Dans ton capteur esphome
je n’ai pas bien compris ou mais je vais faire des tests.
ton **Atom Lite BLE Proxy Ip** est un esphome si je me trompe pas. Donc tu peut éditer son code dans esphome pour crée un nouveau sensor xxx uptime. Celui-ci sera basé sur le sensor uptime` existant qui vas formater ton uptime en secondes en jour / heures /minutes et secondes.
Merci à toi mais désolé mes connaissances sont encore trop juste. J’ai collé ton script dans un de mes esphome. l’installation a été un échec. Si tu peux me montrer un exemple d’intégration de ton script sinon et je le comprendrai je resterai comme je suis
C’est conseiller de toujours faire un validate avant de faire une install sur un esphome.
De plus, cela te donnera des informations sur l’erreur que tu as.
Je te joint un exemple de code esphome minimaliste qui a quelques sensors de « management » ( uptime, puissance signal wifi, température interne, bouton pour faire un restart, …)
Code
substitutions:
updates: 30s
name: esp_test
room: cuisine
esphome:
name: eau-test
friendly_name: ESP Test
esp32:
board: esp32dev
# Permit to get configuration via http://xxx.yyy.xxx.uuu/config.yaml
external_components:
- source: github://dentra/esphome-components
backup:
# Enable logging
logger:
# Enable Home Assistant API
api:
encryption:
key: "zzzzzzzzzzzzzz"
ota:
password: "yyyyyyyyyyyyy"
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "ESP Fallback Hotspot"
password: "XXXXXX"
captive_portal:
web_server:
port: 80
switch:
- platform: restart
id: restart_${name}
name: Restart
sensor:
# Internal Temperature
- platform: template
id: internal_temp_${name}
name: Internal temperature
lambda: return temperatureRead();
update_interval: 60s
icon: mdi:cpu-32-bit
unit_of_measurement: "°C"
entity_category: config
# Wifi
- platform: wifi_signal
id: WiFi_puissance_${name}
name: WiFi Puissance
update_interval: 60s
entity_category: config
# Uptime
- platform: uptime
id: uptime_sec
update_interval: 113s
internal: true
binary_sensor:
- platform: status
id: ${name}_status
name: Status
entity_category: config
text_sensor:
- platform: template
id: ${name}_uptime
name: Uptime
lambda: |-
int seconds = (id(uptime_sec).state);
int days = seconds / (24 * 3600);
seconds = seconds % (24 * 3600);
int hours = seconds / 3600;
seconds = seconds % 3600;
int minutes = seconds / 60;
seconds = seconds % 60;
if ( days ) {
return { (String(days) +"d " + String(hours) +"h " + String(minutes) +"m "+ String(seconds) +"s ").c_str() };
} else if ( hours ) {
return { (String(hours) +"h " + String(minutes) +"m "+ String(seconds) +"s ").c_str() };
} else if ( minutes ) {
return { (String(minutes) +"m "+ String(seconds) +"s ").c_str() };
} else {
return { (String(seconds) +"s ").c_str() };
}
icon: mdi:clock-start
update_interval: 113s
entity_category: config
Salut @WarC0zes !
Merci pour toutes ces cartes ! Super travail !
Petite question concernant tabbed-card :
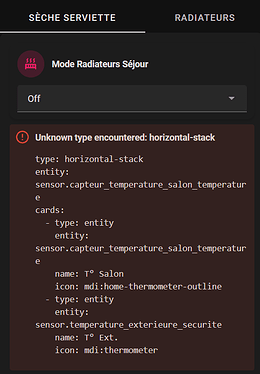
Est-il possible d’y insérer des horizontal-stack ? J’ai essayé mais cela ne semble pas possible…
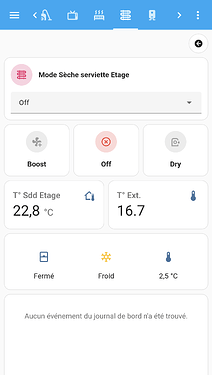
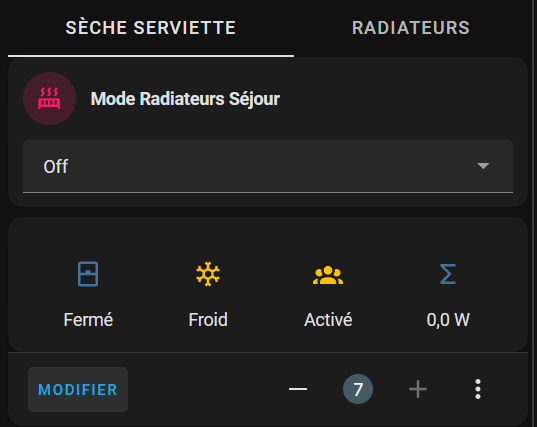
Je souhaite, sur une seule et même vue « Chauffage », créer deux onglets, l’un pour les radiateurs et l’autre pour le sèche serviette. Cela va m’apporter plus de facilité pour la navigation sur téléphone.
J’ai déjà une vue pour les radiateurs et une autre pour le sèche serviette, j’aimerai donc les copier dans les onglets :
Je me réponds à moi même, je viens de trouver :
Il faut créer un vertical-stack dès le début ! Exemple :
type: custom:tabbed-card
options: {}
tabs:
- card:
type: vertical-stack
cards:
- type: custom:mushroom-select-card
entity: input_select.mode_radiateurs_sejour
secondary_info: none
icon_color: pink
- show_name: false
show_icon: true
show_state: true
type: glance
entities:
- entity: binary_sensor.fenetres_salon_contact
- entity: binary_sensor.temperature_froid_dehors
- entity: input_boolean.presence_appart
- entity: sensor.puissance_radiateurs_sejours
columns: 4
state_color: true
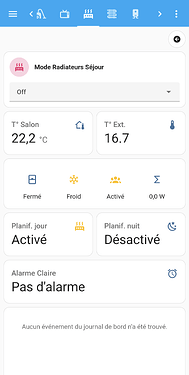
Pour faire ceci :

Bonjour,
Tabbed est bugger suivant les cartes utiliser. Effectivement, en mettant une carte vertical, ça contourne le problème. Mais j’arrive un peu tard ![]()
Bonjour,
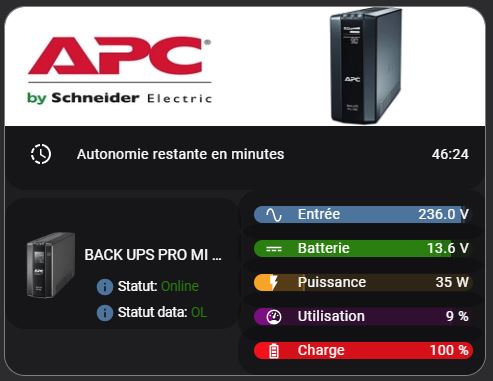
Petit soucis avec la carte de l’onduleur. Elle s’affiche parfaitement lorsque la charge est à 100% mais, après une coupure, tant que ce n’est pas à 100%, la photo de l’onduleur, le statut et statut data disparaissent !
Y a-t-il une erreur dans le code ?

type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: entities
header:
image: /local/logo_apc.jpg
type: picture
entities:
- entity: sensor.ups_autonomie_de_la_batterie
name: Autonomie restante en minutes
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.ups_status
name: BACK UPS PRO MI 650VA
aspect_ratio: 1.8/1
layout: icon_name_state2nd
show_icon: true
show_name: true
show_label: true
show_entity_picture: true
entity_picture: /local/onduleur_ups.png
styles:
icon:
- width: 100%
name:
- font-size: 15px
- margin-left: '-30px'
custom_fields:
statut:
- top: 60%
- left: 38%
- position: absolute
- font-size: 13.5px
input:
- top: 80%
- left: 38%
- position: absolute
- font-size: 13.5px
custom_fields:
statut: |
[[[
if (states['sensor.ups_status'].state == "Online") return `<ha-icon icon='mdi:information' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut: <span style='color: green;'>${states['sensor.ups_status'].state}</span></span>`; else return `<ha-icon icon='mdi:information' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut: <span style='color: red;'>${states['sensor.ups_status'].state}</span></span>`
]]]
input: |
[[[
if (states['sensor.ups_etat'].state == "OL") return `<ha-icon icon='mdi:information' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut data: <span style='color: green;'>${states['sensor.ups_etat'].state}</span></span>`; else return `<ha-icon icon='mdi:information' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut data: <span style='color: red;'>${states['sensor.ups_status_data'].state}</span></span>`
]]]
hold_action:
action: more-info
entity: sensor.ups_etat
card_mod:
style: |
ha-card {
box-shadow: none;
}
- type: custom:mod-card
card:
type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.ups_tension_d_entree
name: Entrée
icon: mdi:sine-wave
height: 17px
color: rgb(68, 115, 158)
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_tension_de_la_batterie
name: Batterie
icon: mdi:current-dc
height: 17px
color: green
min: 1
max: 15
target: 13
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.conso_ups
name: Puissance
height: 17px
color: orange
decimal: 0
min: 1
max: 390
target: 90
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_charge
name: Utilisation
height: 17px
color: purple
min: 1
max: 100
target: 90
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_charge_de_la_batterie
name: Charge
icon: mdi:battery-high
height: 17px
color: red
min: 1
max: 100
target: 10
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
height: 45px;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Bonjour,
pas d’erreur , mais tu devrais essayer de diminuer le l’aspect_ratio de la carte button-card du onduleur.
Faudrais quelle remplise l’espace vide, pour eviter des soucis je pense.
passe le aspect_ratio: 1.8/1, a 1.6/1 ou moins 1.4/1 …
Merci , c’était bien ça
Édit: bah non …ça a encore disparu. Même en mettant 1.1/1 ca ne revient pas. Toute la carte de gauche disparaît.
Bonjour,
Merci @WarC0zes pour ces superbes cartes !
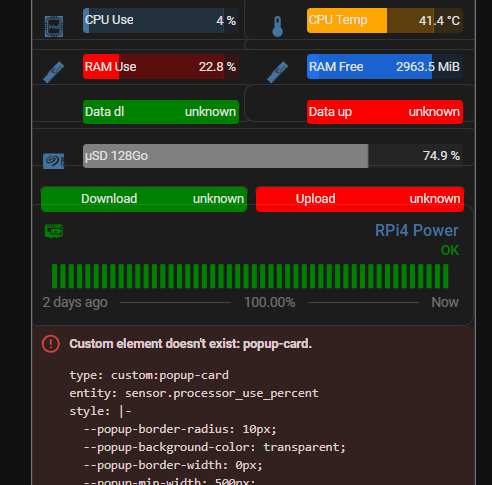
J’ai juste un petit souci avec la carte popup-card qui ne s’affiche pas :

et il me semble qu’elle n’est plus supportée (je ne peux pas l’ajouter dans l’interface de HACS) :
Comment peut-on faire?
Faut-il remplacer la carte popup-card par browser_mod ?
Merci pour votre retour!
As-tu installé browser_mod ?
Normalement c’est lié.
Bonjour,
j’ai pas utiliser la carte popup GitHub - thomasloven/lovelace-popup-card, tu remarquera dans les liens des cartes que j’ai fournie, elle n’est pas mentionner.
J’utilise Browser_mod, qui dispose de c’est carte et qui est mentionner dans les cartes a utiliser.
Eh oui j’avais bien vu qu’elle n’était pas mentionné !
Et en fait j’ai eu du mal à trouver l’intégration browser_mod dans HACS (je cherchais une interface).
Merci !!
Suffisait de lire la doc,tout est expliquer pour l’installer.
-
- Find and download Browser Mod under
integrationsin HACS - OR copy the contents of
custom_components/browser_mod/to<your config dir>/custom_components/browser_mod/.
- Find and download Browser Mod under
- Restart Home Assistant
- Add the « Browser Mod » integration in Settings → Devices & Services → Add Integration or click this button:
- Restart Home Assistant
Ok merci.
Par contre après installation et plusieurs reboot, le message d’ 'erreur" est toujours présent.
Une idée?
tente de vider le cache de ton navigateur, et reteste.
Ta configurer Browser-mod ( enregistrer ton navigateur )?
Bonjour,
Je n’ai pas compris ce passage pour supprimer les bordures du thème par défaut.
J’ai créé le dossier et le fichier theme_sansbordure.yaml comme tu le mentionnes mais cela ne change rien.
Comment la carte fait le lien avec le dossier et le fichier qui va bien ?
Faut rajouter ces lignes dans ton configuration.yaml:
frontend:
themes: !include_dir_merge_named themes
dans /config/themes/ du créer un dossier theme_sansbordure et dedans tu créer un fichier theme_sansbordure.yaml.
tu colle le code dans le fichier theme_sansbordure.yaml :
theme_sansbordure:
ha-card-border-width: 0
modes:
light: {}
dark: {}
redémarre HA, pour que les changement soit pris en compte. Ta plus cas sélectionner le thème dans ton profil ( icone ronde en bas a gauche ).