C’est à dire?
Tu peux me mettre ton code sinon?
Les sections…
Et là il y a une carte dans chaque section…
Ah oui ok!! Merci
Je vais tester ça !!
@neobac45, au vu de tes questions, je te conseille de lire ce tuto: ✅ Découverte et Prise en main de Lovelace
En particulier la partie tableaux de bord: ✅ Découverte et Prise en main de Lovelace
Oui j’avoue que c’est une partie que je ne me suis pas plus intéressé que ça…
Je vais de ce pas me documenter.
Merci
Salut.
J’ai pas mal avancer! Par contre sur mon Mac j’arrive bien à avoir 4 colonne (section) mais sur ma tablette j’en ai que 2…histoire de résolution…taille écran?
Sûrement oui. J’arrive à avoir 3 colonnes sur iPad en utilisant non pas la nouvelle mise en page « section » mais plutôt en utilisant « vertical layout card » en fixant 3 colonnes max. Dans ce cas, les marges sont réduites et ça passe.
Bonsoir tout le monde , déjà un grand merci à toi @BBE pour ta carte j’ai récupéré ton code et pas mal retravaillé la chose (certains connaissent déjà mon Dashboard)
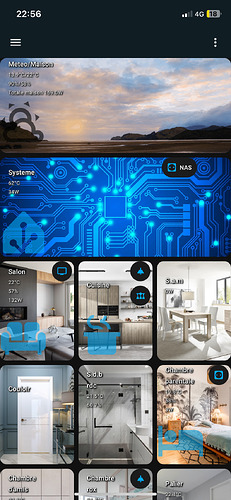
le dashboard telephone:
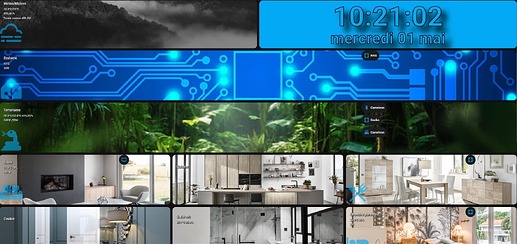
le dashboard pc:
J’ai coupler avec declutterring-card et bubble-card pour quelques chose d’assez visuel (le background de la carte météo et l’icône change en fonction de l’état du sensor,plus quelques trucs additionnels)
C’est top !
Tres belle reinterpretation!
Tu partages ton dashboard quelque part?
Merci , oui ici GitHub - RomainRou/dashboard-2024-2.0
Je fais des mise à jour fréquentes comme je suis toujours en train de trouver une idée à la con à mettre en place ou optimiser le code ![]() , la il y a la base et de mon coter j’ai adapter a mes envie avec des conditionnel
, la il y a la base et de mon coter j’ai adapter a mes envie avec des conditionnel
Bonjour,
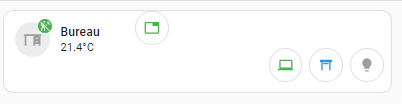
merci beaucoup pour les codes que tu partages. Je suis novice dans Home Assistant, et je suis en train de tester de faire un dashboard plus propre. Du coup je suis en train de tester tes cartes. Je suis arrivé à ce résultat.

Comment faire pour bien centrer les icones ?
Merci de ton aide
Il faut ajouter un peu de card mod pour décaler les icones de la ligne de chip. Normalement il y a le code dans ce que je partage.
ce sont les parties qui ressemblent à ça (vérifie s’il ne manque pas un ; en fin d’une ligne par exemple):
card_mod:
style:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -12px;
padding-left: 0px;
padding-right: 8px;
}
Copie ton code si tu ne trouves pas…
Il faut bien entendu que card_mod soit installé… GitHub - thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card
Super !! Merci il me manquait le card-mod …
Je vais pouvoir faire ca pour toutes mes pièces maintenant merci ^^
Super le tuto ! merci bcp. Je n’arrive pas à aligner les 4 icones :

J’essaie de chipoter dans les CSS mais je n’y comprends pas grand chose …
Merci pour le coup de main !
Fait voir le code de ta carte. Tu n’a pas du mettre la partie au bon endroit
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: light.interrupteur_bureau_commutateur
icon: mdi:desk
icon_color: |
{% if is_state(entity, 'on') %}
yelow
{% else %}
grey
{% endif %}
primary: Bureau
secondary: |
{{ states('sensor.temperature_bureau_3') | float - 0 }}°C
layout: horizontal
tap_action:
action: navigate
navigation_path: /votre_url_salon
double_tap_action:
action: navigate
navigation_path: /votre_url_salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.lumi_lumi_motion_ac02_motion', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.lumi_lumi_motion_ac02_motion', 'on') %}
red
{% else %}
green
{% endif %}
card_mod:
style:
style: |
ha-card {
margin-right: -12px;
padding-right: px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('binary_sensor.mra2227', 'off') %}
mdi:tab
{% else %}
mdi:tab
{% endif %}
icon_color: |
{% if is_state('binary_sensor.mra2227', 'off') %}
red
{% else %}
green
{% endif %}
content_info: |-
none
b
tap_action: null
action: more-info
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |
{% if is_state('binary_sensor.mra2227', 'off') %}
mdi:laptop
{% else %}
mdi:laptop
{% endif %}
icon_color: |
{% if is_state('binary_sensor.mra2227', 'off') %}
red
{% else %}
green
{% endif %}
content_info: |-
none
b
tap_action: null
action: more-info
- type: template
entity: cover.persiennes_bureau
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
blue
{% elif is_state(entity, 'closed') %}
black
{% else %}
orange
{% endif %}
- type: template
entity: light.interrupteur_bureau_commutateur
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top:30px;
margin-top: 12px;
padding-bottom: 12px;
margin-left: 0px;
padding-left: -12px;
padding-right: 8px;
}
C’est ça. Tu n’as pas mis la partie que tu as ajouté au bon endroit, il faut la mettre a la suite des autres cartes template sans ajouter
- type: custom:mushroom-chips-card
chips:
Merci … quel c… je suis ;)- A force d’être dedans on ne voit plus rien