color: green
- text: low
color: orange
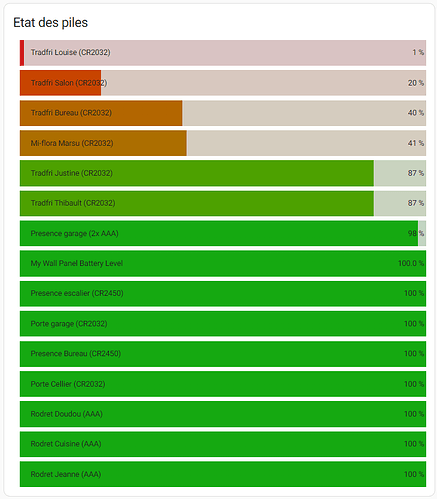
Merci je me suis réorienté vers : GitHub - maxwroc/battery-state-card: Battery state card for Home Assistant
qui gère nativement toutes mes contraintes ![]()
merci cette communauté est vraiment geniale !
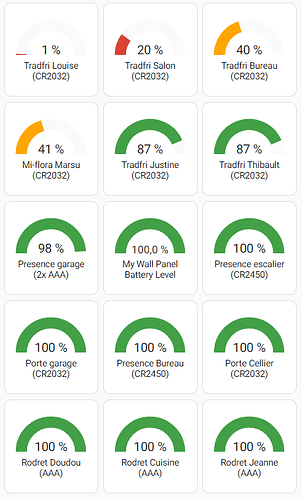
grace a vous j’ai pu intégré toutes mes batteries dabs une superbe cartre aved le type de pile etc…
Du coup il ma poussé des ailes et je me suis lancé dans la création d’une carte pour les consos instantanées ![]() voila la carte
voila la carte
type: custom:auto-entities
filter:
include: null
template: >-
{% for state in states.sensor | selectattr('attributes.device_class', '==',
'power') | rejectattr('state','in',['unavailable','unknown','0','0.0']) %}
{%- if state.entity_id | regex_match("sensor.*_(_power|power|prise|puissance|w_)", ignorecase=False)
and not state.entity_id | regex_match("sensor.*(batterie|solcast|smartsolar|ecu|solar|inverter|gtn|total|teleinfo|cptlinky)", ignorecase=false)
-%}
{{
{
'entity': state.entity_id,
'name': state.attributes.friendly_name|replace(" Puissance","") |replace("Power","") |replace("power",""),
}
}},
{%- endif -%}
{%- endfor %}
sort:
method: state
numeric: true
reverse: true
show_empty: false
card:
type: custom:bar-card
title_position: inside
title: Consos Instantanées
show-icon: true
align: split
columns: '2'
height: 38px
min: 0
direction: right
entity_row: false
stack: vertical
positions:
name: inside
value: inside
icon: inside
indicator: outside
unit_of_measurement: W
max: 100
severity:
- color: cyan
to: '10'
from: '0'
icon: mdi:lightning-bolt
- color: green
to: '60'
from: '11'
icon: mdi:lightning-bolt
- color: yellow
to: '250'
from: '61'
icon: mdi:lightning-bolt-outline
- color: orange
to: '251'
from: '600'
icon: mdi:lightning-bolt-outline
- color: red
to: '3500'
from: '601'
icon: mdi:lightning-bolt-outline
card_mod:
style: |
bar-card-currentbar, bar-card-current, bar-card-backgroundbar {
height: 5px !important;
margin-top: 30px;
}
ha-card {
background: none;
box-shadow: none;
border: none;
}
ha-icon{
color: white !important;
}
bar-card-iconbar {
margin-bottom: 10px;
}
animation:
state: 'on'
speed: '2'
Top, merci pour le temps passé pour partager, c’est du bonheur quand les copains font ça.
Ton screen 13.jpg sur les batttery, tu ne l’as pas documenté sur la page readme ![]() Je vais regarder si je trouve dans les templates ou autres…
Je vais regarder si je trouve dans les templates ou autres…
Légèrement amélioré dans la prochaine version… ![]()
Sinon tu peux rechercher « Tel, tablettes » et tu trouveras le code, c’est à dire ici : ligne 10332
Et le template button card est ici : battery_level_card
![]()
Merci, vaut mieux un qui sait que moi qui cherche, y’en a des lignes … ![]()
Tu n’as pas essayé d’appliquer ce template de batterie avec une carte custom:auto-entities ? ça éviterait de toutes les citer et de les grouper par type par exemple.
Non je n’ai pas essayé ! Meme pas pensé ![]()
Allé c’est parti donc !
Pas mal au premier abord !!! Merci du conseil @Sigalou