Bonjour,
J’essaye d’afficher la température sur une gauge et pour le moment je n’ai trouvé comment faire qu’avec before et after qui me mettent cette info en haut ou en bas :). J’ai trouvé cela en trifouillant un peu avec les devtools mais un peu d’aide ne serait pas de refus ^^
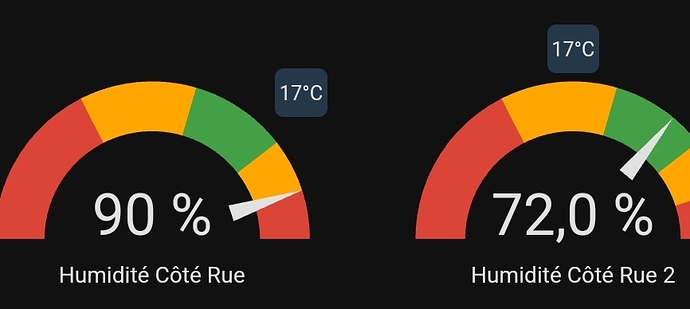
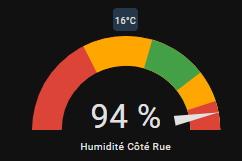
Mon obj est de mettre 16°C à droite mais surtout comprendre comment faire ![]()
Merci par avance

type: gauge
entity: sensor.soil_sensor_soil_moisture
min: 0
max: 100
needle: true
severity:
green: 60
yellow: 30
red: 0
name: Humidité Côté Rue
segments:
- from: 0
color: '#db4437'
- from: 35
color: '#ffa600'
- from: 59
color: '#43a047'
- from: 79
color: '#ffa600'
- from: 90
color: '#db4437'
card_mod:
style: |
ha-card > div.name {
background: none;
margin: 10px -10px -10px;
--card-primary-font-size: 10px !important ;
font-size: 10px !important;
border: none;
}
ha-card {
background: none;
margin: -10px 0px 0px;
border: none;
}
ha-card.type-gauge::before {
content: "{{states('sensor.soil_sensor_temperature')}}°C";
white-space: pre;
background-color: rgba(68, 115, 158,0.4);
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}