Bonjour à tous,
je n’ai pas de problème, je fais ce post pour partager / aider « Vincent » à représenter la carte de son capteur Xiaomi LYWSD03MMC qui a demandé de l’aide via les commentaires de la vidéo de @e-2-nomy (que je remercie encore pour ses vidéos hyper instructives ![]() ).
).
⇒ Je précise que je ne connais pas plus @e-2-nomy que Vincent…
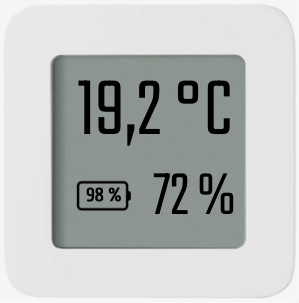
Donc voilà à quoi ça ressemble sur mon lovelace :

Je n’ai pas réussi à trouver une police qui soit exactement la même que celle du capteur physique :
mais, j’ai le niveau de batterie en plus ![]()
Donc pour en arriver là, voilà ce qu’il faut faire au préalable pour que mon code fonctionne :
- il faut déposer l’image du capteur et de la batterie (PNG)
à la base de homeassistant/ (en créant les dossiers s’ils n’existent pas aux noms que vous souhaitez utiliser), par exemple pour suivre mon code :
- config/www/images/3d_floorplan/
- Ensuite, il faut ajouter les liens deux nouvelles polices, Teko et Cuprum en allant dans :
-
Paramètres > Tableaux de bord > puis les « … » en haut à droite > Ressources
-
Cliquez sur « Ajouter une ressource » et renseignez les liens suivants :
-
URL :
https://fonts.googleapis.com/css2?family=Teko:wght@300&display=swap- en cochant « Feuille de style »
-
URL :
https://fonts.googleapis.com/css2?family=Cuprum&display=swap- en cochant « Feuille de style »
- Maintenant rendez-vous sur votre lovelace pour créer une nouvelle carte picture-elements avec le code suivant :
type: picture-elements
image: ./local/images/3d_floorplan/CAPTEUR.png
elements:
- type: state-label
entity: sensor.xiaomi_lywsd03mmc_2_temperature
prefix: ''
hold_action:
action: none
style:
top: 38%
left: 52%
font-size: 920%
color: black
font-family: Teko
- type: state-label
entity: sensor.xiaomi_lywsd03mmc_2_humidite
prefix: ''
hold_action:
action: none
style:
top: 66%
left: 65%
font-size: 700%
color: black
font-family: Teko
- type: image
entity: null
image: ./local/images/3d_floorplan/BATTERY.png
style:
top: 65%
left: 35%
width: 18%
font-family: Teko
- type: state-label
entity: sensor.xiaomi_lywsd03mmc_2_batterie
prefix: ''
hold_action:
action: none
style:
top: 65%
left: 35%
font-size: 200%
color: black
font-weight: bold
font-family: Cuprum
→ Précisions : mon capteur Xiaomi est nommé de la sorte (à changer en fonction du vôtre) :
- sensor.xiaomi_lywsd03mmc_2_temperature
- sensor.xiaomi_lywsd03mmc_2_humidite
- sensor.xiaomi_lywsd03mmc_2_batterie
J’ai laissé la possibilité de cliquer sur les entités pour avoir les graphiques d’historiques et on peut évidemment « jouer » avec les couleurs, tailles, placement en fonction de votre carte via le « style » avec les « top » / « left » / « color » …
Et voilà, c’est fait ![]()