Je ne suis pas un expert Lovelace mais je vais essayer de te répondre ![]()
Encore une fois, je vais utiliser card-mod ![]()
Card-mod est souvent utilisé comme module, c’est à dire qu’on ajoute la clé style: dans la carte que nous voulons personnaliser et nous pouvons grâce à elle utiliser les propriétés css.
@Sylvain_G et @escaflowne62, vous utilisez tous les deux comme base, une carte native de HA (vertical-stack pour toi @Sylvain_G et picture-elements pour toi @escaflowne62), hors ces cartes ne disposent pas forcément de l’élément primaire dont se sert card-mod pour intervenir.
Heureusement, le créateur de card-mod a pensé à ce cas, mais préviens que :
Cela n’est nécessaire que dans de très rares cas et risque de poser plus de problèmes que d’en résoudre.
Il est fort probable que votre carte contienne une autre carte, auquel cas c’est sur cette dernière que vous devez appliquer les personnalisations.
Sauf que la demande de @Sylvain_G est assez exceptionnelle pour ne pouvoir rentrer que dans ce cas (à ma connaissance, donc n’hésitez pas si vous avez une autre solution ![]() ).
).
On va donc utiliser la carte card-mod. Cette carte est une carte pouvant contenir une autre carte (à la même manière que stack-in-card par exemple, et j’y reviendrais ![]() )
)
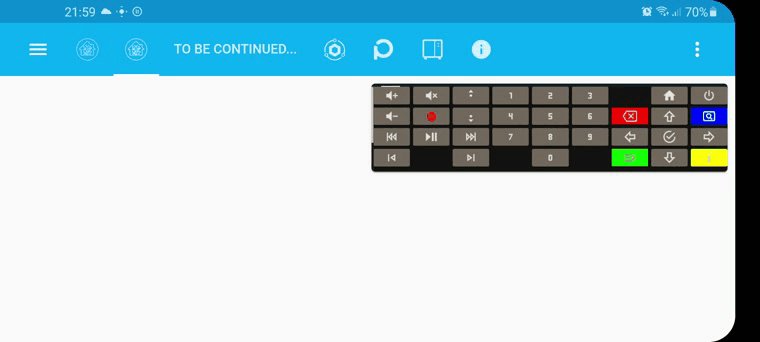
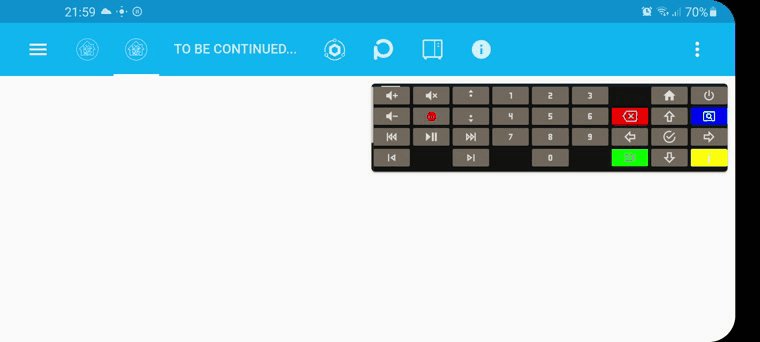
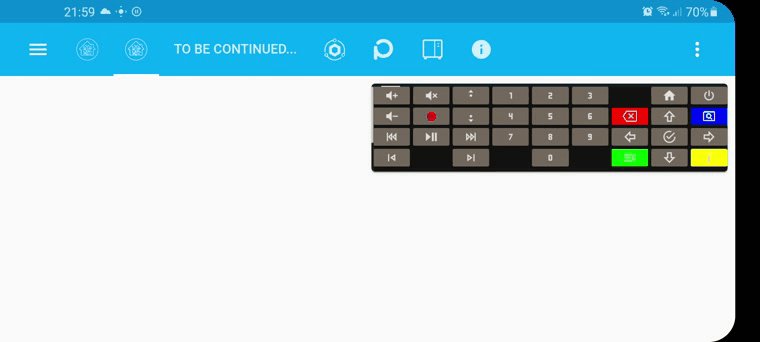
Donc @Sylvain_G voici un exemple d’utilisation avec 2 cartes card-mod qui contiennent toutes les deux une carte Image (picture-card) suivant l’orientation Portrait et Paysage pour un rendu comme ceci (le gif est fait depuis mon téléphone avec l’application Android Créateur GIF, GIF Éditeur, Vidéo en GIF):
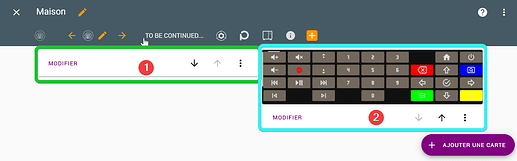
Dans la vue du tableau de bord, on a bien les deux cartes (l’une est déjà masquée car je travaille en paysage ![]() ) :
) :
Code de la carte affichée en mode Paysage
type: 'custom:mod-card'
card:
type: vertical-stack
cards:
- type: picture
image: /local/hacf/telecommande_paysage.png
tap_action:
action: none
hold_action:
action: none
style: |
@media (orientation: portrait) {
ha-card {
display: none;
}
}
Code de la carte affichée en mode Portrait
type: 'custom:mod-card'
card:
type: vertical-stack
cards:
- type: picture
image: /local/hacf/telecommande_portrait.png
tap_action:
action: none
hold_action:
action: none
style: |
@media (orientation: landscape) {
ha-card {
display: none;
}
}
La logique dans les cartes est la suivante :
- Si l’orientation est en mode portrait on n’affiche pas la carte paysage
- Si l’orientation est en mode paysage on n’affiche pas la carte portrait
j’avais prévenu que je voulais parler plus longtemps de
stack-in-card
Du fait de l’avertissement du développeur à l’utilisation de la cartecard-mod, une bonne alternative aurait était d’imbriquer vos cartes de télécommande dans une carte stack-in-card afin de lui appliquer une personnalisation à l’aide de card-mod. Cela aurait eu pour effet de respecter les recommandations du développeur du module, malheureusement ce n’est pas possible carcard-modcommence à s’appliquer trop bas dans la liste des éléments…
Si vous avez des questions, n’hésitez pas ![]()
![]()