J’ai fais un tuto sur ce post Controle de la vitesse du ventilateur avec GPIO sur RPi4 - #3 par WarC0zes
Merci beaucoup. Bonne journée
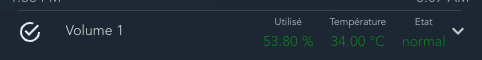
peux tu nous donner le code de cette partie ? :

mettre plusieurs info sur une seule ligne m’intéresse.
merci par avance.
Avec cette carte GitHub - benct/lovelace-multiple-entity-row: Show multiple entity states and attributes on entity rows in Home Assistant's Lovelace UI
Voici le code
- type: custom:fold-entity-row
head:
entity: sensor.nas_1621_volume_1_status
name: Volume 1
type: custom:multiple-entity-row
show_state: false
entities:
- entity: sensor.nas_1621_volume_1_volume_used
name: Utilisé
format: precision2
styles:
color: var(--my-font01-color)
- entity: sensor.nas_1621_volume_1_average_disk_temp
name: Température
format: precision2
styles:
color: var(--my-font02-color)
- entity: sensor.nas_1621_volume_1_status
name: Etat
format: precision2
styles:
color: var(--my-font03-color)
group_config: null
secondary_info: last-changed
padding: 5
entities:
- entity: sensor.nas_1621_drive_1_status
type: custom:multiple-entity-row
entities:
- entity: sensor.nas_1621_drive_1_temperature
name: false
- entity: sensor.nas_1621_drive_2_status
type: custom:multiple-entity-row
entities:
- entity: sensor.nas_1621_drive_2_temperature
name: false
- entity: sensor.nas_1621_drive_3_status
type: custom:multiple-entity-row
entities:
- entity: sensor.nas_1621_drive_3_temperature
name: false
- entity: sensor.nas_1621_drive_4_status
type: custom:multiple-entity-row
entities:
- entity: sensor.nas_1621_drive_4_temperature
name: false
- entity: sensor.nas_1621_drive_5_status
type: custom:multiple-entity-row
entities:
- entity: sensor.nas_1621_drive_5_temperature
name: false
- entity: sensor.nas_1621_drive_6_status
type: custom:multiple-entity-row
entities:
- entity: sensor.nas_1621_drive_6_temperature
name: false
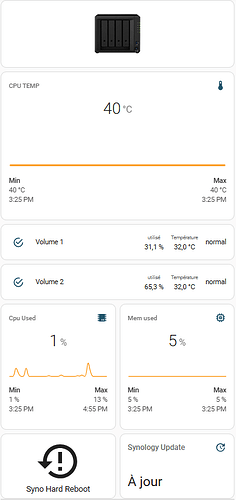
Pas mal du tout ta carte HA @barto_95 ![]()
![]()
merci @barto_95
voici la mienne avec l’ajout des volumes
Je fournirais le code complet des deux card si vous le souhaitez
effectivement, toujours intéressant d’avoir des bout des code, pour le certif par exemple.
merci ![]()
Ca serait toujours intéressant de voir ce que tu as fait oui @barto_95 afin de nous donner tout pleins d’idée ![]()
Bonjour a tous,
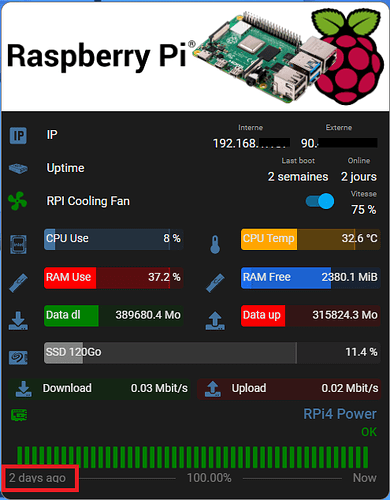
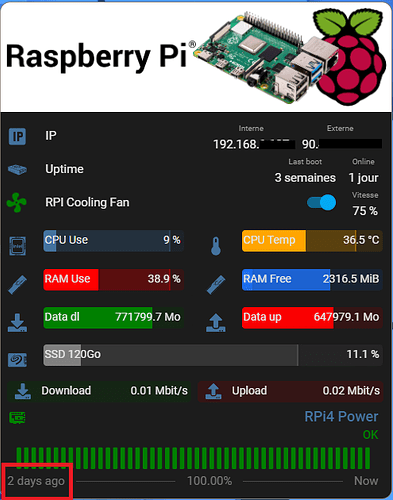
petite modification sur la carte RPI. J’y est pas fait attention, mais le mot 2 days ago est manger sur la carte POWER. C’est juste dans la partie card_mod, qui il y a une modification. Le post principal est corriger aussi pour les nouveaux.
avant:
card_mod:
style: |
:host {
font-size: 15px;
height: 114px;
}
ha-card {
top: -17px;
margin-left: -7px;
background: none;
}
après:
card_mod:
style: |
:host {
font-size: 15px;
}
ha-card {
top: -17px;
margin-left: -7px;
margin-bottom: -25px;
background: none;
}
code de la carte RPi4 Power:
- type: custom:uptime-card
entity: binary_sensor.rpi_power_status
title_template: RPi4 Power
ok: 'off'
ko: 'on'
bar:
amount: 48
round: 1
height: 29
hours_to_show: 48
init:
animation: raise
color:
title: rgb(68, 115, 158)
ko: rgb(250, 0, 1)
ok: green
title_adaptive_color: false
icon_adaptive_color: true
tooltip_adaptive_color: true
status_adaptive_color: true
show:
header: true
title: true
timeline: true
footer: true
average: true
tooltip:
hour24: true
animation: true
alias:
ok: OK
ko: Danger
tap_action:
action: more-info
alignment:
icon_first: true
status: left
tooltip_first: true
header: spaced
card_mod:
style: |
:host {
font-size: 15px;
}
ha-card {
top: -17px;
margin-left: -7px;
margin-bottom: -25px;
background: none;
}
fix:
Voici la card au complet
type: custom:vertical-stack-in-card
card_mod:
style: |
ha-card {
margin-top: 0em;
}
mode: vertical
cards:
- type: picture-entity
entity: climate.thermostat_nest
image: /local/img/home-assistant_image.png
show_name: true
show_state: false
name: Serveur HASS
state_image:
Sécurisé: /local/img/radio/home-assistant_image.png
'off': //local/img/radio/home-assistant_image.png
tap_action:
action: url
confirmation:
text: de vouloir accéder à Home Assistant
url_path: https://ha.worldgeekwide.fr
hold_action:
action: none
- type: entities
entities:
- entity: sensor.uptime
- type: divider
style:
height: 1px
width: 90%
margin-left: auto
margin-right: auto
background: '#62717b'
- type: entities
card_mod:
style:
.: |
#states {
margin-top: -0.5em;
}
#states > div > button-card {
margin: -0.5em 0 1.4em 1.05em;
}
'#states>div>hui-element>hui-markdown-card':
$:
ha-card>ha-markdown:
$: |
ha-markdown-element {
cursor: default;
}
ha-markdown-element>p>span {
font-family: Raleway;
font-size: 1.5em;
font-weight: 500;
vertical-align: 30%;
}
ha-markdown-element>p>span>ha-icon {
vertical-align: 10%;
opacity: 0.5;
}
ha-markdown-element>p>b {
font-family: Raleway;
font-size: 1.2em;
font-weight: 500;
line-height: 1.9em;
opacity: 0.5;
}
ha-markdown-element>ul {
font-family: SF Display;
font-size: 1.1em;
padding-left: 2.5em;
}
ha-markdown-element>ul>li {
margin-bottom: 0.4em;
}
ha-markdown-element>ul>li:last-child {
margin-bottom: 0px;
}
entities:
- type: custom:hui-element
card_type: markdown
content: >
{% if states('sensor.home_assistant_operating_system_version') |
regex_search('b') %} <span><ha-icon
icon="mdi:home-assistant"></ha-icon> Home Assistant {{
states('sensor.home_assistant_operating_system_version') }}</span><br>
{% if states('sensor.home_assistant_operating_system_version') ==
states('sensor.sensor.home_assistant_operating_system_newest_version')
%} <b>Aucune mise à jour</b> {% else %} <b>{{
states('sensor.home_assistant_operating_system_newest_version') }}
disponible</b> {{ '\U0001f389' }}
{% if states('sensor.home_assistant_operating_system_newest_version')
== states('sensor.sensor.home_assistant_operating_system_version') %}
{{- state_attr('sensor.hass_release_notes_rc', 'body') }} {% endif %}
{% endif %} {% else %} <span><ha-icon
icon="mdi:home-assistant"></ha-icon> Home Assistant {{
states('sensor.home_assistant_operating_system_version') }}</span><br>
{% if states('sensor.home_assistant_operating_system_version') ==
states('sensor.home_assistant_operating_system_newest_version') %}
<b>Aucune mise à jour</b> {% else %} <b>{{
states('sensor.home_assistant_operating_system_newest_version') }}
disponible</b> {{ '\U0001f389' }}
{% if states('sensor.home_assistant_operating_system_newest_version')
== states('sensor.hass_release_notes') %} {{-
state_attr('sensor.hass_release_notes', 'body') }} {% endif %} {%
endif %} {% endif %}
- type: custom:hui-element
card_type: markdown
content: >
<span><ha-icon icon="hacs:hacs"></ha-icon> Community Store </span><br>
{% if is_state('sensor.hacs', '0') or is_state('sensor.hacs',
'unknown') %} <b>Aucune mise à jour</b> {% else %} <b>{{
states('sensor.hacs') }} {{ 'mise à jour disponible' if
is_state('sensor.hacs', '1') else 'mises à jour disponibles' }}</b> {{
'\U0001f389' }}
{% for repo in state_attr('sensor.hacs', 'repositories') %} * {{
repo.display_name }} - Version {{ repo.available_version }} ([{{
repo.installed_version }}](https://github.com/{{ repo.name
}}/releases))
{% endfor %} {% endif %}
- type: divider
style:
height: 1px
width: 90%
margin-left: auto
margin-right: auto
background: '#62717b'
- entity: sensor.disk_use_percent_config
- entity: sensor.memory_free
- type: divider
style:
height: 1px
width: 90%
margin-left: auto
margin-right: auto
background: '#62717b'
- entity: sensor.cert_expiry_timestamp_ha_worldgeekwide_fr
name: Certificat
card_mod:
style:
hui-generic-entity-row:
$: |
/* Couleur de l'icône */ state-badge{
color: green;
}
/* Couleur de l'état */ .info {
color: green;
text-transform: uppercase;
}
.: |
/* Couleur de l'état */ .text-content {
color: green;
}
- type: divider
style:
height: 1px
width: 90%
margin-left: auto
margin-right: auto
background: '#62717b'
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {
font-family: var(--primary-font-family);
}
.graph {
padding-top: 0px;
padding-bottom: 0px;
}
.info {
padding-bottom: 0px;
}
.flex {
padding-bottom: 10px;
}
entities:
- sensor.glances_cpu_used
name: CPU
align_state: center
align_icon: right
font_size: 100
font_size_header: 11
hours_to_show: 24
color_thresholds:
- color: '#ef1d0f'
value: 100
- color: '#ef5a0f'
value: 75
- color: '#f0da11'
value: 50
- color: '#11f13a'
value: 20
- color: '#1da4f2'
value: 0
line_color: var(--accent-color)
line_width: 4
animate: true
points_per_hour: 2
show:
fill: false
graph: line
extrema: true
icon: true
name: true
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {
font-family: var(--primary-font-family);
}
.graph {
padding-top: 0px;
padding-bottom: 0px;
}
.info {
padding-bottom: 0px;
}
.flex {
padding-bottom: 10px;
}
entities:
- sensor.glances_ram_used_percent
name: RAM
align_state: center
align_icon: right
font_size: 100
font_size_header: 11
hours_to_show: 24
color_thresholds:
- color: '#ef1d0f'
value: 100
- color: '#ef5a0f'
value: 75
- color: '#f0da11'
value: 50
- color: '#11f13a'
value: 20
- color: '#1da4f2'
value: 0
line_color: var(--accent-color)
line_width: 4
animate: true
points_per_hour: 2
show:
fill: false
graph: line
extrema: true
icon: true
name: true
Merci pour toutes ces ressources qui sont fortes utiles !
- Sur la carte du Raspberry Pi, j’ai rajouter l’info de la fréquence du CPU
il y a bien une intégration CPU Speed mais chez moi, il indique toujours 1700Ghz …
Je récuperer l’info via ces 2 sensors :- command_line.yaml :
- sensor:
name: "RPi CPU freq"
unique_id: rpi_cpu_freq
command: 'cat /sys/devices/system/cpu/cpu0/cpufreq/scaling_cur_freq'
unit_of_measurement: 'MHz'
value_template: '{{ value | multiply(0.001) }}'
- sensor.yaml : ( pour lisser le fréquence car il passe souvent de 800 a 1700 )
- platform: filter
name: RPI average Freq
entity_id: sensor.rpi_cpu_freq
filters:
- filter: time_simple_moving_average
window_size: "00:10"
precision: 0
- Sur la livebox :
- malheureusement, le nombre de clients connectées (Filaire & Wifi) sont faux, je pense qu’il s’agit du nombre totale d’équipement qui se sont déjà connecter à la livebox. Mais ça on peut rien faire je pense
- je trouvé la carte trop grande, je l’ai compacter de 3 lignes via :
uptimedans la ligne du dessus (‹ connection ›) ( Ok c’est pas tout a fait une connection mais bon)- J’ai regrouper sur une seul ligne, Clients Filaire, Client Wifi et Wifi Switch
J’ai remarquer pareille pour le nombre d’appareil, c’est bien le nombre de tout les appareils qui ont été connecter a la Livebox mais pas ceux en cours.
Pour connection c’est Link type et Link state, après le titre n’est peu être pas approprier mais ca me convenais.
Pour nettoyer et oublié les appareils connectés a la livebox, on peut passer par Livebox monitor : Weiterleitungshinweis
Tester et ça baisse bien le nombre dans l’intégration HA
J’ai un petit problème d’affichage depuis quelques temps.

Les boutons de sélection d’affichage des ATOM ressembment à cela maintenant. Pour retrouver un affichage normal et pouvoir sélectionner celui qui m’intéresse, je dois passer par Modifier le tableau de bord (juste le fait de sélectionner ce menu rétabli les boutons)

Quelqu’un rencontre il le même problème?
Ta la dernière version de tabbed-card Release v0.3.2 · kinghat/tabbed-card · GitHub ?
ca fix le soucis .
Un grand merci à toi. Cela fonctionne. J’avais bien la bonne version mais je ne l’avais pas déclarée dans mon ui-lovelace.yaml.
Pas vraiment lié a ta demande, mais voici un code esphome pour afficher l’uptime de manière plus lisible et jolie :
text_sensor:
- platform: template
id: ${name}_uptime
name: Uptime
lambda: |-
int seconds = (id(uptime_sec).state);
int days = seconds / (24 * 3600);
seconds = seconds % (24 * 3600);
int hours = seconds / 3600;
seconds = seconds % 3600;
int minutes = seconds / 60;
seconds = seconds % 60;
if ( days ) {
return { (String(days) +"d " + String(hours) +"h " + String(minutes) +"m "+ String(seconds) +"s ").c_str() };
} else if ( hours ) {
return { (String(hours) +"h " + String(minutes) +"m "+ String(seconds) +"s ").c_str() };
} else if ( minutes ) {
return { (String(minutes) +"m "+ String(seconds) +"s ").c_str() };
} else {
return { (String(seconds) +"s ").c_str() };
}
icon: mdi:clock-start
update_interval: 113s
entity_category: config
merci pour le script mais je dois le coller à quel endroit? dans la configuration de mes cartes ESPHome ou ailleurs?