la couleur de quelle icone ?
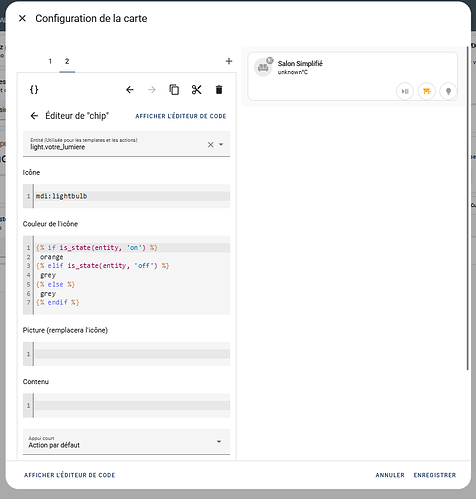
Les chips card comme
L’ampoule qui reste noire alors que mes lumières sont allumées…
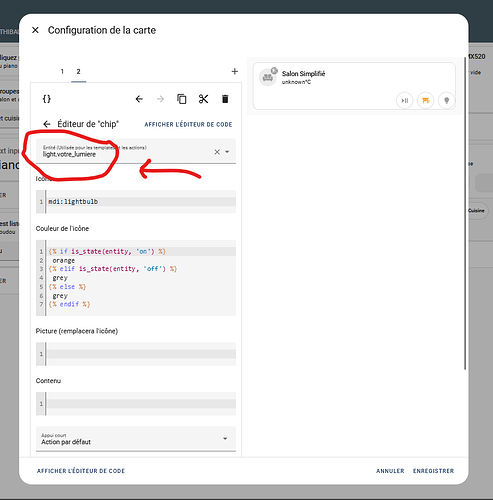
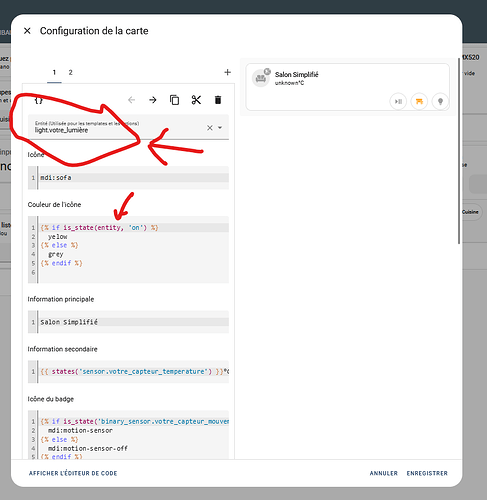
c’est là et seulement là qu’il faut mettre l’entité de ta lumière…
sinon ta syntaxe n’est pas bonne il manque des ’ autour de 'light.salon'
oui.
Et pour les chips c’est pareil.
Ok parfait en modifiant les chips comme tu me l’as dit ça fonctionne !
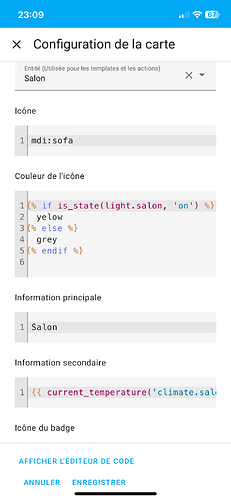
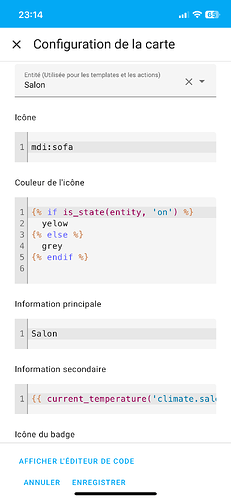
Par contre je ne comprend pas quand je modifie dans l’écran 1 celui qui est en photo la
Couleur doit se mettre sur quoi ? L’icône sofa ?
Peux tu également me dire comment faire une vue détaillée salon ? Ou dois je la créer ?
Merci beaucoup
type:%20custom%3Avertical-stack-in-card%0Acards%3A%0A%20%20-%20type%3A%20custom%3Amushroom-template-card%0A%20%20%20%20entity%3A%20light.salon%0A%20%20%20%20icon%3A%20mdi%3Asofa%0A%20%20%20%20icon_color%3A%20%7C%0A%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20'on')%20%25%7D%0A%20%20%20%20%20%20%20%20yelow%0A%20%20%20%20%20%20%7B%25%20else%20%25%7D%20%0A%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20primary%3A%20Salon%0A%20%20%20%20secondary%3A%20'%7B%7B%20current_temperature(''climate.salon'')%20%7D%7D%C2%B0C'%0A%20%20%20%20layout%3A%20horizontal%0A%20%20%20%20tap_action%3A%0A%20%20%20%20%20%20action%3A%20navigate%0A%20%20%20%20%20%20navigation_path%3A%20/salon%0A%20%20%20%20double_tap_action:%0A%20%20%20%20%20%20action:%20navigate%0A%20%20%20%20%20%20navigation_path:%20/salon%0A%20%20%20%20hold_action:%0A%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20fill_container:%20true%0A%20%20-%20type:%20custom:mushroom-chips-card%0A%20%20%20%20chips:%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20binary_sensor.orange_livebox_etat_du_reseau_etendu_wan%0A%20%20%20%20%20%20%20%20icon:%20mdi:access-point%0A%20%20%20%20%20%20%20%20icon_color:%20%7C-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20'connected')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20green%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20%20%20%20%20tap_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20more-info%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20light.salon%0A%20%20%20%20%20%20%20%20icon:%20mdi:lightbulb%0A%20%20%20%20%20%20%20%20hold_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20%20%20%20%20icon_color:%20%7C-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20'on')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20orange%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20elif%20is_state(entity,%20'off')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20alignment:%20end%0A
sans les espaces c’est pas jouable désolé…
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: light.votre_lumière # a remplacer par l'entité lumière principale de la piece
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
yelow
{% else %}
grey
{% endif %}
primary: Salon Simplifié
secondary: '{{ states(''sensor.votre_capteur_temperature'') }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /votre_url_salon
double_tap_action:
action: navigate
navigation_path: /votre_url_salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.votre_capteur_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.votre_capteur__mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: media_player.votre_media_player # a remplacer par l'entité media player de la piece
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
green
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: template
entity: cover.votre_volet_salon # a remplacer par l'entité volet ou le groupe de volets de la piece
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.votre_lumiere # a remplacer par l'entité lumière principale ou le groupe de lumières de la piece
icon: mdi:lightbulb
hold_action:
action: toggle
tap_action:
action: more-info
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
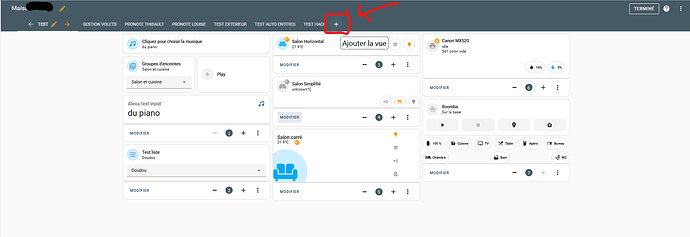
Ok pour l’ajout de la vue ! As tu un exemple de la vue que tu as ou le code ?
Quand on est sur la vue détaillée est t’il possible de revenir sur l’écran principale ?
Merci
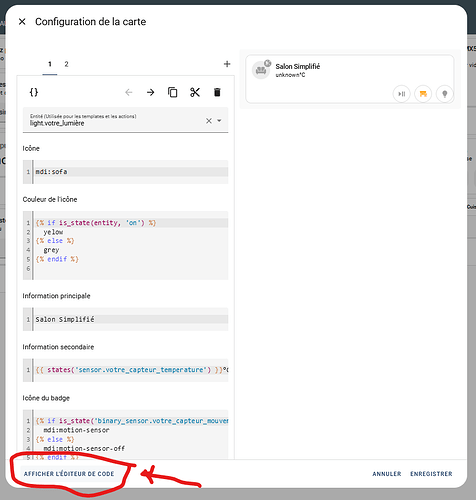
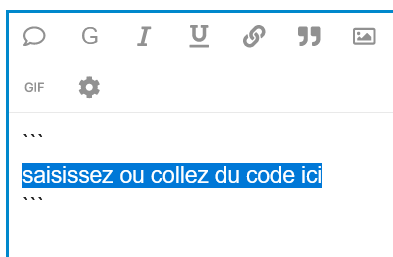
Comment fais tu pour que ton code s’affiche correctement ?
J’ai utilisé le texte preformate et j’ai coller mon texte là où c’était indiqué…

comment tu fais ton copier coller?
pour ça il faut faire une sous vue.
regarde ce post:
type:%20custom%3Avertical-stack-in-card%0Acards%3A%0A%20%20-%20type%3A%20custom%3Amushroom-template-card%0A%20%20%20%20entity%3A%20light.salon%0A%20%20%20%20icon%3A%20mdi%3Asofa%0A%20%20%20%20icon_color%3A%20%7C%0A%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20'on')%20%25%7D%0A%20%20%20%20%20%20%20%20yelow%0A%20%20%20%20%20%20%7B%25%20else%20%25%7D%20%0A%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20primary%3A%20Salon%0A%20%20%20%20secondary%3A%20'%7B%7B%20current_temperature(''climate.salon'')%20%7D%7D%C2%B0C'%0A%20%20%20%20layout%3A%20horizontal%0A%20%20%20%20tap_action%3A%0A%20%20%20%20%20%20action%3A%20navigate%0A%20%20%20%20%20%20navigation_path%3A%20/salon%0A%20%20%20%20double_tap_action:%0A%20%20%20%20%20%20action:%20navigate%0A%20%20%20%20%20%20navigation_path:%20/salon%0A%20%20%20%20hold_action:%0A%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20fill_container:%20true%0A%20%20-%20type:%20custom:mushroom-chips-card%0A%20%20%20%20chips:%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20binary_sensor.orange_livebox_etat_du_reseau_etendu_wan%0A%20%20%20%20%20%20%20%20icon:%20mdi:access-point%0A%20%20%20%20%20%20%20%20icon_color:%20%7C-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20'connected')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20green%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20%20%20%20%20tap_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20more-info%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20light.salon%0A%20%20%20%20%20%20%20%20icon:%20mdi:lightbulb%0A%20%20%20%20%20%20%20%20hold_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20%20%20%20%20icon_color:%20%7C-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20'on')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20orange%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20elif%20is_state(entity,%20'off')%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20alignment:%20end%0A
type:%20custom%3Avertical-stack-in-card%0Acards%3A%0A%20%20-%20type%3A%20custom%3Amushroom-template-card%0A%20%20%20%20entity%3A%20light.salon%0A%20%20%20%20icon%3A%20mdi%3Asofa%0A%20%20%20%20icon_color%3A%20%7C%0A%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20’on’)%20%25%7D%0A%20%20%20%20%20%20%20%20yelow%0A%20%20%20%20%20%20%7B%25%20else%20%25%7D%20%0A%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20primary%3A%20Salon%0A%20%20%20%20secondary%3A%20’%7B%7B%20current_temperature(‹ ‹ climate.salon › ›)%20%7D%7D%C2%B0C’%0A%20%20%20%20layout%3A%20horizontal%0A%20%20%20%20tap_action%3A%0A%20%20%20%20%20%20action%3A%20navigate%0A%20%20%20%20%20%20navigation_path%3A%20/salon%0A%20%20%20%20double_tap_action:%0A%20%20%20%20%20%20action:%20navigate%0A%20%20%20%20%20%20navigation_path:%20/salon%0A%20%20%20%20hold_action:%0A%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20fill_container:%20true%0A%20%20-%20type:%20custom:mushroom-chips-card%0A%20%20%20%20chips:%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20binary_sensor.orange_livebox_etat_du_reseau_etendu_wan%0A%20%20%20%20%20%20%20%20icon:%20mdi:access-point%0A%20%20%20%20%20%20%20%20icon_color:%20%7C-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20’connected’)%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20green%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20%20%20%20%20tap_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20more-info%0A%20%20%20%20%20%20-%20type:%20template%0A%20%20%20%20%20%20%20%20entity:%20light.salon%0A%20%20%20%20%20%20%20%20icon:%20mdi:lightbulb%0A%20%20%20%20%20%20%20%20hold_action:%0A%20%20%20%20%20%20%20%20%20%20action:%20toggle%0A%20%20%20%20%20%20%20%20icon_color:%20%7C-%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20if%20is_state(entity,%20’on’)%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20orange%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20elif%20is_state(entity,%20’off’)%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20else%20%25%7D%0A%20%20%20%20%20%20%20%20%20%20%20grey%0A%20%20%20%20%20%20%20%20%20%20%7B%25%20endif%20%25%7D%0A%20%20%20%20alignment:%20end%0A
Pour le
Copié collé
Je vais dans la zone qui est surlignee en
Bleue j’efface et je colle mon code