Bonjour,
J’explique mon besoin. Je souhaite pouvoir afficher danns une carte des entités sur 2 colonnes.
Pa exemple l’affichage en vis vis de la sonsommation electrique et de la température d’une même pièce :
Chambre 1200 W 17°
Cuisine. 1000 W. 19°
Bureau. 0 W. 21°
J’ai parcouru le forum sans trouver de solution
(Cette carte sera placée dans une vue existante qui est en mode maconnery)
A ce propos peut-on changer le mode d’une vue existante de maconnery à section ?
Merci pour votre aide
Bonjour,
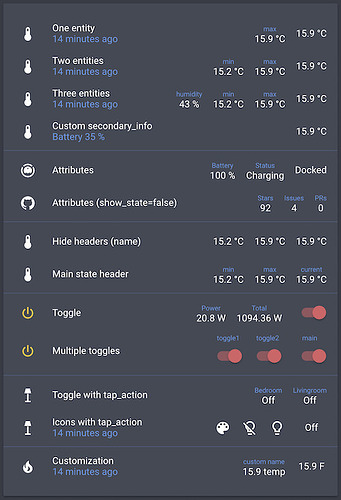
tu as la carte lovelace-multiple-entity-row, qui permet d’afficher plusieurs informations sur la même ligne :
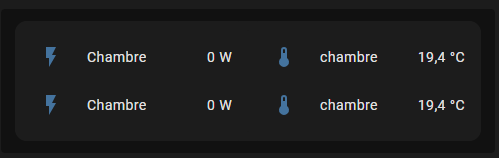
Sinon, avec la carte vertical-stack-in-card et entities:
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: vertical-stack
cards:
- type: entities
entities:
- entity: sensor.0xa4c138d459d7e28c_power
name: Chambre
- entity: sensor.0xa4c138d459d7e28c_power
name: Chambre
- type: vertical-stack
cards:
- type: entities
entities:
- entity: sensor.lywsd03mmc_0945_temperature
name: chambre
- entity: sensor.lywsd03mmc_0945_temperature
name: chambre
J’ai installé la carte lovelace-multiple-entity-row via hacs et ajouté
lovelace:
resources:
- url: /hacsfiles/lovelace-multiple-entity-row/multiple-entity-row.js
type: module
dans mon fichier de configuration comme décrit sut le github de la carte.
J’ai également noté dans la doc que : " Cette carte produit un entity-row et doit donc être configurée comme une entité dans une carte d’entités".
Mais je n’ai pas encore compris comment utiliser cette carte (ou si j’ai bien compris, une extension de la carte entités)
J’ai testé une nouvelle carte entités mais je n’ai vu rien d’autre que es paramètres habituels.
Faut-il entrer dans le code de la carte ?
J’aimerais bien trouver un exemple d’utilisation pour comprendre comment faire…
…
En continuant mes recherches j’ai trouvé un de tes messages en réponse à une question similaire
Salut,
multiple-entity-row ne supporte pas le template. Par contre, lovelace-template-entity-row, le fais et fonctionne avec la carte entites.
GitHub - thomasloven/lovelace-template-entity-row:  Display whatever you want in an entities card…
Display whatever you want in an entities card…
![]() Display whatever you want in an entities card row.
Display whatever you want in an entities card row.
Sinon, faire un sensor template dans les entrées et l’utiliser dans multiple-entity-row.
Cette phrase : " multiple-entity-row ne supporte pas le template. Par contre, lovelace-template-entity-row, le fais et fonctionne avec la carte entites" me plonge encore plus dans l’incompréhension…
On peut.
Il suffit de sélectionner section dans le menu de la vue
Il va te créer une nouvelle vue en mode section, avec a la fin un espace contenant toutes les cartes de ta vue maçonnerie.
A toi alors de créer et agencer tes sections et glisser déposer tes cartes dans les sections.
Il te faudra sans doute jouer un peu avec les options de mise en page.
Une fois fini, si tu es satisfait il te reste:
- a supprimer ton ancienne carte maçonnerie (qui a été conservée intacte en fait)
- a reprendre l’url de ton ancienne carte maçonnerie et à la coller dans la nouvelle carte section (comme ça tous tes liens pointant vers l’ancienne pointent désormais vers la nouvelle)
Fais un tour là pour voir la partie customisation qui du coup risque de t’intéresser:
Avec des sections ton affichage en colonne se fait en ajustant les tailles de cartes et en les mettant à la bonne place dans une section…
Pour WarCozes…
Au lieu de continuer la discussion j’ai complété mon message précédent (pas malin…)
Mais je suis toujours planté…et encore plus avec les informations complémentaires que j’ai trouvées…
Merci @WarC0zes
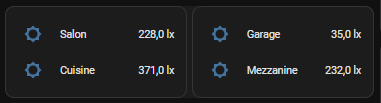
Je m’inspire de tes cartes.
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: vertical-stack
cards:
- type: entities
entities:
- entity: sensor.lightlevel_21_salon
name: Salon
- entity: sensor.lightlevel_cuisine_38
name: Cuisine
card_mod:
style: |
ha-card {
/*horizontal: true*/
margin-right: 3px
}
- type: vertical-stack
cards:
- type: entities
entities:
- entity: sensor.lightlevel_16_garage
name: Garage
- entity: sensor.lightlevel_mez
name: Mezzanine
card_mod:
style: |
ha-card {
margin-left: 3px
}
card_mod:
style: |
ha-card {
border: none;
}
/horizontal: true/ dans le CSS pour garder la conf en cas de modification ![]()
Bob
Tu n’as pas besoin d’ajouter ces lignes dans ton configuration.yaml, c’est automatique quand tu installes par HACS. Il faut juste installer la carte a partir HACS, c’est tout.
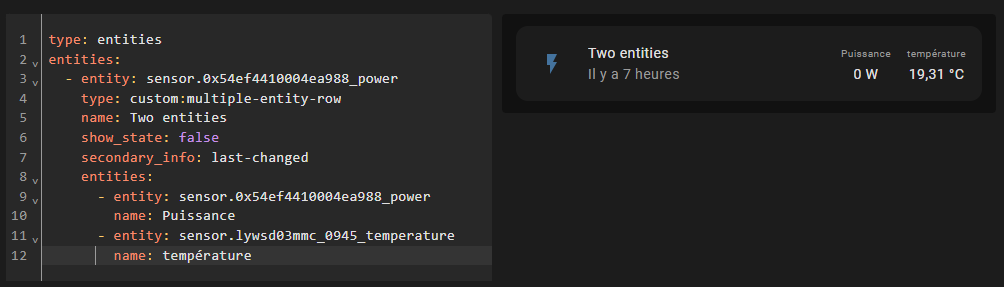
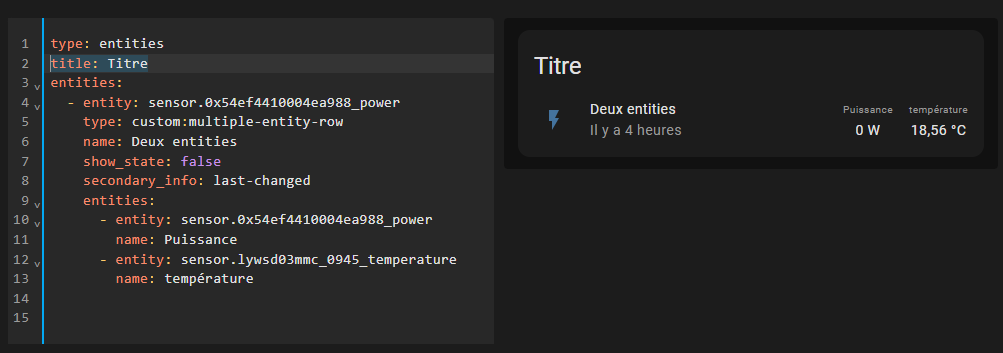
Voici un exemple, mais sur le GitHub, tu as des exemples aussi.
Exemple :
type: entities
entities:
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Two entities
show_state: false
secondary_info: last-changed
entities:
- entity: sensor.0x54ef4410004ea988_power
name: Puissance
- entity: sensor.lywsd03mmc_0945_temperature
name: température
J’ai donc supprimé ce code ajouté dans ma configuration.
« Il faut juste installer la carte a partir HACS » pour moi pas très clair…
Si je comprends les exemples proposés avec du code yaml une configuration via UI n’est pas possible ?
Ce code je le le colle dans quelle carte ?
L’exemple montre une ligne avec deux entités. Si je veux enchainer plusieurs lignes comment enchainer le code ?
La présentation n’est pas limitée à 2 colonnes je suppose ? Il suffit d’ajouter des entités ?
Le github montre de nombreuses possibilités de configuration. Je ne vois pas où ces paramètres peuvent être définis ?
Dans HACS, tu installes des cartes en les téléchargeant.
Oui, la carte multiple-entity-row fonctionne quand YAML, pas en mode UI.
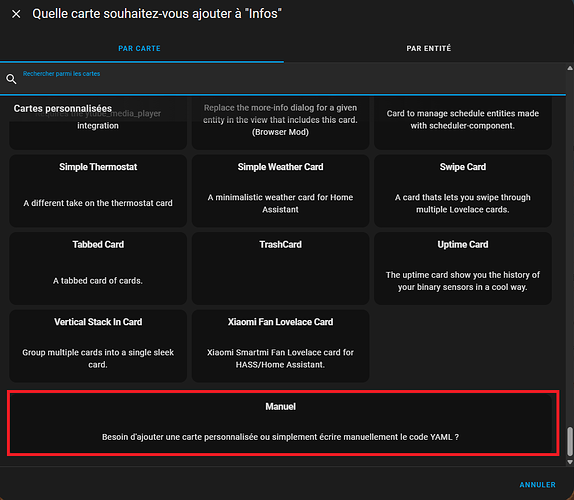
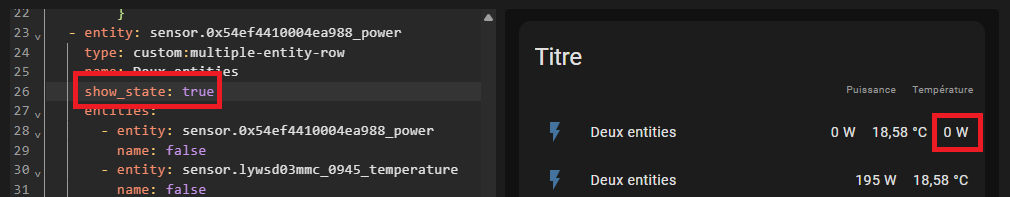
Tu choisis une carte manuel
type: entities
entities:
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Deux entities
show_state: false
secondary_info: last-changed
entities:
- entity: sensor.0x54ef4410004ea988_power
name: Puissance
- entity: sensor.lywsd03mmc_0945_temperature
name: température
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Trois entities
show_state: false
secondary_info: last-changed
entities:
- entity: sensor.0x54ef4410004ea988_power
name: Puissance
- entity: sensor.lywsd03mmc_0945_temperature
name: température
- entity: light.0x00158d0002e75493
toggle: true
name: Cuisine
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Two entities
show_state: false
secondary_info: last-changed
entities:
- entity: sensor.0x54ef4410004ea988_power
name: Puissance
- entity: sensor.lywsd03mmc_0945_temperature
name: température
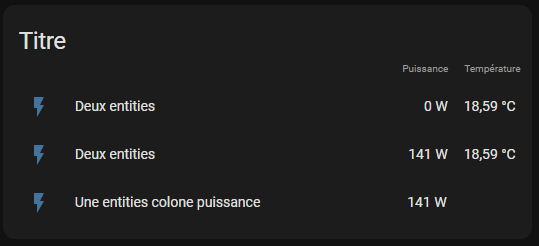
Grace à tes conseils j’ai réussi à faire cela :
C’est pratiquement ce que je voulais obtenir même si c’est un peu laborieux
Quelques améliorations possibles mais que je ne sais pas comment faire…
- mettre un titre à la carte
- avoir des colonnes avec le titre en haut (conso, température) sans répétition pour chaque item
- quand un item ne comporte qu’une donnée (conso) le maintenir aligné sur la colonne conso
Je chipote mais ça m’énerve d’être incapable d’écrire (voir de comprendre) la moindre séquence de yaml et uniquement de faire du copier/coller.
Exemple dans le codage de la carte
type: entities
entities:
- entity: sensor.0x8c65a3fffe337a11_power
type: custom:multiple-entity-row
name: Chambre
show_state: false
secondary_info: null
entities:
- entity: sensor.0x8c65a3fffe337a11_power
name: Conso
- entity: sensor.0x0ceff6fffe798a11_temperature
name: température
Pourquoi déclarer l’entité power en début de séquence alors qu’elle est fournie dans la liste des entités (entities) ?
Dans les séquences de code yaml apparaissent des mots clés qui pour moi sont difficiles à interpréter (show-state: false), pourquoi est-ce nécessaire.
J’ai la volonté de m’impliquer un max dans la maitrise du yaml mais je n’arrive pas à trouver une formation accessible (mon expertise du codage remonte au Fortran il ya fort longtemps pour du calcul de pilotage de fusée mais ça ne m’est pas très utile !)
C’est du bricolage, mais voici un exemple :
Il te faut installer la carte card-mod à partir de HACS.
type: entities
title: Titre
entities:
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: false
icon: none
show_state: false
tap_action: none
entities:
- name: Puissance
icon: none
tap_action: none
- name: Température
icon: none
tap_action: none
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
display: none;
}
.: |
.entities-row {
background: none;
margin: 0px -5px -40px 0px;
}
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Deux entities
show_state: false
entities:
- entity: sensor.0x54ef4410004ea988_power
name: false
- entity: sensor.lywsd03mmc_0945_temperature
name: false
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Deux entities
show_state: false
entities:
- entity: sensor.energie_home_instentane
name: false
- entity: sensor.lywsd03mmc_0945_temperature
name: false
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Une entities colone puissance
show_state: false
entities:
- entity: sensor.energie_home_instentane
name: false
- name: false
icon: none
tap_action: none
styles:
width: 53px
card_mod:
style: |
ha-card > h1 {
margin-bottom: -15px;
}
ou
type: entities
title: Titre
entities:
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: false
icon: none
show_state: false
tap_action: none
entities:
- name: Conso
icon: none
tap_action: none
- name: Température
icon: none
tap_action: none
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
display: none;
}
.: |
.entities-row {
background: none;
margin: 0px -5px -40px 0px;
}
.entities-row div.entity span {
font-size: 13px;
}
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Deux entities
show_state: false
entities:
- entity: sensor.0x54ef4410004ea988_power
name: false
- entity: sensor.lywsd03mmc_0945_temperature
name: false
format: precision1
styles:
width: 75px
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Deux entities
show_state: false
entities:
- entity: sensor.energie_home_instentane
name: false
- entity: sensor.lywsd03mmc_0945_temperature
name: false
format: precision1
styles:
width: 75px
- entity: sensor.0x54ef4410004ea988_power
type: custom:multiple-entity-row
name: Une entitie colonne puissance
show_state: false
entities:
- entity: sensor.energie_home_instentane
name: false
- name: false
icon: none
tap_action: none
styles:
width: 75px
card_mod:
style: |
ha-card > h1 {
margin-bottom: -15px;
}
Parce que la carte est comme ça et le show_state: false est pour ne pas afficher l’information de c’est première entité.
On y est tous passés par là, c’est à force de tester des codes, essayer qu’on y arrive et apprend. Bien lire les documentations des cartes et faire des tests.
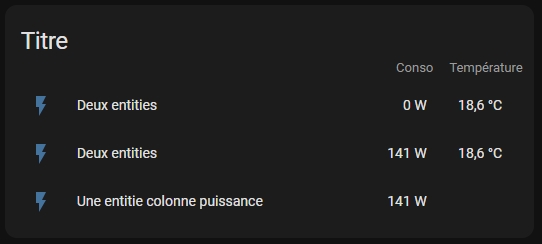
Voilà le résultat :
Exactement ce que je voulais ! (si j’ose…augmenter la taille de Power et Temp…?)
Par contre le code yaml que tu m’as indiqué et pour moi encore plus mystérieux que le précédent !
Comme tu me le conseillais je vais essayer de balayer le code de nombreuses cartes pour tenter de décoder.
J’ai de nouveau regardé la documentation de yaml pour HA mais on trouve vraiment peu de choses sur la logique d’enchainement/arborescence des mots clés. Je vais essayer de comprendre.
Petit gag qui ne me facilite pas les choses : j’utilise un clavier Logitech MX KEYS où quasiment aucun des caractères spéciaux n’est accessible ! Avec la syntaxe de yaml c’est un peu galère…
Pour la taille de police, c’est dans la partie card-mod:
.entities-row div.entity span {
font-size: 13px;
}
Tu as bien installé card-mod, je n’ai pas l’impression sur ta capture ?
Oui :
Le morceau de code où j’utilise car_mod
type: entities
title: Conso-Temp
entities:
- entity: sensor.0x8c65a3fffe337a11_power
type: custom:multiple-entity-row
name: false
icon: none
show_state: false
tap_action: none
entities:
- name: Power
icon: none
tap_action: none
- name: Temp
icon: none
tap_action: none
car_mod:
style:
hui-generic-entity-row $: |
state-badge {
display: none;
}
.: |
.entities-row {
background: none;
margin: 0px -5px -40px 0px;
}
.entities-row div.entity span {
font-size: 19px;
Effectivement il doit y avoir un pb car si je modifie font-size aucune modification de la taille du texte des colonnes…
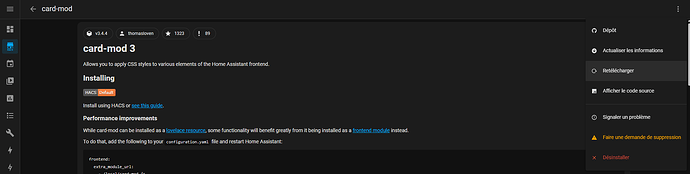
essaye de le retélecharger, dans hacs clique sur card-mod, puis les 3 points
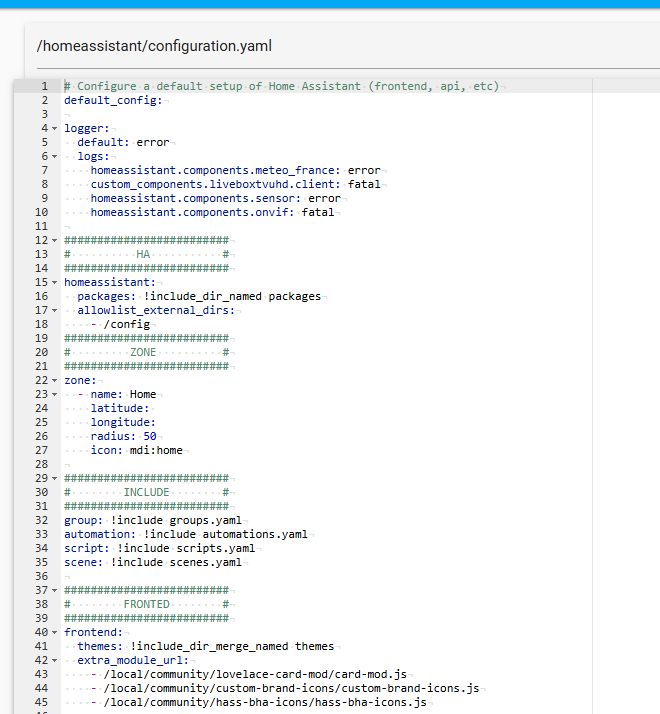
Pour de meilleur performance, ajoute ces lignes dans ton configuration.yaml:
frontend:
extra_module_url:
- /local/community/lovelace-card-mod/card-mod.js
J’ai recharger card-mod (sur ton image je vois card-mod 3 ?)
Pas de différence
J’ai voulu ajouter le code complémentaire mais ça m’entraine un warning yaml
La partie du code dans config (j’ai laissé le code au-dessus relatif à un sensor :
sensor:
- platform: integration
source: sensor.elec3_cm180_89_52_instantaneous_power
name: consommation_kwh
unit_prefix: k
round: 3
method: trapezoidal
frontend:
extra_module_url:
- /local/community/lovelace-card-mod/card-mod.js
Message d’erreur :
Pourquoi c’est pas preil chez toi ?
tu as déja frontend: quelque part dans ton configuration.yaml. Regarde au début .
EXACT !
Pourtant j’avais pensé à ce pb et rechercher un frontend mais je l’avais loupé.
Plus d’erreur yaml…mais toujours pas de modif de la taille des entétes de colonne…
Bon sauf si ça contribue à ma connaissance, je ne vais pas user la planète (et ton temps ! ) pour ce petit problème ! Je vais même supprimer les noms de colonne car en regardant les unités W et °C on voit de quoi il s’agit !
Essaye de vider le cache de ton navigateur et redémarrer HA.
Cache vidé, redémarrage complet…pas mieux.
Je vais relire en détail le yaml de la carte.
A force de copier/coller j’ai du laisser trainer quelque chose qui perturbe le fonctionnement que tu m’as indiqué.
En tout cas l’essentiel (les 2 colonnes) est acquis.
Encore merci pour ton aide.