Bonjour,
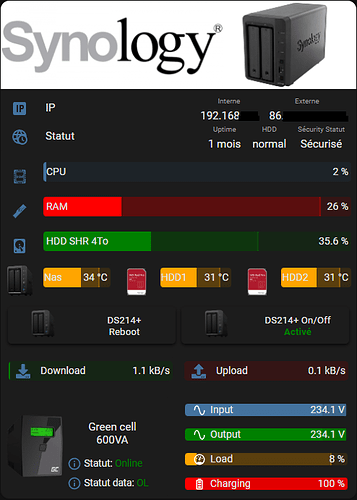
J’y est passer quelques heures pour faire la carte complète a la main.
Tu as besoin d’installer les cartes: stack-in-card, multiple-entity-row, card_mod, bar-card, button-card et de custom-brand-icons pour les icones ( cpu, ram ).
Voici le code complet de ma carte (colonne complète):
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: entities
header:
image: /local/images/ds214+logo2.png
type: picture
entities:
- entity: sensor.diskstation_last_boot
type: custom:multiple-entity-row
name: IP
icon: mdi:ip
show_state: false
entities:
- entity: device_tracker.diskstation
name: Interne
attribute: ip
- entity: binary_sensor.wan_status_2
name: Externe
attribute: wan_ipaddress
- entity: sensor.diskstation_drive_1_status
type: custom:multiple-entity-row
name: Statut
icon: mdi:web-clock
show_state: false
entities:
- entity: sensor.diskstation_last_boot
name: Uptime
format: total
- entity: sensor.diskstation_volume_1_status
name: HDD
- entity: binary_sensor.diskstation_security_status
name: Sécurity Statut
card_mod:
style: |
.card-content div {
margin-top: -3px !important;
margin-left: -10px !important;
margin-bottom: 0px !important;
}
:host {
font-size: 15px;
}
ha-card {
box-shadow: none;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_cpu_utilization_total
name: CPU
icon: phu:intel-cpu
height: 27px
color: rgb(68, 115, 158)
min: 1
max: 100
positions:
indicator: 'off'
- entity: sensor.diskstation_memory_usage_real
name: RAM
icon: phu:ram-memory
height: 27px
color: red
min: 1
max: 100
target: 90
positions:
indicator: 'off'
- entity: sensor.diskstation_volume_1_volume_used
name: HDD SHR 4To
icon: mdi:harddisk
height: 27px
color: green
min: 1
max: 100
target: 70
positions:
indicator: 'off'
style: |
ha-card {
margin-top: -25px;
margin-left: -10px;
margin-right: -9px;
box-shadow: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.diskstation_temperature
name: Nas
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
style: |
ha-card {
margin-top: -30px;
margin-left: -10px;
margin-right: -9px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 55px;
background: url("/local/images/nas ds214+3.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_drive_1_temperature
name: HDD1
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
style: |
ha-card {
margin-top: -30px;
margin-left: -15px;
margin-right: -10px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 40px;
background: url("/local/images/wd red pro3.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_drive_2_temperature
name: HDD2
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
style: |
ha-card {
margin-top: -30px;
margin-left: -14px;
margin-right: -9px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 40px;
background: url("/local/images/wd red pro3.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:mod-card
style:
.: |
ha-card {
margin: 0px 10px 0 10px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: button.diskstation_reboot
color_type: icon
aspect_ratio: 4.55/1
show_entity_picture: true
entity_picture: /local/images/nas ds214+3.png
name: DS214+<br/>Reboot
color: rgb(68, 115, 158)
layout: icon_name
size: 55%
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.80em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
style: |
ha-card {
border-radius: 5px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: custom:button-card
entity: switch.ds214
color_type: icon
aspect_ratio: 4.55/1
show_entity_picture: true
show_state: true
entity_picture: /local/images/nas ds214+3.png
name: DS214+ On/Off
color: rgb(68, 115, 158)
layout: icon_name_state2nd
size: 55%
state:
- value: 'on'
styles:
state:
- color: green
- value: 'off'
styles:
state:
- color: '#E30022'
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.80em
- white-space: normal
state:
- font-weight: bold
- font-size: 0.80em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
style: |
ha-card {
border-radius: 5px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.diskstation_download_throughput
name: Download
icon: fas:download
height: 27px
direction: right
positions:
icon: inside
name: inside
minmax: 'off'
indicator: 'off'
color: green
entity_row: true
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -12px 0px -5px;
--mdc-icon-size: 20px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_upload_throughput
direction: right
name: Upload
icon: fas:upload
height: 27px
color: rgb(250, 0, 1)
entity_row: true
positions:
icon: inside
indicator: 'off'
name: inside
minmax: 'off'
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -5px 0px -12px;
--mdc-icon-size: 20px;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.ups_status
name: Green cell<br/>600VA
aspect_ratio: 1.8/1
layout: icon_name_state2nd
show_icon: true
show_name: true
show_label: true
show_entity_picture: true
entity_picture: /local/images/Onduleur.png
styles:
icon:
- width: 95%
name:
- font-size: 15px
- margin-left: '-30px'
custom_fields:
statut:
- top: 60%
- left: 38%
- position: absolute
- font-size: 13.5px
input:
- top: 80%
- left: 38%
- position: absolute
- font-size: 13.5px
custom_fields:
statut: |
[[[
if (states['sensor.ups_status'].state == "Online") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut: <span style='color: green;'>${states['sensor.ups_status'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut: <span style='color: red;'>${states['sensor.ups_status'].state}</span></span>`
]]]
input: |
[[[
if (states['sensor.ups_status_data'].state == "OL") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut data: <span style='color: green;'>${states['sensor.ups_status_data'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut data: <span style='color: red;'>${states['sensor.ups_status_data'].state}</span></span>`
]]]
hold_action:
action: more-info
entity: sensor.ups_status_data
style: |
ha-card {
box-shadow: none;
}
- type: custom:mod-card
card:
type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.ups_input_voltage
name: Input
icon: mdi:sine-wave
height: 17px
color: rgb(68, 115, 158)
min: 1
max: 236
target: 200
positions:
icon: inside
indicator: 'off'
style: |
ha-card {
margin-top: -8px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_output_voltage
name: Output
icon: mdi:sine-wave
height: 17px
color: green
min: 1
max: 236
target: 200
positions:
icon: inside
indicator: 'off'
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_load
name: Load
height: 17px
color: orange
min: 1
max: 100
target: 90
positions:
icon: inside
indicator: 'off'
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_battery_charge
name: Charging
icon: mdi:battery-high
height: 17px
color: red
min: 1
max: 100
target: 10
positions:
icon: inside
indicator: 'off'
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
height: 45px;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
Image du bandeau

Icone du nas:

Icone des HDD: