Ou,i ça rend bien , mes il faut que je trouve en transparent
J’avais essayé mais sans succès .
J’ai un routeur avec des adresses en 192.168.0.x relié à la Livebox en 192.168.1.x
Si je configure nmap sur 192.168.1.0/24 ça ne donne rien
Si je configure nmap sur 192.168.0.0/24 j’ai tout sauf la Livebox (!)
C’est pas majeur d’avoir une adresse ip locale qui est toujours là même
Par contre l’intégration Livebox donne tous les périphériques reliés au routeur alors qu’en fait, la Livebox ne supporte que le décodeur Tv et le routeur
Phil
Salut,
Je ne sais pas pourquoi, mais je n’ai plus le binary_sensor.wan_status_2 pour la carte RPI. D’où vient cet entité?
Salut, c’est en début du code
binary_sensor.wan_status ( *_2 chez moi), est une entité de l’intégration pour la livebox. Qui donne l’ip externe et d’autre information.
Ok, si je comprend bien c’est votre Modem/Routeur fourni par l’opérateur Orange. Donc, je ne l’ai jamais eu.
Merci,
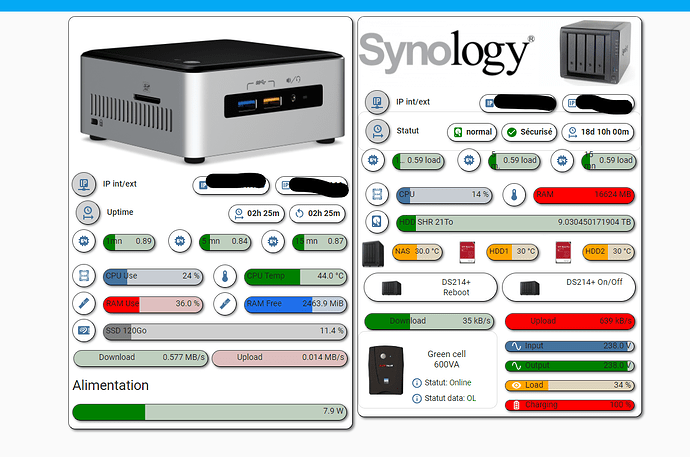
Superbe
Tu peux partager aussi ton code ?
D’où vient l’info de puissance de ton nuc ?
Phil
Oui c’est le code de @WarC0zes avec quelques que modif dessus…
Pour la puissance, c’est une prise connecté qui prend la conso du nuc.
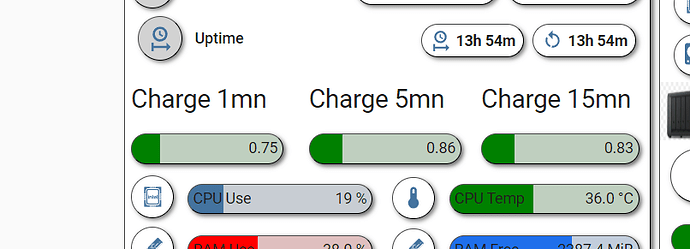
Salut @WarC0zes est il possible de diminue charge 1mn etc etc
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
title: Charge 1mn
entities:
- entity: sensor.load_1m
name: 1mn
color: green
height: 27px
min: '0'
max: '4'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 2
- color: Orange
from: 2
to: 3
- color: red
from: 3
to: 4
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
border: none;
}
Hello
Tu peux mettre ton code ?
Je n’en suis pas loin mais j’ai encore des modifications de sensors à faire
Merci
Je poste le mien
salur je fait encor des modifs dessus, je le posterais quand j’aurais finis
Humm… je sais pas ![]()
![]()


- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
title: Charge 1mn
entities:
- entity: sensor.load_1m
name: 1mn
color: green
height: 27px
min: '0'
max: '4'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 2
- color: Orange
from: 2
to: 3
- color: red
from: 3
to: 4
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
border: none;
}
$: |
.card-header {
text-align: center;
font-size: 12px !important;
}
rajoute ces lignes pour card_mod:
$: |
.card-header {
text-align: center;
font-size: 12px !important;
}
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: picture
image: /local/images/nuc.png
card_mod:
style: |
ha-card {
border: none;
}
cards: null
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -27px;
margin-left: -7px;
margin-right: -5px;
background: none;
border: none;
}
cards:
- type: custom:mushroom-template-card
primary: IP int/ext
secondary: ' '
icon: mdi:ip-network
icon_color: '#44739E'
fill_container: false
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
border: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.local_ip
icon: mdi:ip
content: '{{ states("sensor.local_ip") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: sensor.ha_4cl_ovh
icon: mdi:ip-outline
content: '{{ states("sensor.ha_4cl_ovh","wan_ipaddress") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
border: none;
}
cards:
- type: custom:mushroom-template-card
primary: Uptime
secondary: ' '
icon: mdi:clock-start
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
border: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:clock-start
entity: sensor.last_boot
content: >-
{% set uptime = (now()| as_timestamp -
states('sensor.last_boot') | as_timestamp ) %} {% set jours =
(uptime / 86400) | int(0) %} {%- if jours > 0 -%} {{ jours }}d
{{ (uptime - (jours * 86400)) | int(0) | timestamp_custom('%Hh
%Mm', false) }} {%- else -%} {{ uptime | int(0) |
timestamp_custom('%Hh %Mm', false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
border: none;
}
- type: template
entity: sensor.temps_online
icon: mdi:restart
content: >-
{% set uptime = (now()| as_timestamp -
states('sensor.last_boot') | as_timestamp ) %} {% set jours =
(uptime / 86400) | int(0) %} {%- if jours > 0 -%} {{ jours }}d
{{ (uptime - (jours * 86400)) | int(0) | timestamp_custom('%Hh
%Mm', false) }} {%- else -%} {{ uptime | int(0) |
timestamp_custom('%Hh %Mm', false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
border: none;
}
alignment: end
card_mod:
style: |
ha-card {
top: 60%;
right: 5%;
margin-left: -70px;
border: none;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
title: Charge 1mn
entities:
- entity: sensor.load_1m
name: 1mn
color: green
height: 27px
min: '0'
max: '4'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 2
- color: Orange
from: 2
to: 3
- color: red
from: 3
to: 4
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
border: none;
$: |
.card-header {
text-align: center;
font-size: 15px !important;
}
- type: custom:bar-card
title: Charge 5mn
entities:
- entity: sensor.load_5m
name: null
height: 27px
color: green
min: '0'
max: '4'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 2
- color: Orange
from: 2
to: 3
- color: red
from: 3
to: 4
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
$: |
.card-header {
text-align: center;
font-size: 15px !important;
}
}
- type: custom:bar-card
title: Charge15mn
entities:
- entity: sensor.load_15m
height: 27px
color: green
min: '0'
max: '4'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 2
- color: Orange
from: 2
to: 3
- color: red
from: 3
to: 4
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
$: |
.card-header {
text-align: center;
font-size: 15px !important;
}
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.processor_use
name: CPU Use
icon: phu:intel-cpu
color: rgb(68, 115, 158)
height: 27px
min: '0'
max: '100'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:bar-card
entities:
- entity: sensor.processor_temperature
name: CPU Temp
icon: mdi:thermometer
height: 27px
color: orange
min: '1'
max: '80'
positions:
name: inside
indicator: 'off'
severity:
- color: Green
from: 0
to: 70
- color: Orange
from: 71
to: 80
- color: red
from: 81
to: 100
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -15px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -13px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.memory_use_percent
name: RAM Use
icon: phu:ram-memory
height: 27px
color: red
min: '0'
max: '100'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -32px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:bar-card
entities:
- entity: sensor.memory_free
name: RAM Free
icon: phu:ram-memory
color: rgb(31, 111, 235)
height: 27px
min: '1'
max: '3700'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -32px;
margin-left: -15px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -13px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.disk_use_percent
name: SSD 120Go
icon: phu:seagate-ssd
height: 27px
color: grey
min: '0'
max: '100'
positions:
name: inside
indicator: 'off'
animation:
state: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -33px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_debit_du_reseau_entrant_via_enp3s0
name: Download
height: 27px
color: green
min: '0'
max: '1000'
icon: fas:download
animation:
state: 'off'
unit_of_measurement: MB/s
positions:
icon: inside
indicator: 'off'
minmax: 'off'
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
margin-top: -18px;
margin-left: 8px;
margin-right: 2px;
--mdc-icon-size: 20px;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_debit_du_reseau_sortant_via_enp3s0
name: Upload
icon: fas:upload
height: 27px
min: '0'
max: '1000'
color: rgb(250, 0, 1)
animation:
state: 'off'
unit_of_measurement: MB/s
positions:
icon: inside
indicator: 'off'
minmax: 'off'
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
margin-top: -18px;
margin-left: -2px;
margin-right: 10px;
--mdc-icon-size: 20px;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
title: Alimentation
entities:
- entity: sensor.prise_proxmox_puissance
name: SSD 120Go
icon: phu:seagate-ssd
height: 27px
min: '0'
max: '30'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 10
- color: Orange
from: 11
to: 20
- color: red
from: 21
to: 30
animation:
state: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -10px;
margin-left: -10px;
margin-right: -5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
card_mod:
style: |
ha-card {
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 3px 3px 4px 0px rgba(0,0,0,0.5);
}
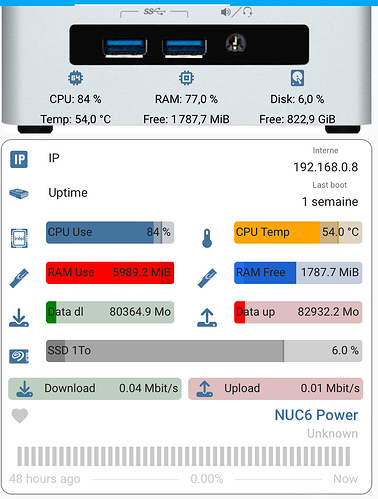
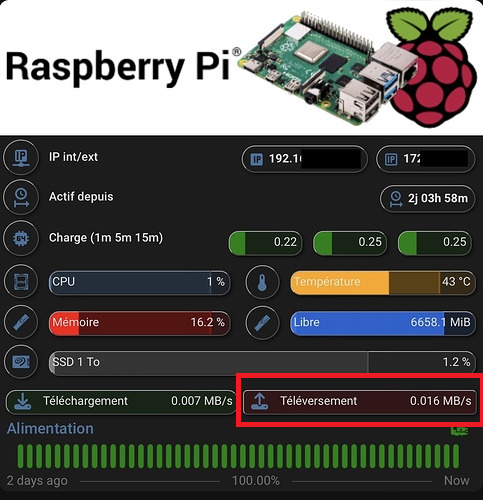
Voila mon code @Pbranly
Salut,
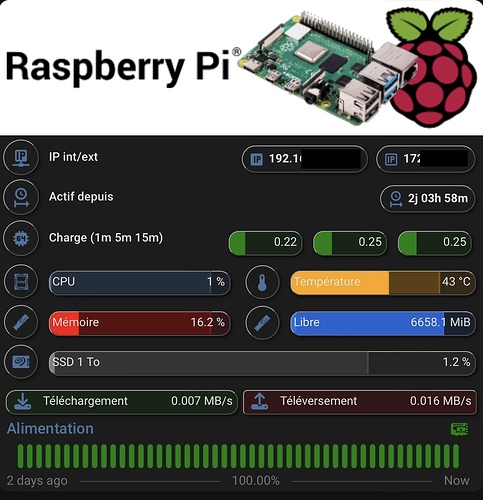
J’ai fait une petite adaptation de la carte RPI.
Si ça vous intéressent voici le code.
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: picture
image: /local/images/RPi4B3.png
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -15px;
margin-left: -7px;
margin-right: -5px;
background: none;
}
cards:
- type: custom:mushroom-template-card
primary: IP int/ext
secondary: ' '
icon: mdi:ip-network
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.system_monitor_adresse_ipv4_end0
icon: mdi:ip
content: '{{ states("sensor.system_monitor_adresse_ipv4_end0") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: sensor.system_monitor_adresse_ipv4_hassio
icon: mdi:ip-outline
content: '{{ states("sensor.system_monitor_adresse_ipv4_hassio") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -70px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -27px;
margin-left: -7px;
margin-right: -5px;
background: none;
}
cards:
- type: custom:mushroom-template-card
primary: Actif depuis
secondary: ' '
icon: mdi:clock-start
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 170px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:clock-start
entity: sensor.system_monitor_dernier_demarrage
content: >-
{% set uptime = (now()| as_timestamp -
states('sensor.system_monitor_dernier_demarrage') |
as_timestamp ) %} {% set jours = (uptime / 86400) | int(0) %}
{%- if jours > 0 -%} {{ jours }}j {{ (uptime - (jours *
86400)) | int(0) | timestamp_custom('%Hh %Mm', false) }} {%-
else -%} {{ uptime | int(0) | timestamp_custom('%Hh %Mm',
false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {
top: 60%;
right: 5%;
margin-left: -70px;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -27px;
margin-left: -7px;
margin-right: -5px;
background: none;
}
cards:
- type: custom:mushroom-template-card
primary: Charge (1m 5m 15m)
secondary: ' '
icon: mdi:cpu-64-bit
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 215px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_charge_1m
color: green
height: 27px
min: '0'
max: '1'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 2
- color: Orange
from: 2
to: 3
- color: red
from: 3
to: 4
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: 10px;
margin-left: -30px;
margin-right: 5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -5px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
border: none;
}
$: |
.card-header {
text-align: center;
font-size: 15px !important;
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_charge_5m
color: green
height: 27px
min: '0'
max: '1'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 2
- color: Orange
from: 2
to: 3
- color: red
from: 3
to: 4
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: 10px;
margin-left: -30px;
margin-right: 5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
border: none;
}
$: |
.card-header {
text-align: center;
font-size: 15px !important;
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_charge_15m
color: green
height: 27px
min: '0'
max: '1'
positions:
icon: 'off'
name: 'off'
indicator: 'off'
severity:
- color: Green
from: 0
to: 2
- color: Orange
from: 2
to: 3
- color: red
from: 3
to: 4
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: 10px;
margin-left: -30px;
margin-right: 5px;
background: none;
border: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
border: none;
}
$: |
.card-header {
text-align: center;
font-size: 15px !important;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_utilisation_du_processeur
name: CPU
icon: phu:intel-cpu
color: rgb(68, 115, 158)
height: 27px
min: '0'
max: '100'
target: '90'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_temperature_du_processeur
name: Température
icon: mdi:thermometer
height: 27px
color: orange
min: '1'
max: '80'
target: '65'
decimal: 0
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -15px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -13px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_utilisation_de_la_memoire
name: Mémoire
icon: phu:ram-memory
height: 27px
color: red
min: '0'
max: '100'
target: '90'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -32px;
margin-left: -10px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_memoire_libre
name: Libre
icon: phu:ram-memory
color: rgb(31, 111, 235)
height: 27px
min: '1'
max: '8000'
target: '300'
positions:
name: inside
indicator: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -32px;
margin-left: -15px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -13px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_utilisation_du_disque
name: SSD 1 To
icon: phu:seagate-ssd
height: 27px
color: grey
min: '0'
max: '100'
target: '75'
positions:
name: inside
indicator: 'off'
animation:
state: 'off'
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -33px;
margin-left: -10px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_debit_du_reseau_entrant_via_end0
name: Téléchargement
height: 27px
color: green
min: '0'
max: '1000'
icon: fas:download
animation:
state: 'off'
unit_of_measurement: MB/s
positions:
icon: inside
indicator: 'off'
minmax: 'off'
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
margin-top: -18px;
margin-left: 8px;
margin-right: 2px;
--mdc-icon-size: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_debit_du_reseau_sortant_via_end0
name: Téléversement
icon: fas:upload
height: 27px
min: '0'
max: '1000'
color: rgb(250, 0, 1)
animation:
state: 'off'
unit_of_measurement: MB/s
positions:
icon: inside
indicator: 'off'
minmax: 'off'
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
margin-top: -18px;
margin-left: -2px;
margin-right: 10px;
--mdc-icon-size: 20px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
- type: custom:uptime-card
entity: binary_sensor.rpi_power_status
title_template: Alimentation
ok: 'off'
ko: 'on'
bar:
amount: 48
round: 3
height: 26
duration:
quantity: 2
unit: day
init:
animation: raise
color:
title: rgb(68, 115, 158)
ko: rgb(250, 0, 1)
ok: green
title_adaptive_color: false
icon_adaptive_color: true
tooltip_adaptive_color: true
status_adaptive_color: true
show:
header: true
title: true
timeline: true
footer: true
average: true
status: false
tooltip:
hour24: true
animation: true
alias:
ok: OK
ko: Danger
tap_action:
action: more-info
alignment:
icon_first: false
status: left
tooltip_first: true
header: spaced
card_mod:
style: |
:host {
font-size: 15px;
}
ha-card {
top: -17px;
margin-left: -7px;
margin-bottom: -30px;
background: none;
}
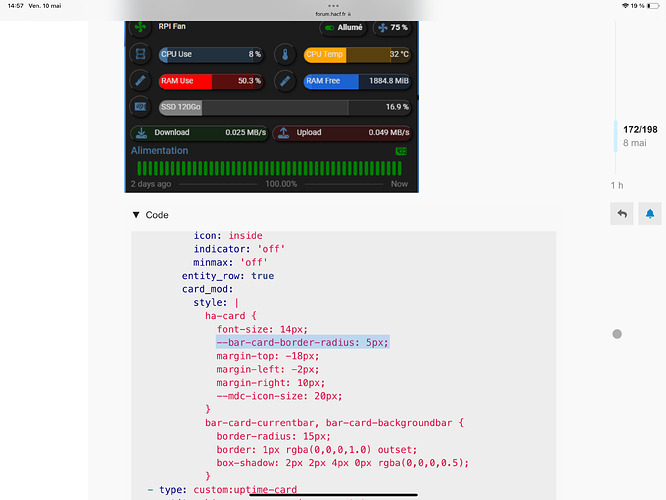
Ta pas le même border_radius sur c’est bar:

edit:
ta ajouter dans card_mod pour c’est barre --bar-card-border-radius: 5px; qui annule le border-radius: 15px; dans bar-card-currentbar, bar-card-backgroundbar.
- entity: sensor.system_monitor_charge_15m
color: green
height: 27px
min: '0'
max: '1'
positions:
- entity: sensor.system_monitor_charge_15m
color: green
height: 27px
min: '0'
max: '4'
positions:
j’ai fait ca comme changement car sinon
J’ai corrigé le code, merci.