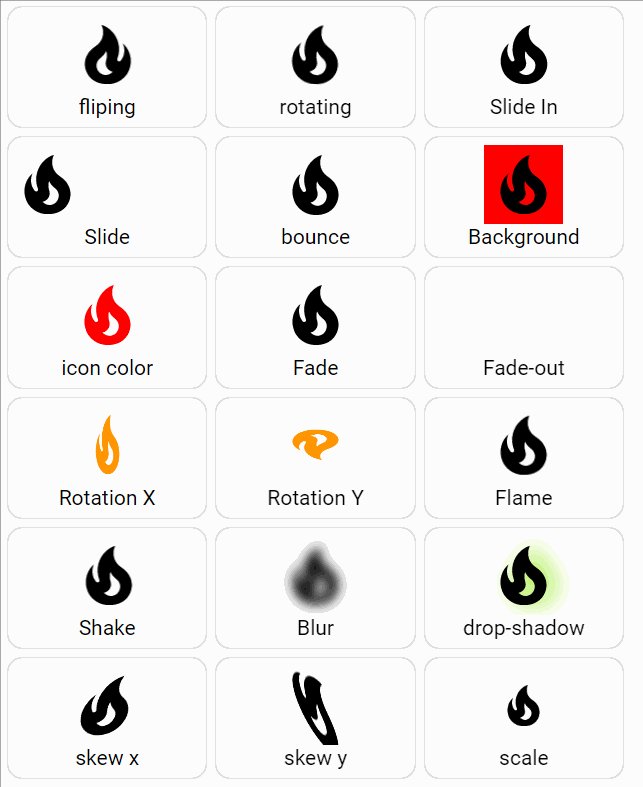
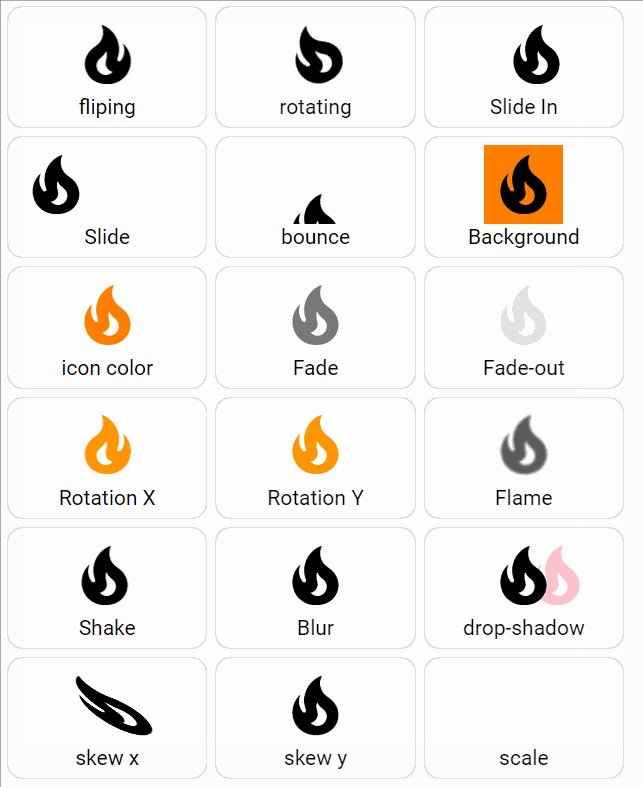
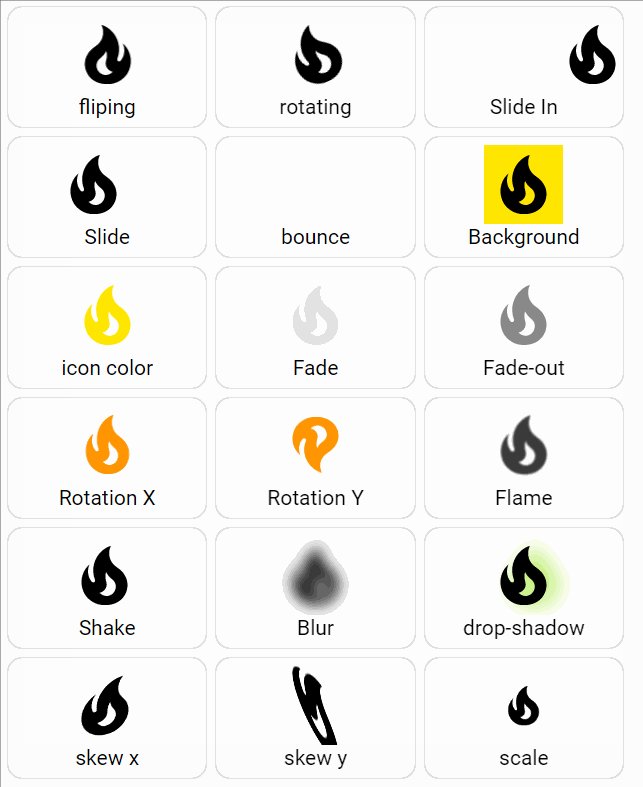
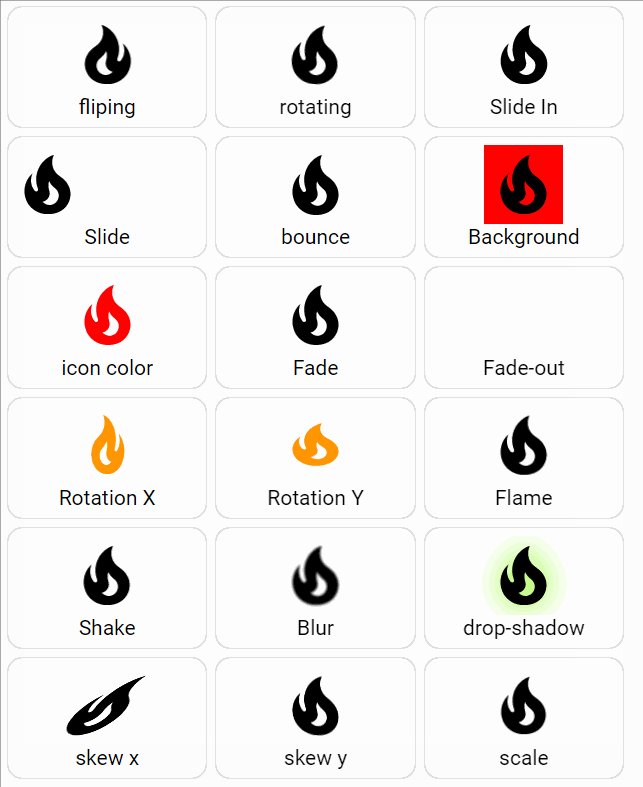
Voici quelques exemples.

type: grid
cards:
- type: custom:button-card
name: fliping
icon: mdi:fire
styles:
icon:
- animation: flip 1s infinite
extra_styles: |
@keyframes flip {
0% {transform: scaleX(1)}
49.99% {transform: scaleX(1)}
50% {transform: scaleX(-1)}
99.99% {transform: scaleX(-1)}
100% {transform: scaleX(-1)}
}
- type: custom:button-card
name: rotating
icon: mdi:fire
styles:
icon:
- animation:
- rotating 3s infinite alternate
- type: custom:button-card
name: Slide In
icon: mdi:fire
styles:
card:
- height: 100%
icon:
- animation: slidein 3s infinite
extra_styles: |
@keyframes slidein {
from { margin-left: 150%;}
to { margin-left:0%;}
- type: custom:button-card
name: Slide
icon: mdi:fire
styles:
icon:
- animation: slide 3s infinite
extra_styles: |
@keyframes slide {
from { margin-left: 50%;}
to { margin-left:0%;}
- type: custom:button-card
name: bounce
icon: mdi:fire
show_entity_picture: true
styles:
icon:
- animation: bounce 3s ease infinite
extra_styles: |
@keyframes bounce{
from {top: 0%;}
50% {top: 100%;}
to {top: 0%;}
}
- type: custom:button-card
name: Background
icon: mdi:fire
styles:
icon:
- animation: background 3s infinite
extra_styles: |
@keyframes background {
from {background-color: red;}
50% {background-color: yellow;}
to {background-color: red;}
}
- type: custom:button-card
name: icon color
icon: mdi:fire
styles:
icon:
- animation: icon-color 3s infinite
extra_styles: |
@keyframes icon-color {
from {color: red;}
50% {color: yellow;}
to {color: red;}
}
- type: custom:button-card
name: Fade
icon: mdi:fire
styles:
icon:
- animation: fade-out 3s infinite
extra_styles: |
@keyframes fade-out {
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
- type: custom:button-card
name: Fade-out
icon: mdi:fire
styles:
icon:
- animation: fade-out 3s infinite
extra_styles: |
@keyframes fade-out {
from { opacity:1; }
to { opacity:0; }
}
- type: custom:button-card
name: Rotation X
icon: mdi:fire
show_entity_picture: true
styles:
icon:
- color: var(--state-icon-active-color)
- animation: rotation_x 5s infinite
extra_styles: |
@keyframes rotation_x{
0% {transform: scalex(-1)}
50% {transform: scalex(1)}
100% {transform: scalex(-1)}
}
- type: custom:button-card
name: Rotation Y
icon: mdi:fire
show_entity_picture: true
styles:
icon:
- color: var(--state-icon-active-color)
- animation: rotation_y 5s infinite
extra_styles: |
@keyframes rotation_y{
from {transform: scaley(1)}
50% {transform: scaley(-1)}
to {transform: scaley(1)}
}
- type: custom:button-card
name: Flame
icon: mdi:fire
styles:
icon:
- animation: flame 1.5s infinite
extra_styles: |
@keyframes flame {
0% {filter: blur(0px);transform: translate3d(0%, 0, 0); opacity:1; }
50% {filter: blur(1px) ;transform: rotate(2deg) translate3d(1%, 0, 0); opacity:.60; }
100% {filter: blur(0px);transform: rotate(-1deg) translate3d(0%, 1%, 0); opacity:1;}
}
- type: custom:button-card
name: Shake
icon: mdi:fire
styles:
icon:
- animation: shake 0.82s infinite
- transform: translate3d(0, 0, 0)
extra_styles: |
@keyframes shake {
10%, 90% {
transform: translate3d(-1%, 0, 0);
}
20%, 80% {
transform: translate3d(2%, 0, 0);
}
30%, 50%, 70% {
transform: translate3d(-4%, 0, 0);
}
40%, 60% {
transform: translate3d(4%, 0, 0);
}
}
- type: custom:button-card
name: Blur
icon: mdi:fire
styles:
icon:
- animation: blur 5s infinite
extra_styles: |
@keyframes blur {
0% { filter: blur(0px);}
50% { filter: blur(6px);}
100% { filter: blur(0px);}
}
- type: custom:button-card
name: drop-shadow
icon: mdi:fire
styles:
icon:
- animation: drop-shadow 5s infinite alternate
extra_styles: |
@keyframes drop-shadow {
from { filter: drop-shadow(1.95rem 0 0 pink);}
to { filter: drop-shadow(0 0 0.95rem chartreuse);}
}
- type: custom:button-card
name: skew x
icon: mdi:fire
styles:
icon:
- animation: skewX 5s infinite alternate
extra_styles: |
@keyframes skewX {
from { transform: skewX(50deg);}
to { transform: skewX(-50deg);}
}
- type: custom:button-card
name: skew y
icon: mdi:fire
styles:
icon:
- animation: skewY 5s infinite alternate
extra_styles: |
@keyframes skewY {
from { transform: skewY(0deg);}
to { transform: skewY(-180deg);}
}
- type: custom:button-card
name: scale
icon: mdi:fire
styles:
icon:
- animation: scale 5s infinite alternate
extra_styles: |
@keyframes scale {
from { transform: scale(0);}
to { transform: scale(1);}
}
square: false