Mon problème
Je cherche à afficher des cartes différentes en mode Portrait et Paysage.
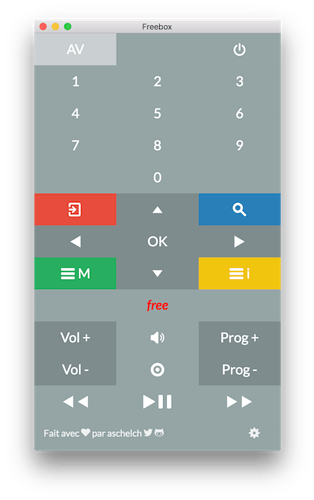
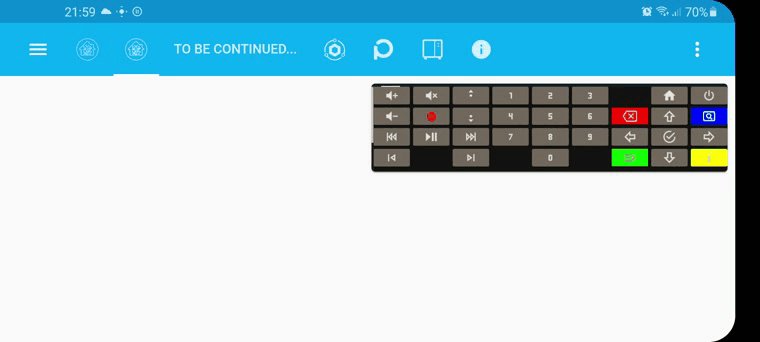
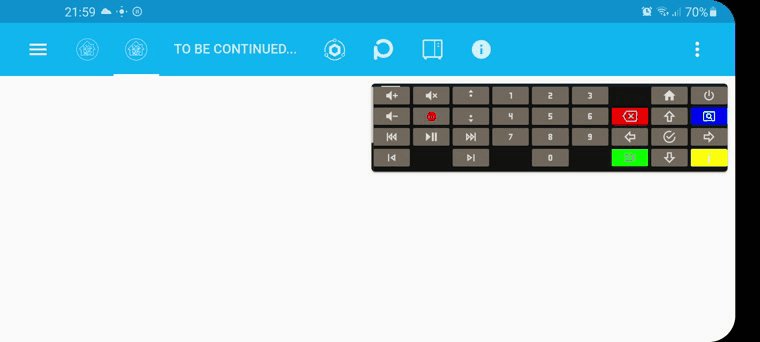
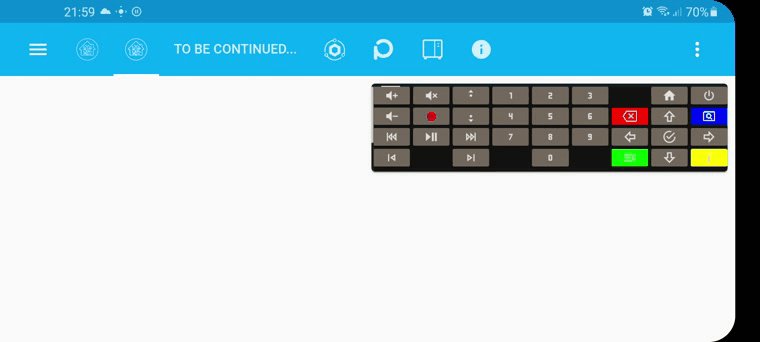
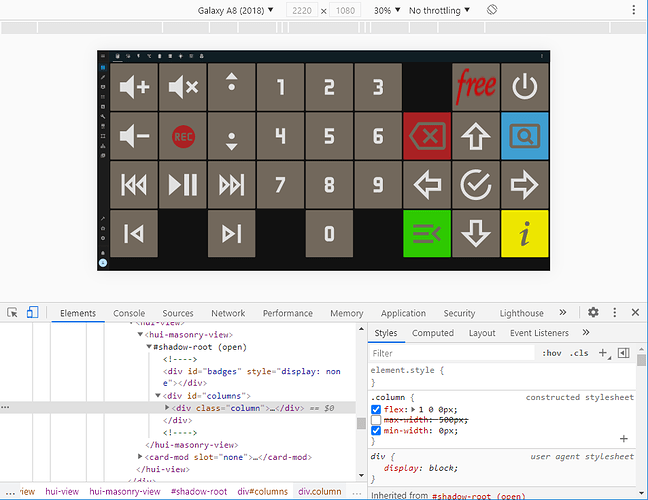
J’ai créé une carte pour afficher une télécommande Freebox sur une tablette qui est en mode paysage :
- type: vertical-stack
cards:
# 1ère ligne
- type: horizontal-stack
cards:
- type: 'custom:button-card'
template: default
icon: mdi:volume-plus
tap_action:
repeat: 500
action: call-service
service: freebox_player.remote
service_data:
code: vol_inc
- type: 'custom:button-card'
template: default
icon: mdi:volume-mute
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: mute
- type: 'custom:button-card'
template: default
icon: mdi:pan-up
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: prgm_inc
- type: 'custom:button-card'
template: default
icon: mdi:numeric-1
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '1'
- type: 'custom:button-card'
template: default
icon: mdi:numeric-2
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '2'
- type: 'custom:button-card'
template: default
icon: mdi:numeric-3
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '3'
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
template: default
show_entity_picture: true
# icon: mdi:home
entity_picture: '/local/lovelace/free.png'
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: home
- type: 'custom:button-card'
template: default
icon: mdi:power
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: power
# 2ème ligne
- type: horizontal-stack
cards:
- type: 'custom:button-card'
template: default
icon: mdi:volume-minus
tap_action:
repeat: 500
action: call-service
service: freebox_player.remote
service_data:
code: vol_dec
- type: 'custom:button-card'
template: default
color_type: icon
color: '#A92123'
icon: mdi:record-rec
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: rec
- type: 'custom:button-card'
template: default
icon: mdi:pan-down
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: prgm_dec
- type: 'custom:button-card'
template: default
icon: mdi:numeric-4
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '4'
- type: 'custom:button-card'
template: default
icon: mdi:numeric-5
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '5'
- type: 'custom:button-card'
template: default
icon: mdi:numeric-6
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '6'
- type: 'custom:button-card'
template: red
icon: mdi:backspace-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: red
- type: 'custom:button-card'
template: default
icon: mdi:arrow-up-bold-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: up
- type: 'custom:button-card'
template: blue
icon: mdi:card-search-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: blue
# 3ème ligne
- type: horizontal-stack
cards:
- type: 'custom:button-card'
template: default
icon: mdi:skip-backward-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: bwd
- type: 'custom:button-card'
template: default
icon: mdi:play-pause
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: play
- type: 'custom:button-card'
template: default
icon: mdi:skip-forward-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: fwd
- type: 'custom:button-card'
template: default
icon: mdi:numeric-7
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '7'
- type: 'custom:button-card'
template: default
icon: mdi:numeric-8
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '8'
- type: 'custom:button-card'
template: default
icon: mdi:numeric-9
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '9'
- type: 'custom:button-card'
template: default
icon: mdi:arrow-left-bold-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: left
- type: 'custom:button-card'
template: default
icon: mdi:checkbox-marked-circle-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: ok
- type: 'custom:button-card'
template: default
icon: mdi:arrow-right-bold-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: right
# 4ème ligne
- type: horizontal-stack
cards:
- type: 'custom:button-card'
template: default
icon: mdi:skip-previous-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: prev
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
template: default
icon: mdi:skip-next-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: next
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
template: default
icon: mdi:numeric-0
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: '0'
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
template: green
icon: mdi:menu-open
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: green
- type: 'custom:button-card'
template: default
icon: mdi:arrow-down-bold-outline
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: down
- type: 'custom:button-card'
template: yellow
icon: mdi:information-variant
tap_action:
action: call-service
service: freebox_player.remote
service_data:
code: yellow
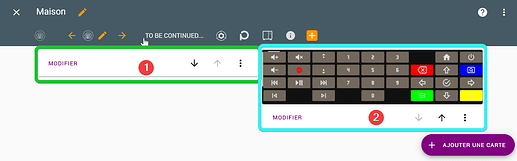
Et je souhaiterais pouvoir en afficher une autre en mode portrait sur mon smartphone comme celle de @escaflowne62 dans le message
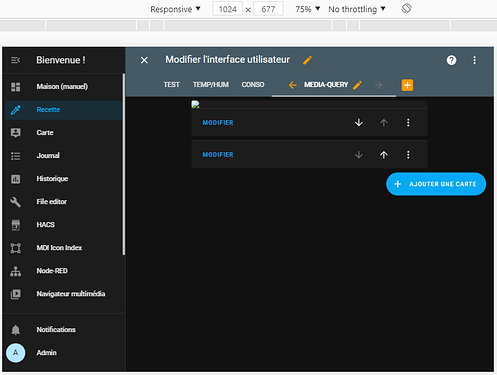
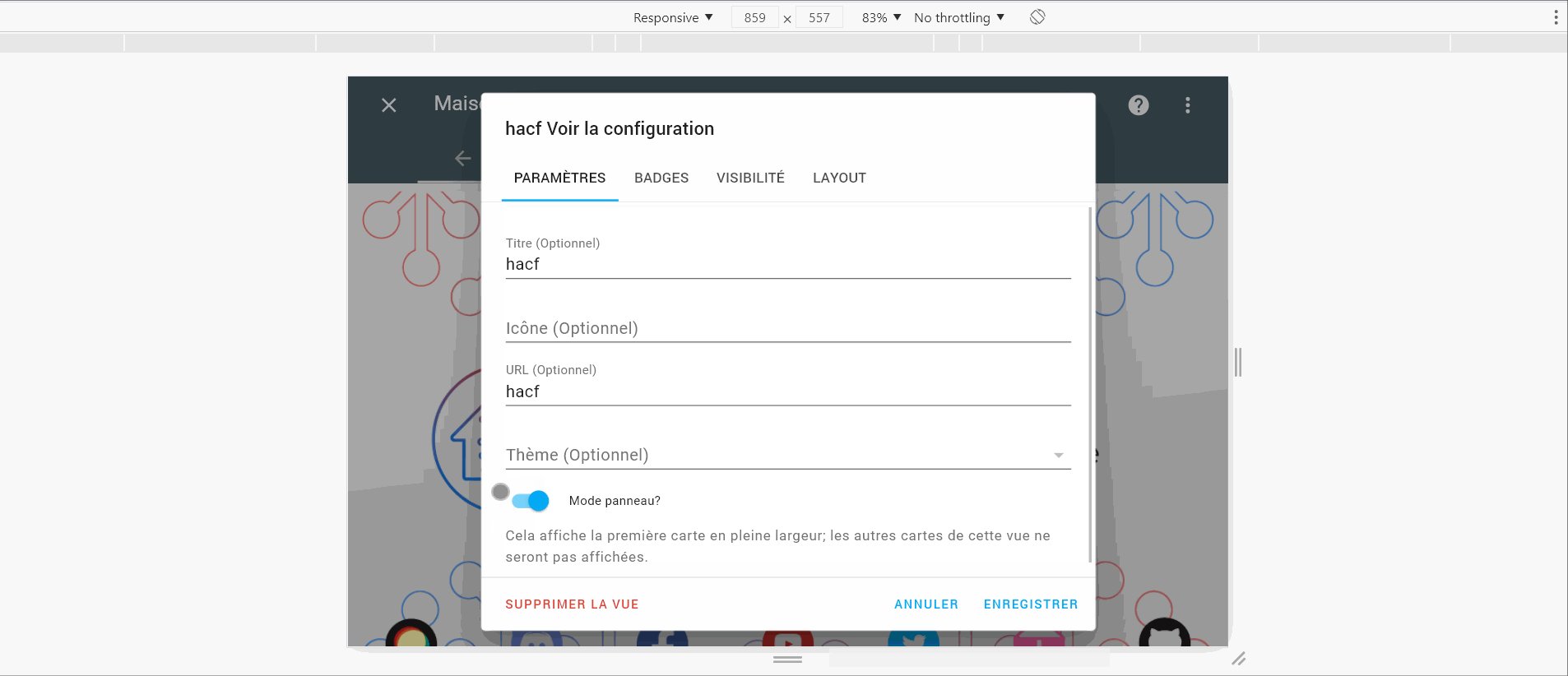
Est-ce qu’il y a un moyen, sous Lovelace, d’afficher une carte ou une autre en fonction de la largeur de l’appareil qui affiche la carte ?
C’est une question pour les experts de Lovelace… ![]()
Ma configuration
System Health
| version | core-2021.4.3 |
|---|---|
| installation_type | Home Assistant Supervised |
| dev | false |
| hassio | true |
| docker | true |
| virtualenv | false |
| python_version | 3.8.7 |
| os_name | Linux |
| os_version | 5.10.1-v8+ |
| arch | aarch64 |
| timezone | Europe/Paris |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| Github API Calls Remaining | 4993 |
| Installed Version | 1.11.3 |
| Stage | running |
| Available Repositories | 777 |
| Installed Repositories | 11 |
Home Assistant Cloud
| logged_in | false |
|---|---|
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Home Assistant Supervisor
| host_os | Debian GNU/Linux 10 (buster) |
|---|---|
| update_channel | stable |
| supervisor_version | supervisor-2021.03.9 |
| docker_version | 20.10.1 |
| disk_total | 109.8 GB |
| disk_used | 11.3 GB |
| healthy | true |
| supported | true |
| supervisor_api | ok |
| version_api | ok |
| installed_addons | File editor (5.2.0), MariaDB (2.3.0), Nginx Proxy Manager (0.10.1), ESPHome (1.16.2), Zigbee2mqtt (1.18.1-1), Mosquitto broker (5.1.1), Samba share (9.3.1), Node-RED (8.2.1), InfluxDB (4.0.4), SSH & Web Terminal (8.1.1) |
Lovelace
| dashboards | 3 |
|---|---|
| resources | 7 |
| views | 12 |
| mode | storage |