Normal, je l’ai ajouté ce matin, après ta demande ![]()
![]()
![]() sa me rassure alors , mais j avoue n avoir trouver null par d autre ce reglage .
sa me rassure alors , mais j avoue n avoir trouver null par d autre ce reglage .
par contre du coup j ai un autre souci avec le preset mode les couleurs des ecriture « aucun » « boost » et « absent » ne prennent pas la couleur indiqué dans le code .
type: thermostat
entity: climate.radiateur_cuisine
grid_options:
columns: 6
rows: 5
name: cuisine
show_current_as_primary: true
features:
- type: climate-preset-modes
style: dropdown
card_mod:
style:
ha-state-control-climate-temperature $: >
div>div.info>ha-big-number { {% if
state_attr('climate.radiateurs_cuisine', 'temperature')|float(0) >= 15 %}
color: aqua;
{% else %}
color: aqua;
{% endif %}
font-size: 75px;
} div>div.info>p:nth-child(1) {
color: aqua;
font-size: 15px;
} div>div.info>p.label.secondary { {% if
state_attr('climate.radiateurs_cuisine', 'current_temperature')|float(0)
>= 15 %}
color: aqua;
{% else %}
color: aqua;
{% endif %} } div>ha-control-circular-slider {
--control-circular-slider-color: aqua; #couleur gauge
}
hui-card-features $:
hui-card-feature:nth-child(2) $:
hui-climate-preset-modes-card-feature $:
ha-control-select-menu $: |
div>div {
{% if state_attr('climate.radiateurs_cuisine','preset_mode') == 'aucun' %}
color: aqua;
{% elif state_attr('climate.radiateurs_cuisine','preset_mode') == 'absent' %}
color: aqua;
{% elif state_attr('climate.radiateurs_cuisine','preset_mode') == 'boost' %}
color: aqua;
{% else %}
color: aqua;
{% endif %}
}
.: |
.title {
color: aqua;
font-size: 30px !important;
}
Ce sont pas les bons noms d’état.
Regarde dans outils de dev / état, recherche ton entité climate et regarde dans les attributs comment ils sont nommés.
le preset aucun , c’est none.
je vient de faire la modif « none » « away » et « boost » mais sa ne change rien ![]()
avec ce code :
type: thermostat
entity: climate.radiateur_cuisine
grid_options:
columns: 6
rows: 5
name: cuisine
show_current_as_primary: true
features:
- type: climate-preset-modes
style: dropdown
card_mod:
style:
ha-state-control-climate-temperature $: >
div>div.info>ha-big-number { {% if
state_attr('climate.radiateurs_cuisine', 'temperature')|float(0) >= 15 %}
color: aqua;
{% else %}
color: aqua;
{% endif %}
font-size: 75px;
} div>div.info>p:nth-child(1) {
color: aqua;
font-size: 15px;
} div>div.info>p.label.secondary { {% if
state_attr('climate.radiateurs_cuisine', 'current_temperature')|float(0)
>= 15 %}
color: aqua;
{% else %}
color: aqua;
{% endif %} } div>ha-control-circular-slider {
--control-circular-slider-color: aqua; #couleur gauge
}
hui-card-features $:
hui-card-feature:nth-child(1) $:
hui-climate-preset-modes-card-feature $:
ha-control-select-menu $: |
div>div {
{% if state_attr('climate.radiateurs_cuisine','preset_mode') == 'aucun' %}
color: aqua;
{% elif state_attr('climate.radiateurs_cuisine','preset_mode') == 'absent' %}
color: aqua;
{% elif state_attr('climate.radiateurs_cuisine','preset_mode') == 'boost' %}
color: aqua;
{% else %}
color: aqua;
{% endif %}
}
.: |
.title {
color: aqua;
font-size: 30px !important;
}
c’est la ligne hui-card-feature:nth-child(2)$: à mettre sur 1, hui-card-feature:nth-child(1) $:.
Dans mon code j’utilise les boutons on/off qui sont le child 1 et les boutons preset le child 2.
Comme tu ne les utilises pas, les boutons preset passe en child 1.
j etait pas loin j avais essayer en supprimant carrement le (2) apres le child mais sa n avais pas marché non plus .
merci encore pour ton aide
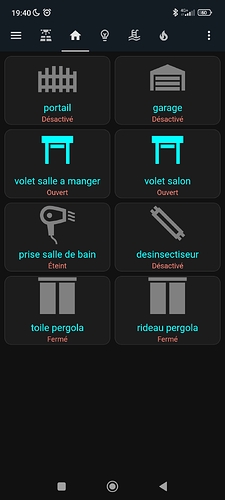
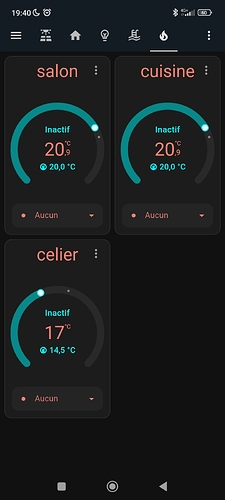
@WarC0zes juste un dernier message pour te remercier encore une fois , j ai refignoler mon dasboard et meme si c est tres minimalist par rapport a ce que je vois passer sur le forum je suis satisfait du resultat .
Ce sujet a été automatiquement fermé après 2 jours. Aucune réponse n’est permise dorénavant.