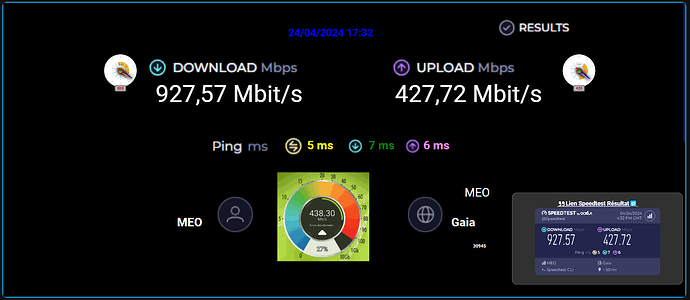
Non, ta partager le code ?
Tu devrais l’avoir dans les discutions sur le speedtest .
Il faut avoir la partie du Json [url]
pour moi sensor.speedtest_lien_url={{ ((states("sensor.speedtest_cli_data") | from_json).url) }}
puis insérer l’image !
https://www.speedtest.net/result/c/[[sensor.speedtest_lien_url]].png
Ok, j’avais pas compris le fonctionnement et pensais que tu avais fais une carte a la main.
Oui, je pensais que c’était c’est carte. ![]()
J’ai entendu dire que faire des speedtests tout le temps surchargeait les réseaux (ce qui peut se comprendre) et du coup pénaliserait tout le monde. Je ne suis pas certain que ce soit une bonne idée de faire des speedtest tout le temps.
Ce que j’ai lu c’est qu’on peut faire un speedtest après un changement par exemple mais qu’il est déconseillé de le faire tout le temps.
A prendre avec des pincettes, car je ne sais pas trop ce qu’il faut penser de ça. J’essaye de retrouver l’article.
Je suis assez d’accord. De toutes façons à moins de rester collé sur l’interface sans arrêt , ça n’apporte pas grand chose de savoir si il y a eu une baisse temporaire de débit.
Par contre le faire une fois par jour, ça qualifie le réseau et permet éventuellement de remonter le problème à son FAI
Phil
Slt.
Je crois pas que je surcharge le réseaux chez toi ! Ici Portugal ! ![]()
![]()
Et surtout réglage qu’au redémarrage de HA et ensuite toute les 4 H.
De plus crois tu qu’il faudrait arrêter les streaming et limiter la visualisation de la TV sur l’internet ?
non et la différence, c’est que ça c’est utile. Un speedtest toutes les quatre heures (donc six fois par jour) où tu satures le réseau à fond de ta bande passante, si tout le monde fait ça, je ne pense pas que ce soit indolore. Mais tu fais ce que tu veux, c’est pas mon combat (et je citais juste un article qui expliquait ça et que j’ai pas retrouvé).
C’est rien 24841 personnes dans le monde. On doit être 1000-2000 en france sur 67,97 millions d’habitants, des miettes.
au lieu des regarder des youtubers, je fais des speedtests ![]()
C’est vrai que l’on pourrait discuter longtemps sur le problème que tu évoques [ si c’en est bien un !].
Je vérifierais combien de temps et grosseur de fichier.
Et je vais vérifier sur la liaison internet en visu TV le quota !
Pas sympa ![]() @WarC0zes alors pour la bande passante en France ou sur les liaisons utilisées.
@WarC0zes alors pour la bande passante en France ou sur les liaisons utilisées.
Du coup je sais pas si je vais regarder les qualifs GP en replay ?
Carte V2 :
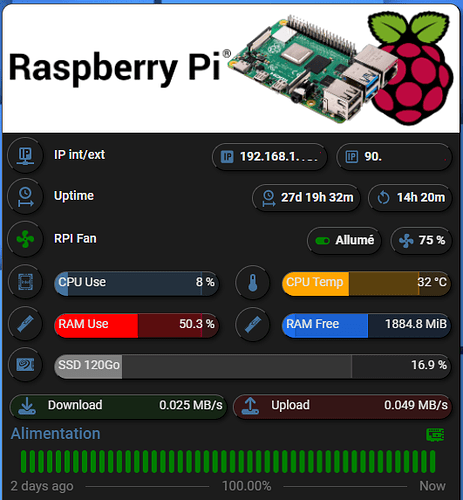
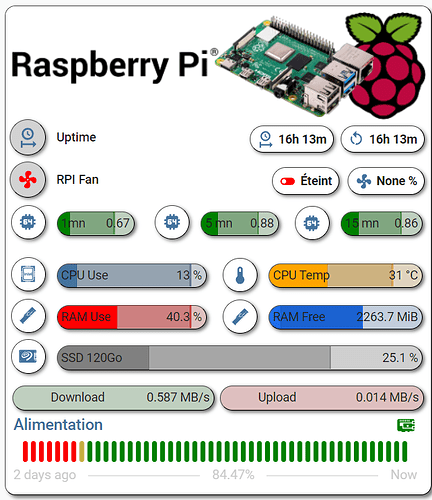
Carte Raspberry pi :
Code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: picture
image: /local/images/RPi4B3.png
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -15px;
margin-left: -7px;
margin-right: -5px;
background: none;
}
cards:
- type: custom:mushroom-template-card
primary: IP int/ext
secondary: ' '
icon: mdi:ip-network
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.local_ip
icon: mdi:ip
content: '{{ states("sensor.local_ip") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: binary_sensor.wan_status_2
icon: mdi:ip-outline
content: '{{ state_attr("binary_sensor.wan_status_2","wan_ipaddress") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -70px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -27px;
margin-left: -7px;
margin-right: -5px;
background: none;
}
cards:
- type: custom:mushroom-template-card
primary: Uptime
secondary: ' '
icon: mdi:clock-start
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:clock-start
entity: sensor.system_monitor_dernier_demarrage
content: >-
{% set uptime = (now()| as_timestamp -
states('sensor.system_monitor_dernier_demarrage') |
as_timestamp ) %} {% set jours = (uptime / 86400) | int(0) %}
{%- if jours > 0 -%} {{ jours }}d {{ (uptime - (jours *
86400)) | int(0) | timestamp_custom('%Hh %Mm', false) }} {%-
else -%} {{ uptime | int(0) | timestamp_custom('%Hh %Mm',
false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: sensor.temps_online
icon: mdi:restart
content: >-
{% set uptime = (now()| as_timestamp -
states('sensor.temps_online') | as_timestamp ) %} {% set jours
= (uptime / 86400) | int(0) %} {%- if jours > 0 -%} {{ jours
}}d {{ (uptime - (jours * 86400)) | int(0) |
timestamp_custom('%Hh %Mm', false) }} {%- else -%} {{ uptime |
int(0) | timestamp_custom('%Hh %Mm', false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {
top: 60%;
right: 5%;
margin-left: -70px;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-left: -7px;
margin-right: -5px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: RPI Fan
secondary: ' '
entity: fan.rpi_cooling_fan
icon: mdi:fan
fill_container: true
tap_action:
action: more-info
layout: horizontal
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
{% if is_state('fan.rpi_cooling_fan','on') %}
--icon-color: green;
{% else %}
--icon-color: red;
{% endif %}
}
.: "ha-state-icon {\n {% if is_state('fan.rpi_cooling_fan', 'on') %}\n animation: rotation 2s linear infinite;\n {% else %}\n animation: none;\n {% endif %}\t\t\n}\n@keyframes rotation {\n 0% {transform: rotate(0deg);}\n 100% {transform: rotate(359deg);}\n}\nha-card {background: none;} \n"
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('fan.rpi_cooling_fan', 'on') %}
mdi:toggle-switch
{% else %}
mdi:toggle-switch-off
{% endif %}
entity: fan.rpi_cooling_fan
content: |
{% if is_state('fan.rpi_cooling_fan', 'on') %}
Allumé
{% else %}
Éteint
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('fan.rpi_cooling_fan','on') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: template
icon: mdi:fan
entity: fan.rpi_cooling_fan
content: '{{ state_attr(''fan.rpi_cooling_fan'',''percentage'') }} %'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_utilisation_du_processeur
name: CPU Use
icon: phu:intel-cpu
color: rgb(68, 115, 158)
height: 27px
min: '0'
max: '100'
target: '90'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_temperature_du_processeur
name: CPU Temp
icon: mdi:thermometer
height: 27px
color: orange
min: '1'
max: '80'
target: '65'
decimal: 0
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -15px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -13px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_utilisation_de_la_memoire
name: RAM Use
icon: phu:ram-memory
height: 27px
color: red
min: '0'
max: '100'
target: '90'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -32px;
margin-left: -10px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_memoire_libre
name: RAM Free
icon: phu:ram-memory
color: rgb(31, 111, 235)
height: 27px
min: '1'
max: '3700'
target: '300'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -32px;
margin-left: -15px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -13px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_utilisation_du_disque
name: SSD 120Go
icon: phu:seagate-ssd
height: 27px
color: grey
min: '0'
max: '100'
target: '75'
positions:
name: inside
indicator: 'off'
animation:
state: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -33px;
margin-left: -10px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_debit_du_reseau_entrant_via_end0
name: Download
height: 27px
color: green
min: '0'
max: '1000'
icon: fas:download
animation:
state: 'off'
unit_of_measurement: MB/s
positions:
icon: inside
indicator: 'off'
minmax: 'off'
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
margin-top: -18px;
margin-left: 8px;
margin-right: 2px;
--mdc-icon-size: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_debit_du_reseau_sortant_via_end0
name: Upload
icon: fas:upload
height: 27px
min: '0'
max: '1000'
color: rgb(250, 0, 1)
animation:
state: 'off'
unit_of_measurement: MB/s
positions:
icon: inside
indicator: 'off'
minmax: 'off'
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
margin-top: -18px;
margin-left: -2px;
margin-right: 10px;
--mdc-icon-size: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:uptime-card
entity: binary_sensor.rpi_power_status
title_template: Alimentation
ok: 'off'
ko: 'on'
bar:
amount: 48
round: 3
height: 26
duration:
quantity: 2
unit: day
init:
animation: raise
color:
title: rgb(68, 115, 158)
ko: rgb(250, 0, 1)
ok: green
title_adaptive_color: false
icon_adaptive_color: true
tooltip_adaptive_color: true
status_adaptive_color: true
show:
header: true
title: true
timeline: true
footer: true
average: true
status: false
tooltip:
hour24: true
animation: true
alias:
ok: OK
ko: Danger
tap_action:
action: more-info
alignment:
icon_first: false
status: left
tooltip_first: true
header: spaced
card_mod:
style: |
:host {
font-size: 15px;
}
ha-card {
top: -17px;
margin-left: -7px;
margin-bottom: -40px;
background: none;
}
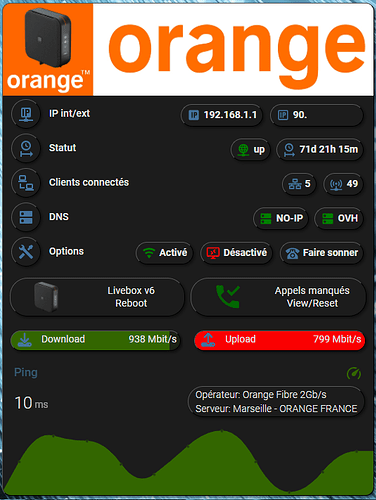
Carte Livebox :
Code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: picture
image: /local/images/Orange3.png
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -15px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: IP int/ext
secondary: ' '
icon: mdi:ip-network
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:ip
entity: device_tracker.sagemcom_broadband_sas_2b_18_c0
content: >-
{{
state_attr('device_tracker.sagemcom_broadband_sas_2b_18_c0','ip')
}}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: binary_sensor.wan_status
icon: mdi:ip-outline
content: '{{ state_attr("binary_sensor.wan_status","wan_ipaddress") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Statut
secondary: ' '
icon: mdi:clock-start
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:wan
entity: binary_sensor.wan_status
content: '{{ state_attr("binary_sensor.wan_status","link_state") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if state_attr("binary_sensor.wan_status","link_state") == 'up' %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: template
icon: mdi:clock-start
entity: binary_sensor.wan_status
content: >-
{% set uptime = (now()| as_timestamp -
state_attr('binary_sensor.wan_status', 'uptime') |
as_timestamp ) %} {% set jours = (uptime / 86400) | int(0) %}
{%- if jours > 0 -%} {{ jours }}d {{ (uptime - (jours *
86400)) | int(0) | timestamp_custom('%Hh %Mm', false) }} {%-
else -%} {{ uptime | int(0) | timestamp_custom('%Hh %Mm',
false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {
top: 60%;
right: 5%;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Clients connectés
secondary: ' '
icon: mdi:lan-connect
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: fas:network-wired
entity: binary_sensor.wan_status
content: '{{ state_attr("binary_sensor.wan_status","wired clients") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
icon: mdi:access-point-network
entity: binary_sensor.wan_status
content: >-
{{ state_attr('binary_sensor.wan_status','wireless clients')
}}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: DNS
secondary: ' '
icon: mdi:dns
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.livebox_6_dynamic_dns_no_ip
icon: mdi:dns
content: NO-IP
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.livebox_6_dynamic_dns_no_ip','off') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: template
entity: binary_sensor.livebox_6_dynamic_dns_ovh_dynhost
icon: mdi:dns
content: OVH
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.livebox_6_dynamic_dns_ovh_dynhost','off') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Options
secondary: ' '
icon: mdi:tools
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 130px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: switch.wifi_switch
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:wifi
content_info: state
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('switch.wifi_switch','on') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: template
entity: binary_sensor.livebox_6_remote_access
icon: mdi:remote-desktop
content: >
{% if is_state('binary_sensor.livebox_6_remote_access','on')
%}
Activé
{% else %}
Désactivé
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.livebox_6_remote_access','on') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: entity
entity: button.ring_your_phone
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
name: Faire sonner
content_info: name
icon_color: '#44739E'
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 6px 10px 0 10px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: button.livebox_restart
color_type: icon
name: Livebox v6<br/>Reboot
show_entity_picture: true
entity_picture: /local/images/Livebox.png
color: '#44739e'
aspect_ratio: 4.55/1
layout: icon_name
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': '#44739e'
- '--mdc-ripple-press-opacity': 0.5
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
- border-radius: 25px
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
- type: custom:button-card
entity: binary_sensor.call_missed
color_type: icon
aspect_ratio: 4.55/1
icon: mdi:phone-alert
name: Appels manqués View/Reset
layout: icon_name
size: 45%
state:
- value: 'on'
color: rgb(250, 0, 1)
icon: mdi:phone-alert
- value: 'off'
color: rgb(0, 102, 0)
icon: mdi:phone-check
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': '#44739e'
- '--mdc-ripple-press-opacity': 0.5
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
- border-radius: 25px
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: Fermer
right_button_action:
service: browser_mod.close_popup
data:
browser_id: THIS
browser_id: THIS
size: normal
style: |-
--popup-border-radius: 10px;
--popup-padding-y: -15px;
--popup-padding-x: 5px;
content:
type: markdown
content: >-
{% if states('binary_sensor.call_missed') == 'on' %} {%
for phone in
state_attr('binary_sensor.call_missed','missed_calls') %}
* 📞**Numéro:** {{ phone.phone_number }}, appel à {{
as_timestamp(phone.date) | timestamp_custom('%HH%M le
%d/%m/%y') }} {% endfor %} {% else %} 📞 Aucun appel manqué.
{% endif %}
title: Appels manqués
double_tap_action:
action: call-service
service: livebox.remove_call_missed
hold_action:
action: more-info
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.speedtest_cli_download
name: Download
icon: fas:download
color: '#336600'
entity_row: true
min: 1
max: 1000
positions:
icon: inside
minmax: 'off'
animation:
state: 'on'
speed: '1'
height: 27px
decimal: 0
card_mod:
style: |
ha-card {
font-size: 14px;
margin: -14px -8px 0px -5px;
--mdc-icon-size: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:bar-card
entities:
- entity: sensor.speedtest_cli_upload
direction: right
name: Upload
icon: fas:upload
color: rgb(250, 0, 1)
entity_row: true
min: 1
max: 800
positions:
icon: inside
minmax: 'off'
animation:
state: 'on'
speed: '1'
height: 27px
decimal: 0
card_mod:
style: |
ha-card {
font-size: 14px;
margin: -14px -3px 0px -11px;
--mdc-icon-size: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:mini-graph-card
decimals: 0
hour24: true
height: 91
hours_to_show: 24
line_width: 2
entities:
- entity: sensor.speedtest_cli_ping
name: Ping
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: false
extrema: false
average: false
icon_adaptive_color: true
align_icon: right
align_state: left
font_size: 70
animate: false
color_thresholds:
- value: 10
color: '#336600'
- value: 15
color: '#f39c12'
- value: 20
color: '#d35400'
- value: 30
color: '#c0392b'
card_mod:
style: |
ha-card .header.flex .name.flex {
color: #44739e;
font-size: 14px;
}
.header.flex .icon {
color: #44739e;
}
.fill {
fill: white;
opacity: 1 !important;
}
ha-card {
margin-top: -18px !important;
box-shadow: none;
}
ha-card .states.flex::after {
content: "Opérateur: {{states('sensor.speedtest_isp')}} Fibre 2Gb/s \A Serveur: {{states('sensor.speedtest_location')}} - {{states('sensor.speedtest_server_name')}}";
white-space: pre;
padding: 2px 10px 0px 10px;
margin-top: -10px;
margin-right: -4px;
border-radius: 25px;
font-size: 14px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
card_mod:
style: |
ha-card {
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 3px 3px 4px 0px rgba(0,0,0,0.5);
}
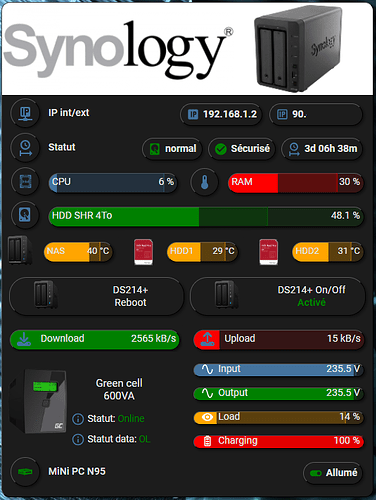
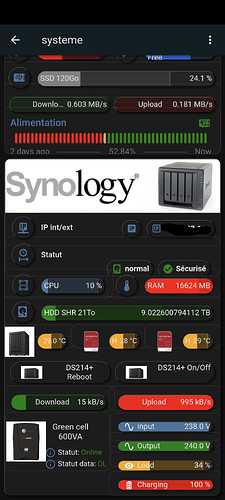
Carte NAS + Onduleur :
Code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: picture
image: /local/images/ds214+logo2.png
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -15px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: IP int/ext
secondary: ' '
icon: mdi:ip-network
icon_color: '#44739E'
fill_container: false
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:ip
entity: device_tracker.diskstation
content: '{{ state_attr("device_tracker.diskstation","ip") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: binary_sensor.wan_status_2
icon: mdi:ip-outline
content: '{{ state_attr("binary_sensor.wan_status_2","wan_ipaddress") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Statut
secondary: ' '
icon: mdi:clock-start
icon_color: '#44739E'
fill_container: false
layout: horizontal
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
title: HDD Statut
style: |-
--popup-border-radius: 10px;
--popup-border-width: 1px;
--popup-padding-x: 4px;
--popup-padding-y: 4px;
content:
type: entities
entities:
- entity: binary_sensor.diskstation_drive_1_exceeded_max_bad_sectors
type: custom:multiple-entity-row
name: Max Bad Sector
icon: mdi:harddisk
show_state: false
entities:
- entity: >-
binary_sensor.diskstation_drive_1_exceeded_max_bad_sectors
name: HDD 1
- entity: >-
binary_sensor.diskstation_drive_1_exceeded_max_bad_sectors
name: HDD 2
- entity: binary_sensor.diskstation_drive_1_below_min_remaining_life
type: custom:multiple-entity-row
name: Min Remaining Life
icon: mdi:harddisk
show_state: false
entities:
- entity: >-
binary_sensor.diskstation_drive_1_below_min_remaining_life
name: HDD 1
- entity: >-
binary_sensor.diskstation_drive_2_below_min_remaining_life
name: HDD 2
- entity: sensor.diskstation_drive_1_status
type: custom:multiple-entity-row
name: État
icon: mdi:harddisk
show_state: false
entities:
- entity: sensor.diskstation_drive_1_status
name: HDD 1
- entity: sensor.diskstation_drive_2_status
name: HDD 2
- entity: sensor.diskstation_drive_1_status_smart
type: custom:multiple-entity-row
name: État (Intelligent)
icon: mdi:harddisk
show_state: false
entities:
- entity: sensor.diskstation_drive_1_status_smart
name: HDD 1
- entity: sensor.diskstation_drive_2_status_smart
name: HDD 2
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 120px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:harddisk
entity: sensor.diskstation_volume_1_status
content: '{{ states("sensor.diskstation_volume_1_status") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('sensor.diskstation_volume_1_status','normal') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: template
icon: mdi:check-circle
entity: binary_sensor.diskstation_security_status
content: >
{% if
is_state('binary_sensor.diskstation_security_status','off')
%}
Sécurisé
{% else %}
Bad
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.diskstation_security_status','off') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: template
icon: mdi:clock-start
entity: sensor.diskstation_last_boot
content: >-
{% set uptime = (now()| as_timestamp -
states('sensor.diskstation_last_boot') | as_timestamp ) %} {%
set jours = (uptime / 86400) | int(0) %} {%- if jours > 0 -%}
{{ jours }}d {{ (uptime - (jours * 86400)) | int(0) |
timestamp_custom('%Hh %Mm', false) }} {%- else -%} {{ uptime |
int(0) | timestamp_custom('%Hh %Mm', false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {
top: 60%;
right: 5%;
margin-left: -100px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.diskstation_cpu_utilization_total
name: CPU
icon: phu:intel-cpu
color: rgb(68, 115, 158)
height: 27px
min: '0'
max: '100'
target: '90'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -21px;
margin-left: -3px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_memory_usage_real
name: RAM
icon: mdi:thermometer
height: 27px
color: red
min: '1'
max: '80'
target: '65'
decimal: 0
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -21px;
margin-left: -15px;
margin-right: -2px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -13px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:mod-card
card:
type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.diskstation_volume_1_volume_used
name: HDD SHR 4To
icon: mdi:harddisk
height: 27px
color: green
min: 1
max: 100
target: 70
positions:
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 6px;
margin-left: 6px;
.: |
ha-card {
margin-top: -32px;
margin-left: -3px;
margin-right: -2px;
box-shadow: none;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.diskstation_temperature
name: NAS
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -30px;
margin-left: -10px;
margin-right: -2px;
font-size: 13px;
background: none;
}
ha-icon {
--mdc-icon-size: 55px;
background: url("/local/images/nas ds214+3.png");
background-size: 100% 100%;
margin-top: -10px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_drive_1_temperature
name: HDD1
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -30px;
margin-left: -13px;
margin-right: -2px;
font-size: 13px;
}
ha-icon {
--mdc-icon-size: 40px;
background: url("/local/images/wd red pro3.png");
background-size: 100% 100%;
margin-top: -10px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_drive_2_temperature
name: HDD2
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -30px;
margin-left: -13px;
margin-right: -2px;
box-shadow: none;
font-size: 13px;
}
ha-icon {
--mdc-icon-size: 40px;
background: url("/local/images/wd red pro3.png");
background-size: 100% 100%;
margin-top: -10px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -4px 10px 0px 10px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: button.diskstation_reboot
color_type: icon
aspect_ratio: 4.55/1
show_entity_picture: true
entity_picture: /local/images/nas ds214+3.png
name: DS214+<br/>Reboot
color: rgb(68, 115, 158)
layout: icon_name
size: 55%
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
- border-radius: 25px
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
- type: custom:button-card
entity: switch.ds214
color_type: icon
aspect_ratio: 4.55/1
show_entity_picture: true
show_state: true
entity_picture: /local/images/nas ds214+3.png
name: DS214+ On/Off
color: rgb(68, 115, 158)
layout: icon_name_state2nd
size: 55%
state:
- value: 'on'
styles:
state:
- color: green
- value: 'off'
styles:
state:
- color: '#E30022'
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
- border-radius: 25px
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.diskstation_download_throughput
name: Download
icon: fas:download
decimal: 0
height: 27px
direction: right
positions:
icon: inside
name: inside
minmax: 'off'
indicator: 'off'
color: green
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
margin: -14px -8px 0px -5px;
--mdc-icon-size: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_upload_throughput
direction: right
name: Upload
icon: fas:upload
decimal: 0
height: 27px
color: rgb(250, 0, 1)
entity_row: true
positions:
icon: inside
indicator: 'off'
name: inside
minmax: 'off'
card_mod:
style: |
ha-card {
font-size: 14px;
margin: -14px -3px 0px -11px;
--mdc-icon-size: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin-top: -20px;
background: none;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.ups_status
name: Green cell<br/>600VA
aspect_ratio: 1.8/1
layout: icon_name_state2nd
show_icon: true
show_name: true
show_label: true
show_entity_picture: true
entity_picture: /local/images/Onduleur.png
styles:
icon:
- width: 95%
name:
- font-size: 15px
- margin-left: '-30px'
custom_fields:
statut:
- top: 60%
- left: 38%
- position: absolute
- font-size: 13.5px
input:
- top: 80%
- left: 38%
- position: absolute
- font-size: 13.5px
custom_fields:
statut: |
[[[
if (states['sensor.ups_status'].state == "Online") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut: <span style='color: green;'>${states['sensor.ups_status'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut: <span style='color: red;'>${states['sensor.ups_status'].state}</span></span>`
]]]
input: |
[[[
if (states['sensor.ups_status_data'].state == "OL") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut data: <span style='color: green;'>${states['sensor.ups_status_data'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut data: <span style='color: red;'>${states['sensor.ups_status_data'].state}</span></span>`
]]]
hold_action:
action: more-info
entity: sensor.ups_status_data
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.ups_input_voltage
name: Input
icon: mdi:sine-wave
height: 17px
color: rgb(68, 115, 158)
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: 1px;
margin-left: -11px;
margin-right: -2px;
box-shadow: none;
background: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_output_voltage
name: Output
icon: mdi:sine-wave
height: 17px
color: green
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -2px;
box-shadow: none;
background: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_load
name: Load
height: 17px
color: orange
min: 1
max: 100
target: 90
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -2px;
box-shadow: none;
background: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_battery_charge
name: Charging
icon: mdi:battery-high
height: 17px
color: red
min: 1
max: 100
target: 10
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -2px;
height: 45px;
background: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: -5px;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -18px;
margin-bottom: 2px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: MiNi PC N95
secondary: ' '
entity: switch.minipc
icon: phu:intel-nuc
fill_container: false
layout: horizontal
tap_action:
action: more-info
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
{% if is_state('switch.minipc','on') %}
--icon-color: green;
{% else %}
--icon-color: red;
{% endif %}
}
.: |
ha-card {
background: none;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: switch.minipc
icon: |
{% if is_state('switch.minipc', 'on') %}
mdi:toggle-switch
{% else %}
mdi:toggle-switch-off
{% endif %}
content: |
{% if is_state('switch.minipc','on') %}
Allumé
{% else %}
Éteint
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('switch.minipc','on') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%}
card_mod:
style: |
ha-card {
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 3px 3px 4px 0px rgba(0,0,0,0.5);
}
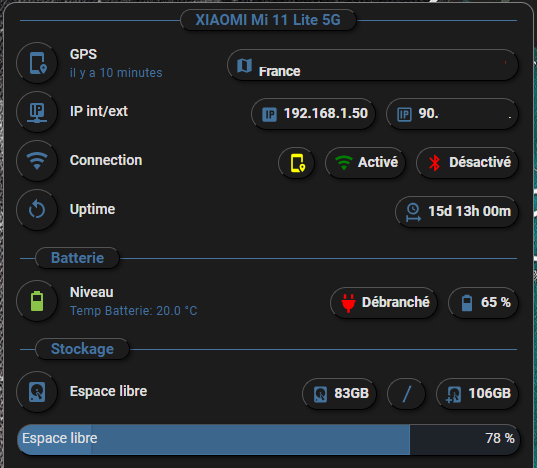
Carte Mobile :

Code
Code:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: XIAOMI Mi 11 Lite 5G
align: center
card_mod:
style: |
ha-card {
margin-top: -15px;
margin-bottom: -10px;
background: none;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
entity: sensor.m2101k9g_geocoded_location
primary: GPS
secondary: >-
il y a {{
relative_time(states.sensor.m2101k9g_geocoded_location.last_updated)
}}
icon: mdi:cellphone-marker
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: more-info
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 180px;
--card-secondary-color: #44739E;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.m2101k9g_geocoded_location
icon: mdi:map
content: '{{ states("sensor.m2101k9g_geocoded_location") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 13.5px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -30px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: IP int/ext
secondary: ' '
icon: mdi:ip-network
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:ip
entity: sensor.m2101k9g_wifi_ip_address
content: '{{ states("sensor.m2101k9g_wifi_ip_address") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: binary_sensor.wan_status_2
icon: mdi:ip-outline
content: '{{ state_attr("binary_sensor.wan_status_2","wan_ipaddress") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Connection
secondary: ' '
icon: mdi:wifi
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 160px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: call-service
service: notify.mobile_app_m2101k9g
service_data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Ton téléphone est ici!
confirmation:
text: Tu es sur?
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:cellphone-marker
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: yellow;
}
- type: template
entity: binary_sensor.m2101k9g_wifi_state
icon: mdi:wifi
content: |
{% if is_state('binary_sensor.m2101k9g_wifi_state','on') %}
Activé
{% else %}
Désactivé
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.m2101k9g_wifi_state','on') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: template
entity: binary_sensor.m2101k9g_bluetooth_state
icon: mdi:bluetooth
content: >
{% if is_state('binary_sensor.m2101k9g_bluetooth_state','on')
%}
Activé
{% else %}
Désactivé
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.m2101k9g_bluetooth_state','on') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Uptime
secondary: ' '
icon: mdi:restart
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 160px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:clock-start
entity: sensor.m2101k9g_last_reboot
content: >-
{% set uptime = (now()| as_timestamp -
states('sensor.m2101k9g_last_reboot') | as_timestamp ) %} {%
set jours = (uptime / 86400) | int(0) %} {%- if jours > 0 -%}
{{ jours }}d {{ (uptime - (jours * 86400)) | int(0) |
timestamp_custom('%Hh %Mm', false) }} {%- else -%} {{ uptime |
int(0) | timestamp_custom('%Hh %Mm', false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: entities
entities:
- type: custom:text-divider-row
text: Batterie
align: left
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-bottom: -10px;
background: none;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
entity: sensor.m2101k9g_battery_level
primary: Niveau
icon: >
{% set battery_level = (states("sensor.m2101k9g_battery_level") |
int(0) / 10) | round(0) | int(0) * 10 %} {% if battery_level == 100
%}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
secondary: 'Temp Batterie: {{ states("sensor.m2101k9g_battery_temperature") }} °C'
icon_color: >
{% set battery_level = states("sensor.m2101k9g_battery_level") |
int(0) %}
{% if battery_level > 90 %}
green
{% elif battery_level > 60 %}
light-green
{% elif battery_level > 50 %}
lime
{% elif battery_level > 40 %}
yellow
{% elif battery_level > 30 %}
amber
{% elif battery_level > 20 %}
orange
{% elif battery_level > 10 %}
deep-orange
{% else %}
red
{% endif %}
fill_container: true
layout: horizontal
tap_action:
action: more-info
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
--card-secondary-color: #44739E;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: fas:plug
entity: binary_sensor.m2101k9g_is_charging
content: |
{% if is_state('binary_sensor.m2101k9g_is_charging','on') %}
Branché
{% else %}
Débranché
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.m2101k9g_is_charging','on') %}
--color: yellow;
{% else %}
--color: red;
{% endif %}
}
- type: entity
entity: sensor.m2101k9g_battery_level
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
content_info: state
icon_color: '#44739E'
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: entities
entities:
- type: custom:text-divider-row
text: Stockage
align: left
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-bottom: -10px;
background: none;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Espace libre
secondary: ' '
icon: mdi:harddisk
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 160px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.m2101k9g_internal_storage
icon: mdi:harddisk
content: >-
{{ state_attr("sensor.m2101k9g_internal_storage","Free
internal storage") }}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: action
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:slash-forward
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 22px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: sensor.m2101k9g_internal_storage
icon: mdi:harddisk-plus
content: >-
{{ state_attr("sensor.m2101k9g_internal_storage","Total
internal storage") }}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:bar-card
entities:
- entity: sensor.m2101k9g_internal_storage
name: Espace libre
positions:
indicator: 'off'
minmax: 'off'
target: '15'
height: 30px
positions:
icon: 'off'
entity_row: false
color: '#44739e'
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-left: -3px;
margin-right: -2px;
box-shadow: none;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
Pour les séparateurs ( text-divider ), j’ai le code dans mon thème:
mushroom_noshadow:
text-divider-color: '#44739e'
text-divider-line-size: 1px
text-divider-font-size: 15px
energy-grid-consumption-color-0: '#FF0000'
energy-grid-consumption-color-1: '#00b300'
ha-card-border-width: 0
card-mod-theme: mushroom_noshadow
card-mod-card: |
:host {
--secondary-text-color: rgb(68, 115, 158);
card-mod-row: |
.text-divider span {
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border-radius: 25px;
}
modes:
light: {}
dark: {}
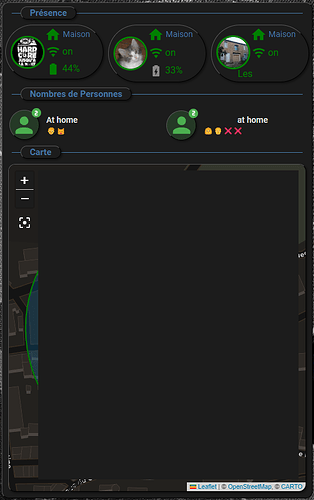
Carte Présence :
Code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: true
outer_padding: false
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Présence
align: left
card_mod:
style: |
ha-card {
margin-top: -15px;
margin-bottom: -25px;
background: none;
}
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 0px 5px 0 5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.personne_warcozes
aspect_ratio: 1.8/1
name: Warc0zes
show_entity_picture: true
show_name: false
state:
- value: Maison
styles:
entity_picture:
- color: green
- border: 3px solid
- value: Absent
styles:
card:
- background-color: orange
entity_picture:
- color: rgb(68, 115, 158)
- border: 3px solid
- value: Pas de la Case
styles:
card:
- background-color: orange
entity_picture:
- color: rgb(68, 115, 158)
- border: 3px solid
- value: En Voiture
styles:
card:
- background-color: orange
entity_picture:
- color: rgb(68, 115, 158)
- border: 3px solid
styles:
entity_picture:
- border-radius: 50px
- top: 13%
- left: 0%
- width: 35%
card:
- border-radius: 50px
- padding: 5%
- font-size: 16px
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
custom_fields:
icon:
- clip-path: circle()
- width: 80%
- border: 5px solid
- border-color: rgb(68, 115, 158)
- border-radius: 500px
- opacity: 1
status:
- top: '-3%'
- left: 40%
- position: absolute
- font-size: 14px
- color: rgb(68, 115, 158)
wifi:
- top: 37%
- left: 42.1%
- position: absolute
- color: green
- '--text-wifi-color-sensor': >-
[[[ if (states["binary_sensor.m2101k9g_wifi_state"].state ==
'off') return "red"; ]]]
battery:
- top: 69%
- left: 42.1%
- position: absolute
- color: green
- '--text-color-sensor': >-
[[[ if (states["sensor.m2101k9g_battery_level"].state < 25)
return "#EF4F1A"; ]]]
custom_fields:
status: |
[[[
if (states['person.warcozes'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 28px; height: 38px; color: red;">
</ha-icon><span> Absent</span>`;
}
if (states['person.warcozes'].state =='home') {
return `<ha-icon icon="mdi:home"
style="width: 28px; height: 38px; color: green;">
</ha-icon><span> Maison</span>`;
}
else {
return `<ha-icon icon="mdi:map-marker-radius"
style="width: 28px; height: 38px; color: red;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
battery: |
[[[
if (states['binary_sensor.m2101k9g_is_charging'].state =='on') {
return `<ha-icon icon="mdi:battery-charging"
style="width: 23px; height: 23px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.m2101k9g_battery_level'].state}%</span></span>`;
}
else {
return `<ha-icon icon="mdi:battery"
style="width: 23px; height: 23px; color: green;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.m2101k9g_battery_level'].state}%</span></span>`;
}
]]]
wifi: |
[[[
if (states['binary_sensor.m2101k9g_wifi_state'].state =='off') {
return `<ha-icon icon="mdi:wifi"
style="width: 23px; height: 23px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">Disconnected</span></span>`;
}
else {
return `<ha-icon icon="mdi:wifi"
style="width: 23px; height: 23px; color: green;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['binary_sensor.m2101k9g_wifi_state'].state}</span></span>`;
}
]]]
- type: custom:button-card
entity: person.scrappy
aspect_ratio: 1.7/1
name: Scrappy
show_entity_picture: true
show_name: false
state:
- value: home
styles:
entity_picture:
- color: green
- border: 3px solid
- value: not_home
styles:
card:
- background-color: orange
entity_picture:
- color: red
- border: 3px solid
- value: unknown
styles:
card:
- background-color: orange
entity_picture:
- color: red
- border: 3px solid
styles:
entity_picture:
- border-radius: 50px
- top: 13%
- left: 0%
- width: 35%
card:
- border-radius: 50px
- padding: 5%
- color: gray
- font-size: 16px
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
custom_fields:
icon:
- clip-path: circle()
- width: 80%
- border: 5px solid
- border-color: gray
- border-radius: 500px
- opacity: 1
status:
- top: '-3%'
- left: 40%
- position: absolute
- font-size: 14px
- color: rgb(68, 115, 158)
wifi:
- top: 37%
- left: 42.1%
- position: absolute
- color: green
- '--text-wifi-color-sensor': >-
[[[ if (states["binary_sensor.ags3k_w09_wifi_state"].state
== 'off') return "red"; ]]]
battery:
- top: 69%
- left: 42.1%
- position: absolute
- color: green
- '--text-color-sensor': >-
[[[ if (states["sensor.ags3k_w09_battery_level"].state < 25)
return "#EF4F1A"; ]]]
custom_fields:
status: |
[[[
if (states['person.scrappy'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 28px; height: 38px; color: red;">
</ha-icon><span> Absent</span>`;
}
if (states['person.scrappy'].state =='home') {
return `<ha-icon icon="mdi:home"
style="width: 28px; height: 38px; color: green;">
</ha-icon><span> Maison</span>`;
}
else {
return `<ha-icon icon="mdi:map-marker-radius"
style="width: 30px; height: 40px; color: red;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
battery: |
[[[
if (states['binary_sensor.ags3k_w09_is_charging'].state =='on') {
return `<ha-icon icon="mdi:battery-charging"
style="width: 23px; height: 23px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.ags3k_w09_battery_level'].state}%</span></span>`;
}
else {
return `<ha-icon icon="mdi:battery"
style="width: 23px; height: 23px; color: green;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.ags3k_w09_battery_level'].state}%</span></span>`;
}
]]]
wifi: |
[[[
if (states['binary_sensor.ags3k_w09_wifi_state'].state =='off') {
return `<ha-icon icon="mdi:wifi"
style="width: 23px; height: 23px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">Disconnected</span></span>`;
}
else {
return `<ha-icon icon="mdi:wifi"
style="width: 23px; height: 23px; color: green;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['binary_sensor.ags3k_w09_wifi_state'].state}</span></span>`;
}
]]]
- type: custom:button-card
entity: group.grp_person
aspect_ratio: 1.7/1
name: Les xxxxx
show_entity_picture: true
entity_picture: /local/images/xxxxxx.png
show_name: true
show_state: false
show_label: false
state:
- value: home
styles:
entity_picture:
- color: green
- border: 3px solid
state:
- color: green
name:
- color: green
- value: not_home
styles:
card:
- background-color: orange
entity_picture:
- color: red
- border: 3px solid
name:
- color: red
styles:
entity_picture:
- border-radius: 50px
- top: 13%
- left: 0%
- height: 75%
- width: 35%
card:
- border-radius: 50px
- padding: 5%
- font-size: 15px
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
name:
- margin: '-3%'
- margin-left: 10px
- font-size: 16px
custom_fields:
status:
- top: '-3%'
- left: 40%
- position: absolute
- font-size: 14px
- color: rgb(68, 115, 158)
wifi:
- top: 37%
- left: 42.1%
- position: absolute
- font-size: 16px
- color: green
- '--text-wifi-color-sensor': >-
[[[ if (states["device_tracker.repeteurwifi6_aaf0"].state ==
'off') return "red"; ]]]
custom_fields:
status: |
[[[
if (states['group.grp_person'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 28px; height: 38px; color: red;">
</ha-icon><span> Absent</span>`;
}
if (states['group.grp_person'].state =='home') {
return `<ha-icon icon="mdi:home"
style="width: 28px; height: 38px; color: green;">
</ha-icon><span> Maison</span>`;
}
else {
return `<ha-icon icon="mdi:map-marker-radius"
style="width: 28px; height: 38px; color: red;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
wifi: |
[[[
if (states['device_tracker.repeteurwifi6_aaf0'].state =='not_home') {
return `<ha-icon icon="mdi:wifi"
style="width: 23px; height: 23px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">off</span></span>`;
}
else {
return `<ha-icon icon="mdi:wifi"
style="width: 23px; height: 23px; color: green;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">on</span></span>`;
}
]]]
tap_action:
action: more-info
- type: entities
entities:
- type: custom:text-divider-row
text: Nombres de Personnes
align: left
card_mod:
style: |
ha-card {
margin-top: -20px;
margin-bottom: -25px;
background: none;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: group.grp_person_2
secondary: |
{%- if is_state('person.warcozes', 'home') -%}
👦
{%- else -%}
❌
{%- endif -%}
{%- if is_state('person.scrappy', 'home') -%}
😺
{%- else -%}
❌
{%- endif -%}
primary: At home
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
icon_color: |
{% if is_state('person.warcozes', 'home') %}
green
{% else %}
red
{% endif %}
icon: |
{% if is_state('person.warcozes', 'home') %}
mdi:account
{% else %}
mdi:account-off
{% endif %}
badge_icon: >-
{% set all = expand('group.grp_person_2')| list -%} {% set home = all
| selectattr('state','eq','home')|list|count%} {% set not_home = all |
selectattr('state','eq','not_home')|list|count%} {% if home ==
1 %}
mdi:numeric-1
{% elif home == 2 %}
mdi:numeric-2
{% elif home == 0 %}
mdi:numeric-0
{% endif %}
badge_color: |
{% set all = expand('group.grp_person_2')| list -%}
{% set home = all | selectattr('state','eq','home')|list|count%}
{% if home == 0 %}
red
{% else %}
green
{% endif %}
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
}
.: |
:host {
--mush-badge-icon-size: 1.2em;
--mush-icon-size: 49px;
--mush-icon-symbol-size: 0.9em;
}
ha-card {
margin-top: -5px;
}
- type: custom:mushroom-template-card
primary: Xxxxxx at home
secondary: |
{%- if is_state('person.xxxxxxx', 'home') -%}
👩
{%- else -%}
❌
{%- endif -%}
{%- if is_state('person.xxxxxxx', 'home') -%}
👨
{%- else -%}
❌
{%- endif -%}
{%- if is_state('person.xxxxxxx', 'home') -%}
👦
{%- else -%}
❌
{%- endif -%}
{%- if is_state('person.xxxxxxx', 'home') -%}
👧
{%- else -%}
❌
{%- endif -%}
fill_container: true
multiline_secondary: true
icon_color: |
{% if is_state('group.grp_person', 'home') %}
green
{% else %}
red
{% endif %}
icon: |
{% if is_state('group.grp_person', 'home') %}
mdi:account
{% else %}
mdi:account-off
{% endif %}
badge_icon: >-
{% set all = expand('group.grp_person')| list -%} {% set home = all |
selectattr('state','eq','home')|list|count%} {% set not_home = all |
selectattr('state','eq','not_home')|list|count%} {% if home == 1 %}
mdi:numeric-1
{% elif home == 2 %}
mdi:numeric-2
{% elif home == 3 %}
mdi:numeric-3
{% elif home == 4 %}
mdi:numeric-4
{% elif home == 0 %}
mdi:numeric-0
{% endif %}
badge_color: |
{% set all = expand('group.grp_person')| list -%}
{% set home = all | selectattr('state','eq','home')|list|count%}
{% if home == 0 %}
red
{% else %}
green
{% endif %}
entity: group.grp_person
hold_action:
action: more-info
double_tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
}
.: |
:host {
--mush-badge-icon-size: 1.2em;
--mush-icon-size: 49px;
--mush-icon-symbol-size: 0.9em;
}
ha-card {
margin-top: -3px;
}
- type: entities
entities:
- type: custom:text-divider-row
text: Carte
align: left
card_mod:
style: |
ha-card {
margin-top: -33px;
margin-bottom: -25px;
background: none;
}
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 0px 10px 10px 10px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
}
card:
type: map
entities:
- entity: person.warcozes
- entity: zone.home
- entity: person.scrappy
- entity: binary_sensor.golf
default_zoom: 18
dark_mode: true
aspect_ratio: '4:4.4'
hours_to_show: 24
card_mod:
style:
ha-map $: |
path:first-child {
/* Style accuracy radius */
stroke: green;
stroke-width: 2px;
}
path:nth-child(even) {
/* Styling for waypoints */
stroke: orange;
stroke-width: 2px;
}
path:nth-child(odd):not(:first-child) {
/* Styling for lines */
stroke: red;
stroke-width: 2px;
}
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
}
Suite >>> [ CARTE ] Cartes diverses ( Livebox, NAS, RPI, BLE Proxy...) - #260 par WarC0zes
Ta un écran trop petit.
tu peu essayer de modifier pour la ligne statut:
alignment: end
card_mod:
style: |
ha-card {
top: 60%;
right: 5%;
margin-left: -100px; #essaye a -120px ou plus
}
Voila ma carte avec quelle que modif, par contre comment faire si on la barre change de couleur en fonction de la charge ou du pourcentage cpu?
Les barres sont des cartes bar-card.
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_temperature_du_processeur
name: CPU Temp
icon: mdi:thermometer
height: 27px
color: orange
min: '1'
max: '80'
target: '65'
decimal: 0
positions:
name: inside
indicator: 'off'
pour changer la couleur suivant l’état.
exemple:
severity:
- color: Red
from: 0
to: 25
- color: Orange
from: 26
to: 50
- color: Green
from: 51
to: 100
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_temperature_du_processeur
name: CPU Temp
icon: mdi:thermometer
height: 27px
color: orange
min: '1'
max: '80'
target: '65'
decimal: 0
positions:
name: inside
indicator: 'off'
severity:
- color: Red
from: 0
to: 25
- color: Orange
from: 26
to: 50
- color: Green
from: 51
to: 100
ta des exemples sur le github:
merci , toujour aussi rapide
Hello
Comment récupères tu ce type de sensor ? J’ai une Livebox 5 et je ne trouve aucun sensor donnant l’info de lip locale de ma Livebox.
Merci
Phil
Salut,
avec NMAP Nmap Tracker - Home Assistant.
ça rends bien en fond blanc.