Je viens de tester avec le code ci dessus, et initialement comme toi, puis apres refresh de chrome c’était ok.
J’allais justement répondre après avoir testé un refresh et vidé le cache, c’est OK ![]() merci
merci
on va commencer à s’amuser ![]()
Bon bricolage !
Et montre nous ce que tu auras fait pour nous donner des idées !
pas de souci, par contre rebelote, plus d’UI, le refresh, cache ou la relance de chrome ne change rien, bizarre
C’est curieux.
En tout cas ça marche quand ça veux… Chez moi tous mes dashboards marchent bien… Peut être un soucis de navigateur?
oui vraiment bizarre, je ne comprends pas, depuis impossible d’avoir l’UI…
Bon j’ai moi aussi eu plusieurs cas où je n’arrive plus à avoir l’UI.
J’ai trouvé une « astuce » qui me permet de la récupérer sans que je ne m’explique vraiment ni pourquoi ça disparait ni pourquoi cette astuce permet de la récupérer, mais ça marche…
Si je n’ai plus l’UI, je ressort de la carte que je cherchais à modifier, et je modifie une carte pile horizontale ou grid. Là l’UI apparait, je ressort alors de la carte que je viens d’ouvrir pour réouvrir ma carte type stack_in et … bingo, l’UI est revenue…
Ce comportement ne m’était jamais arrivé avant le mois dernier… il a du y avoir une modif quelque part là dessus…
Merci pour l’astuce e je vais tester à l’occasion car c’est vraiment très embêtant de configurer ses cartes sans UI à la longue quand il y en a beaucoup à faire surtout ![]()
J’espère que ça marchera chez toi, et que ton dashboard progresse !
Poste quelques images à l’occase…
Pas de bol, ça ne fonctionne pas chez moi…
J’ai exactement le même problème que Xek, malgré ton astuce de modifier une autre carte ça ne fonctionne pas…
Merci pour l’aide
Chez moi sous chrome ça marche…
Tente aussi de vider le cache…
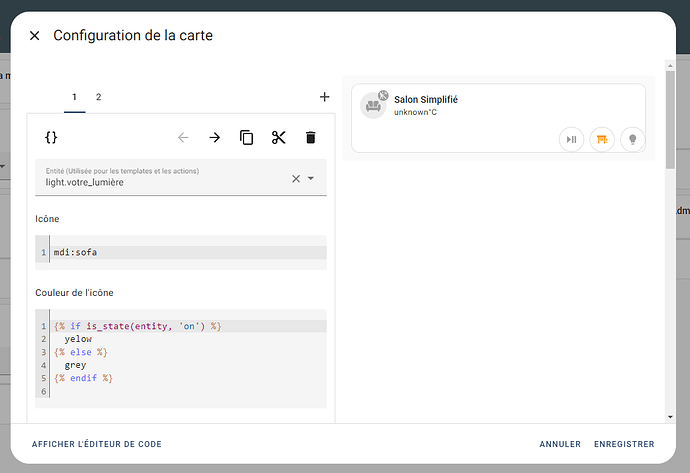
j’ajoute un autre élément je suis sur l’app mobile en faisant un refresh ça a fonctionnait mais par contre quand je modifie la carte je ne vois que la carte en mode graphique mais je ne vois pas la partie gauche de l’écran qui permet de modifier la carte (là ou on trouve l’entité, l’icône, la couleur de l’icône,etc…)
testez peut être cette methode:
Chez moi (sous chrome) ça restaure aussi l’interface en faisant:
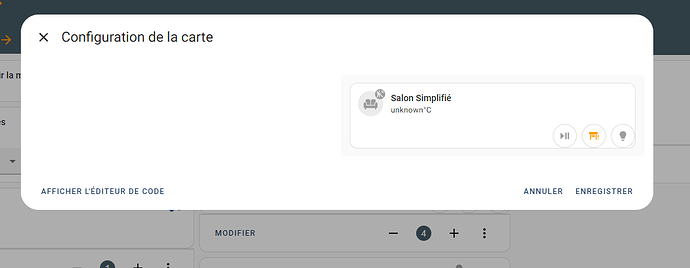
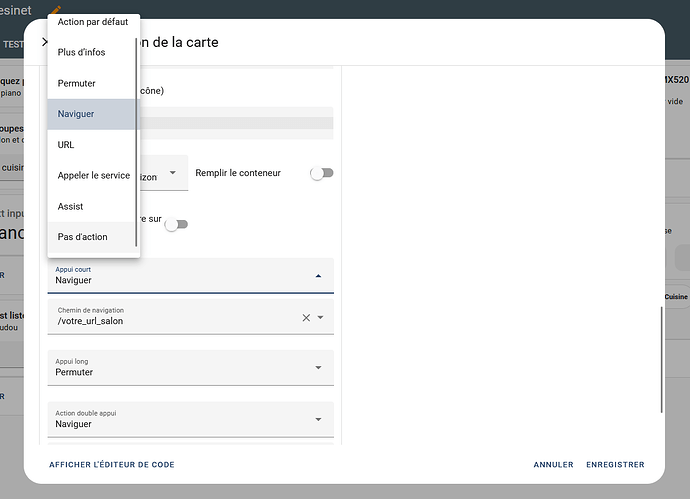
situation de départ:
si je clique sur « afficher l’editeur de code », je peux modifier en YAML
Mais si je clique de nouveau sur l’interface graphique c’est comme avant.
Du coup je clique sur « annuler ».
-
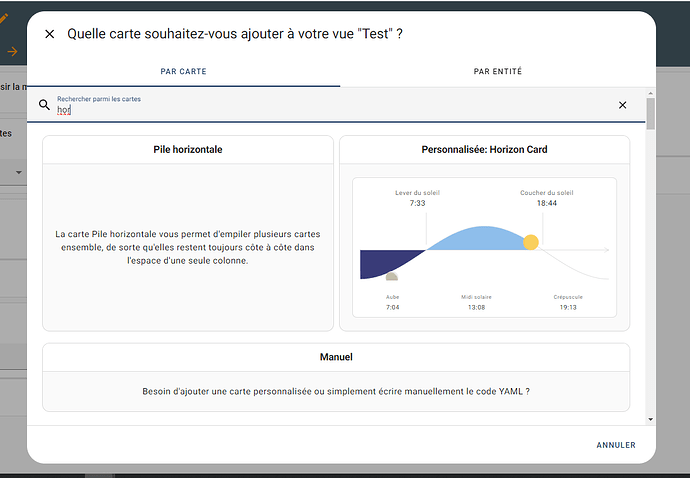
je clique sur ‹ + ajouter une carte ›

-
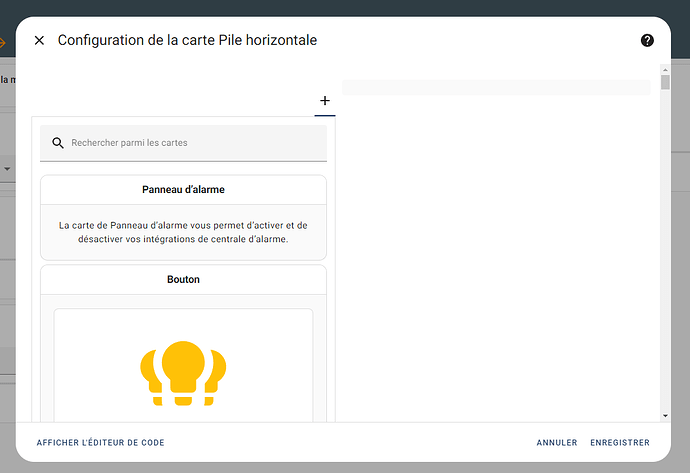
je sélectionne pile horizontale
-
je clique sur annuler
-
je re-ouvre la carte de départ et ça marche:
Effectivement en faisant ça ça fonctionne !!
Merci bcp
Une autre question , à quoi correspond la notion ‘url salon’ je dois mettre quoi ?
Autre point les couleurs des cartes chips ne
Fonctionnent pas ça reste en noir toujours …
Voici mon code
type:%20custom%3Avertical-stack-in-card%0Acards%3A%0A%20%20-%20type%3A%20custom%3Amushroom-template-card%0A%20%20%20%20entity%3A%20light.salon%0A%20%20%20%20icon%3A%20mdi%3Asofa%0A%20%20%20%20icon_color%3A%20%7C%0A%20%20%20%20%20%20%7B%25%20if%20is_state(light.salon,%20’on’)%20%25%7D%0A%20%20%20%20%20%20%20%20yelow%0A%20%20%20%20%20%20%7B%25%20else%20%25%7D%20%0A%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20primary%3A%20Salon%0A%20%20%20%20secondary%3A%20’%7B%7B%20states(‹ ‹ climate.salon › ›)%20%7D%7D%C2%B0C’%0A%20%20%20%20layout%3A%20horizontal%0A%20%20%20%20tap_action%3A%0A%20%20%20%20%20%20action%3A%20navigate%0A%20%20%20%20%20%20navigation_path%3A%20/salon%0A%20%20%20%20double_tap_action:%0A%20%20%20%20%20%20action:%20navigate%0A%20%20%20%20%20%20navigation_path:%20/salon%0A%20%20%20%20hold_action:%0A%20%20%20%20%20%20action:%20toggle%0A%20%20-%20type:%20custom:mushroom-chips-card%0A%20%20%20%20chips:%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20binary_sensor.orange_livebox_etat_du_reseau_etendu_wan%0A%20%20%20%20%20%20%20%20icon:%20mdi:access-point%0A%20%20%20%20%20%20%20%20icon_color:%20%3E-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(binary_sensor.orange_livebox_etat_du_reseau_etendu_wan,%0A%20%20%20%20%20%20%20%20%20%20’playing’)%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20green%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20%20%20%20%20tap_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20more-info%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20light.salon%0A%20%20%20%20%20%20%20%20icon:%20mdi:lightbulb%0A%20%20%20%20%20%20%20%20hold_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20%20%20%20%20icon_color:%20%7C-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(light.salon,%20’on’)%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20orange%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20elif%20is_state(light.salon,%20’off’)%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20alignment:%20end%0A
utilise le texte preformaté pour envoyer ton code… sinon c’est illisible.
url salon chez moi c’est une autre page dédiée au salon.
et pour les chips, c’est probablement que tu n’as pas mis d’entité dans les chips non?
type:%20custom%3Avertical-stack-in-card%0Acards%3A%0A%20%20-%20type%3A%20custom%3Amushroom-template-card%0A%20%20%20%20entity%3A%20light.salon%0A%20%20%20%20icon%3A%20mdi%3Asofa%0A%20%20%20%20icon_color%3A%20%7C%0A%20%20%20%20%20%20%7B%25%20if%20is_state(light.salon,%20'on')%20%25%7D%0A%20%20%20%20%20%20%20%20yelow%0A%20%20%20%20%20%20%7B%25%20else%20%25%7D%20%0A%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20primary%3A%20Salon%0A%20%20%20%20secondary%3A%20'%7B%7B%20current_temperature(''climate.salon'')%20%7D%7D%C2%B0C'%0A%20%20%20%20layout%3A%20horizontal%0A%20%20%20%20tap_action%3A%0A%20%20%20%20%20%20action%3A%20navigate%0A%20%20%20%20%20%20navigation_path%3A%20/salon%0A%20%20%20%20double_tap_action:%0A%20%20%20%20%20%20action:%20navigate%0A%20%20%20%20%20%20navigation_path:%20/salon%0A%20%20%20%20hold_action:%0A%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20fill_container:%20true%0A%20%20-%20type:%20custom:mushroom-chips-card%0A%20%20%20%20chips:%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20binary_sensor.orange_livebox_etat_du_reseau_etendu_wan%0A%20%20%20%20%20%20%20%20icon:%20mdi:access-point%0A%20%20%20%20%20%20%20%20icon_color:%20%3E-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(binary_sensor.orange_livebox_etat_du_reseau_etendu_wan,%0A%20%20%20%20%20%20%20%20%20%20'connected')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20green%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20%20%20%20%20tap_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20more-info%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20light.salon%0A%20%20%20%20%20%20%20%20icon:%20mdi:lightbulb%0A%20%20%20%20%20%20%20%20hold_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20%20%20%20%20icon_color:%20%7C-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(light.salon,%20'on')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20orange%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20elif%20is_state(light.salon,%20'off')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20alignment:%20end%0A
Désolé j’ai fais texte preformate mais l’affichage n’est pas encore top …
Ba non j’ai mis mes entités ds le code pourtant
Et du coup pour le salon je ne comprends pas bien il faut que je crée une autre carte spécifique salon ?
Si j’aimerai bien en faire une car là j’ai mis mon entité qui reprend toutes les lampes du salon
Mais quand je clic dessus j’aimerai avoir le
Détail de chaque lampe par exemple
Pour la couleur des icônes vous pouvez aussi m’aider ?
Merci